The Vue Diagram component is used for visualizing, creating, and editing interactive diagrams. It supports creating flowcharts, organizational charts, mind maps, floor plans, UML diagrams, and BPMN charts either through code or a visual interface.
Getting started . Online demos . Learn more
Trusted by the world's leading companies

You can use Vue CLI to setup your Vue 2 applications.To install Vue CLI use the following commands.
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm run serveInitiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default ([Vue 2] babel, eslint) from the menu.
All Syncfusion Vue packages are published in npmjs.com registry. To install Vue diagram package, use the following command.
npm install @syncfusion/ej2-vue-diagrams --saveYou can register the Diagram component in your application by using the Vue.use(). Refer to the code example given below.
import { DiagramPlugin } from '@syncfusion/ej2-vue-diagrams';
Vue.use(DiagramPlugin);Registering DiagramPlugin in vue, will register the diagram component along with its required child directives globally.
Add CSS references needed for Diagram in style section of the App.vue file from ../node_modules/@syncfusion package folder.
<style>
@import "../node_modules/@syncfusion/ej2-diagrams/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
</style>Add the Vue Diagram by using ejs-diagram selector in template section of the App.vue file.
<template>
<div id="app">
<ejs-diagram id="diagram" :width='width' :height='height' :nodes='nodes' :connectors='connectors'></ejs-diagram>
</div>
</template>
<script>
import Vue from "vue";
import { DiagramPlugin } from "@syncfusion/ej2-vue-diagrams";
Vue.use(DiagramPlugin);
//Initializes the nodes for the diagram
let nodes: NodeModel[] = [
{
id: "begin",
height: 60,
offsetX: 300,
offsetY: 80,
shape: { type: "Flow", shape: "Terminator" },
annotations: [
{
content: "Begin"
}
]
},
{
id: "process",
height: 60,
offsetX: 300,
offsetY: 160,
shape: { type: "Flow", shape: "Decision" },
annotations: [
{
content: "Process"
}
]
},
{
id: "end",
height: 60,
offsetX: 300,
offsetY: 240,
shape: { type: "Flow", shape: "Process" },
annotations: [
{
content: "End"
}
]
},
];
//Initializes the connector for the diagram
let connectors: ConnectorModel[] = [
{ id: "connector1", sourceID: "begin", targetID: "process" },
{ id: "connector2", sourceID: "process", targetID: "end" },
];
export default {
data() {
return {
width: "100%",
height: "350px",
nodes: nodes,
connectors: connectors
};
},
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-diagrams/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-diagrams/styles/material.css";
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
</style>Refer the Getting Started with Vue3 for using Syncfusion Vue components in Vue 3 applications.
Diagram component is also offered in following list of frameworks.
 JavaScript |
 Angular |
 Vue |
 ASP.NET Core |
 ASP.NET MVC |
|---|
- Vue Diagram Builder demo
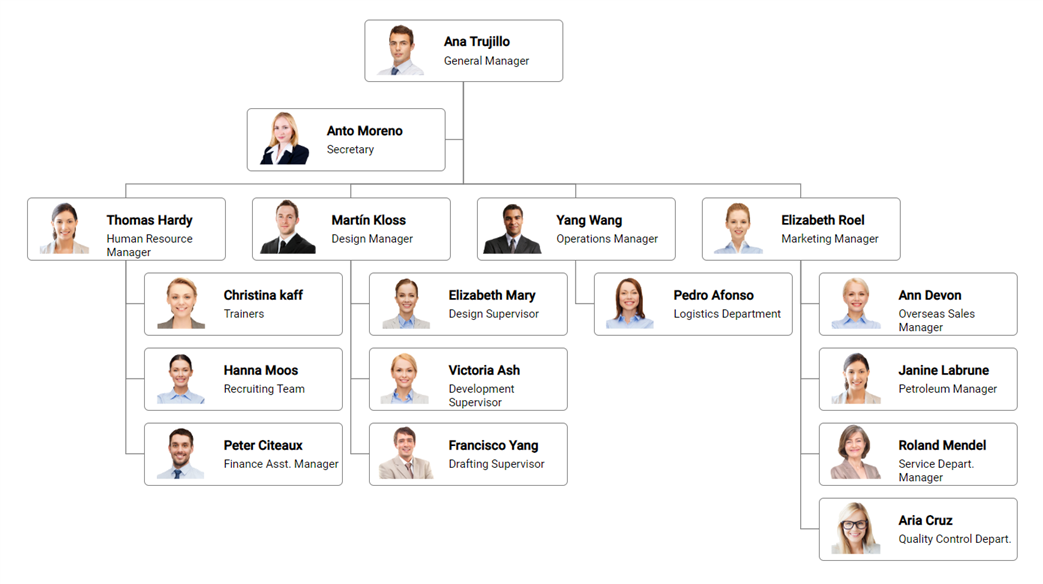
- Vue Organizational Chart demo
- Vue Mind Map demo
- Vue BPMN Editor demo
- Vue Logic Circuit Diagram demo
- Vue UML Activity Diagram demo
- Vue Network Diagram demo
- Vue UML Class Diagram demo
- Vue Venn Diagram demo
- Vue Fishbone Diagram demo
- Nodes - Nodes are used to host graphical objects (path or controls) that can be arranged and manipulated on a diagram page. Many predefined standard shapes are included. Custom shapes can also be created and added easily.
- Connectors - The relationship between two nodes is represented using a connector.
- Labels- Labels are used to annotate nodes and connectors.
- Ports - Ports act as the connection points of the node and allows to create connections with only those specific points.
- Interactive Features - Interactive features are used to improve the run time editing experience of a diagram.
- Data Binding - Generates diagram with nodes and connectors based on the information provided from an external data source.
- Commands - Supports a set of predefined commands that helps edit the diagram using keyboard. It is also possible to configure new commands and key combinations.
- Automatic Layout - Automatic layouts are used to arrange nodes automatically based on a predefined layout logic. There is built-in support for organizational chart layout, hierarchical tree layout, symmetric layout, radial tree layout, and mind map layout.
- Overview Panel - The overview panel is used to improve navigation experience when exploring large diagrams.
- SymbolPalettes - The symbol palette is a gallery of reusable symbols and nodes that can be dragged and dropped on the surface of a diagram.
- Rulers - The ruler provides horizontal and vertical guides for measuring diagram objects in diagram control.
- Serialization - When saved in JSON format a diagram’s state persists, and then it can be loaded back using serialization.
- Exporting and Printing - Diagrams can be exported as .png, .jpeg, .bmp, and .svg image files, and can also be printed as documents.
- Gridlines - Gridlines are the pattern of lines drawn behind diagram elements. It provides a visual guidance while dragging or arranging the objects on a diagram surface.
- Page Layout- The drawing surface can be configured to page-like appearance using page size, orientation, and margins.
- Context Menu - Frequently used commands can easily be mapped to the context menu.
Product support is available through the following mediums.
- Support ticket - Guaranteed Response in 24 hours | Unlimited tickets | Holiday support
- Community forum
- GitHub issues
- Request feature or report bug
- Live chat
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Vue UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2025 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.