@selfpub/jest-teamcity-reporter
This fork Benjamin Winterberg jest-teamcity-reporter with Matt Hodgson (mhodgson/jest-teamcity-reporter) with fix for latest Jest API Republish for team using
Integrate Jest test results into your Teamcity CI builds
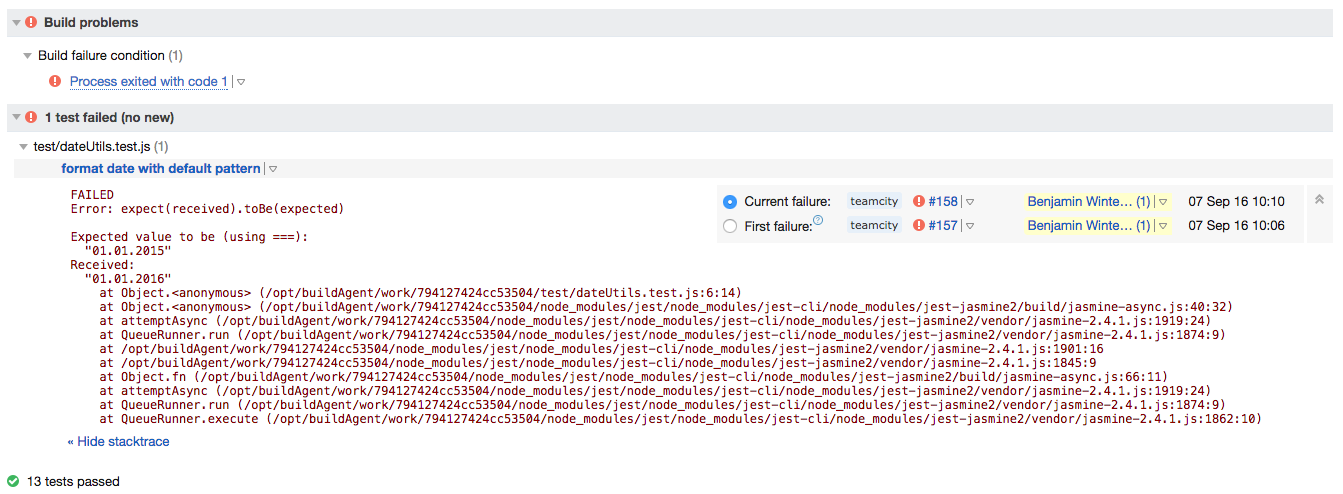
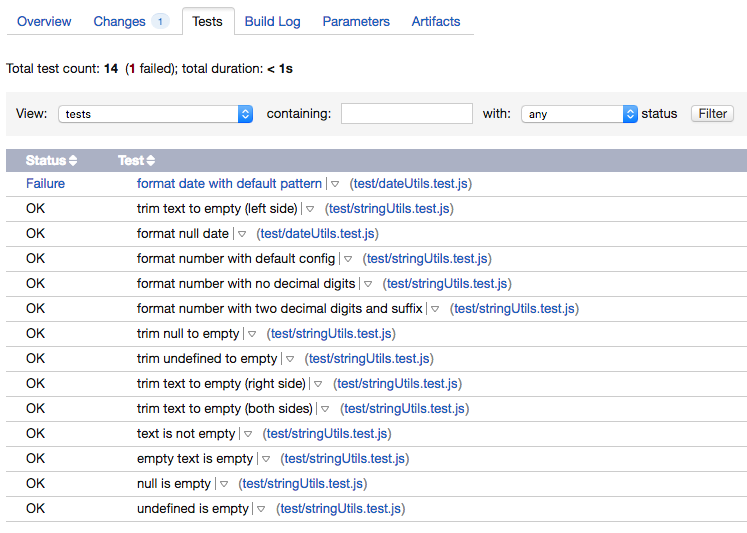
This package will report your JavaScript Jest test results to your Teamcity CI server, so you can see the number of executed tests, test failures and the tests tab right from your Teamcity UI.
★★★ Like this project? Leave a star, follow on Twitter or donate to support my work! Thanks. ★★★
Usage
First, install the package from NPM: npm install --save-dev jest-teamcity-reporter
The reporter integrates with Jest in form of a testResultsProcessor. Put this into your projects package.json:
"jest": {
"testResultsProcessor": "jest-teamcity-reporter"
}
The reporter is only active when the environment variable TEAMCITY_VERSION is present which should be the case for most common Teamcity server installations. So on your local machine the reporter should be disabled by default. You can test the reporter by temporarily setting the environment variable:
export TEAMCITY_VERSION="your_version"
Then, just use Jest as usual, e.g. put this in your package.json
"scripts": {
"test": "jest"
}
Then, simply run npm test locally and from Teamcity.
Versions < 0.5.0 also supported activation via cli option
--teamcitybut Jest no longer supports custom options, so this option is no longer available.
License
MIT © Benjamin Winterberg