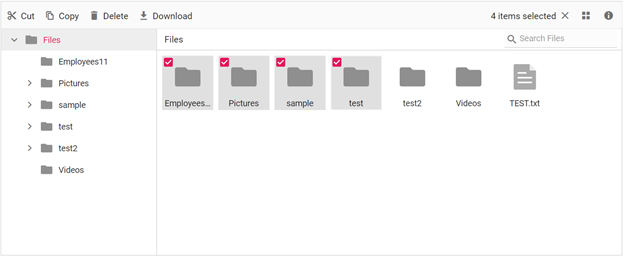
The Angular FileManager component is a graphical user interface that allows users to manage their file system in an intuitive and efficient manner. With this component, you can easily access, edit, upload, download, and organize files and folders. It also offers a convenient way to browse and select items from the file system.
Getting Started . Online demos . Learn more
Trusted by the world's leading companies

You can use Angular CLI to setup your Angular applications. To install Angular CLI use the following command.
npm install -g @angular/cliCreate a new Angular application using below Angular CLI command.
ng new my-app
cd my-appAll Syncfusion Angular packages are published in npmjs.com registry. To install Angular FileManager package, use the following command.
ng add @syncfusion/ej2-angular-filemanagerThe above command does the below configuration to your Angular app.
- Adds
@syncfusion/ej2-angular-filemanagerpackage and its peer dependencies to yourpackage.jsonfile. - Import the
FileManagerModulein your application moduleapp.module.ts. - Register the Syncfusion UI Default theme in the
angular.jsonfile.
This makes it easy to add the Syncfusion Angular FileManager module to your project and start using it in your application.
In src/app/app.component.ts, use <ejs-filemanager> selector in template attribute of @Component directive to render the Syncfusion Angular FileManager component.
Add the FileManager component snippet in app.component.html as follows.
<ejs-filemanager id='default-filemanager' [ajaxSettings]='ajaxSettings'>
</ejs-filemanager>Refer the FileManager component snippet in app.component.ts as follows.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
styleUrls: ['app/app.component.css'],
templateUrl: 'app/app.component.html'
})
export class AppComponent {
public hostUrl: string = 'https://ej2-aspcore-service.azurewebsites.net/';
public ajaxSettings: object = {
url: this.hostUrl + 'api/FileManager/FileOperations'
};
}The FileManager component is also offered in following list of frameworks,
 JavaScript |
 React |
 Vue |
 ASP.NET Core |
 ASP.NET MVC |
|---|
- File and directory management: The component allows users to upload, download, rename, sort, cut, copy, and paste files and directories.
- Multiple layout options: The component supports both large icons view and details view layout, giving users the ability to choose the display option that works best for them.
- Multiple file providers: The component supports a range of file providers, including Amazon S3, MS Azure, NodeJS, Google file systems, and local physical file providers, giving users flexibility in how they store and access their files.
- Search functionality: The component includes a search feature that allows users to easily locate specific files within their file system.
- Customizable interface: The component's interface can be customized to fit the needs and preferences of users, allowing for a personalized experience.
- Responsive design: The component is designed to be responsive, ensuring that it works seamlessly across a range of devices and screen sizes.
- Easy integration: The component is easy to integrate into existing projects, making it a convenient and straightforward solution for file management.
- Context menu: The component includes a context menu that allows users to quickly and easily access file management options.
- Toolbar: The component's toolbar provides a flexible way to manage file operations, making it easy for users to perform common tasks.
- Access control: The component allows users to define a set of access rules for their folders and files, giving them control over who can access specific resources.
- Multiple file selection: The component supports the selection of multiple files, making it easy for users to perform bulk operations.
- Localization: The component supports localization, allowing it to be used in a variety of languages and regions.
- Accessibility: The component is designed with accessibility in mind, ensuring that it is usable by users with disabilities.
Product support is available through following mediums.
- Support ticket - Guaranteed Response in 24 hours | Unlimited tickets | Holiday support
- Community forum
- GitHub issues
- Request feature or report bug
- Live chat
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Angular UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2025 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.