Strapi plugin Video Field
Adds custom video field to your Strapi application
👋 Intro
✨ Key feature
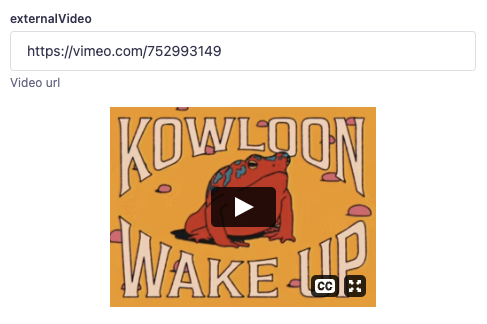
- Video field: This plugin adds custom video field into your Strapi application ! Plugin currently supports YouTube, Vimeo, and Facebook videos.
- Facebook videos: If using videos from Facebook, please keep in mind, that you must use url, which contains "facebook" in it in order to make them work.
🔧 Installation
Inside your Strapi app, add the package:
With npm:
npm install @sklinet/strapi-plugin-video-fieldWith yarn:
yarn add @sklinet/strapi-plugin-video-fieldIn config/plugins.js file add:
"video-field":{
enabled:true
};If you do not yet have this file, then create and add:
module.exports = () => ({
"video-field":{
enabled:true
};
})In config/middlewares.js file extend "strapi::security" middleware:
{
name: "strapi::security",
config: {
contentSecurityPolicy: {
useDefaults: true,
directives: {
"frame-src":[
"'self'",
"youtube.com",
"www.youtube.com",
"vimeo.com",
"*.vimeo.com",
"facebook.com",
"www.facebook.com",
],
},
},
},
},If you do not yet have this file, then create and add:
module.exports = [
"strapi::errors",
{
name: "strapi::security",
config: {
contentSecurityPolicy: {
useDefaults: true,
directives: {
"frame-src": [
"'self'",
"youtube.com",
"www.youtube.com",
"vimeo.com",
"*.vimeo.com",
"facebook.com",
"www.facebook.com",
],
"connect-src": ["'self'", "https:", "blob:", "*.strapi.io",],
"img-src": [
"'self'",
"data:",
"blob:",
"dl.airtable.com",
"strapi.io",
"s3.amazonaws.com",
"cdn.jsdelivr.net",
],
"style-src": ["'self'", "'unsafe-inline'"],
"media-src": ["'self'", "data:", "blob:"],
"script-src": [
"'self'",
"cdn.jsdelivr.net",
"blob:",
"https:",
],
"font-src": ["'self'"],
upgradeInsecureRequests: null,
},
},
},
},
"strapi::cors",
"strapi::poweredBy",
"strapi::logger",
"strapi::query",
"strapi::body",
"strapi::session",
"strapi::favicon",
"strapi::public",
];Then run build:
npm run buildor
yarn buildAll done, you're now able to use video-field plugin ! After installation, you will find the video field at the custom fields section of the content-type builder.
This plugin returns value in JSON format. Your video-field will return data like this:
{
provider: "videoUid", // Provider of the video (youtube, vimeo, or facebook)
providerUid: "RANDOMUID", // UID of the video
url: "https://www.examplevideourl.com/RANDOMUID" // the whole URL of the video
}
⚠️ Requirements
Strapi v4.x.x+
Node 14 - 16
Tested on v4.4.1