🎞 react-scroll-motion ✨
Easy to make scroll animation with ReactJS
Install
# Use npm
npm install react-scroll-motion
# Use yarn
yarn add react-scroll-motionPreview
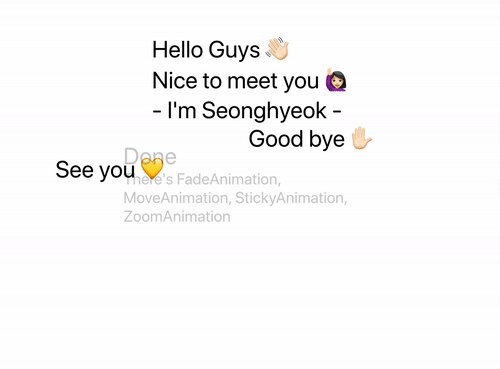
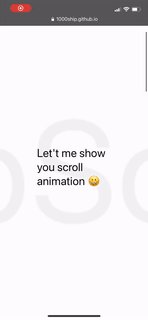
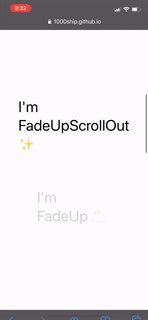
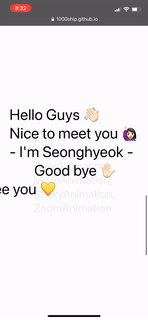
| PC | Mobile |
|---|---|
 |
 |
Import components/functions
ReactJS
import {
Animator,
ScrollContainer,
ScrollPage,
batch,
Fade,
FadeIn,
FadeOut,
Move,
MoveIn,
MoveOut,
Sticky,
StickyIn,
StickyOut,
Zoom,
ZoomIn,
ZoomOut,
} from 'react-scroll-motion'- Support up to 18 version
NextJS
import dynamic from 'next/dynamic'
const Animator = dynamic(
import('react-scroll-motion').then((it) => it.Animator),
{ ssr: false }
)
import {
ScrollContainer,
ScrollPage,
batch,
Fade,
FadeIn,
FadeOut,
Move,
MoveIn,
MoveOut,
Sticky,
StickyIn,
StickyOut,
Zoom,
ZoomIn,
ZoomOut,
} from 'react-scroll-motion'- Check this out especially if you use NextJS
- Please import
Animatorcomponent withnext/dynamiclike upper code, when using NextJS
Example Code
const ZoomInScrollOut = batch(StickyIn(), FadeIn(), ZoomIn())
const FadeUp = batch(Fade(), Move(), Sticky())
;<ScrollContainer>
<ScrollPage>
<Animator animation={batch(Fade(), Sticky(), MoveOut(0, -200))}>
<span style={{ fontSize: '30px' }}>
Let me show you scroll animation 😀
</span>
</Animator>
</ScrollPage>
<ScrollPage>
<Animator animation={ZoomInScrollOut}>
<span style={{ fontSize: '40px' }}>I'm FadeUpScrollOut ✨</span>
</Animator>
</ScrollPage>
<ScrollPage>
<Animator animation={FadeUp}>
<span style={{ fontSize: '40px' }}>I'm FadeUp ⛅️</span>
</Animator>
</ScrollPage>
<ScrollPage>
<div
style={{
display: 'flex',
justifyContent: 'center',
alignItems: 'center',
height: '100%',
}}
>
<span style={{ fontSize: '40px' }}>
<Animator animation={MoveIn(-1000, 0)}>Hello Guys 👋🏻</Animator>
<Animator animation={MoveIn(1000, 0)}>Nice to meet you 🙋🏻♀️</Animator>- I'm
Dante Chun -<Animator animation={MoveOut(1000, 0)}>
Good bye ✋🏻
</Animator>
<Animator animation={MoveOut(-1000, 0)}>See you 💛</Animator>
</span>
</div>
</ScrollPage>
<ScrollPage>
<Animator animation={batch(Fade(), Sticky())}>
<span style={{ fontSize: '40px' }}>Done</span>
<br />
<span style={{ fontSize: '30px' }}>
There's FadeAnimation, MoveAnimation, StickyAnimation, ZoomAnimation
</span>
</Animator>
</ScrollPage>
</ScrollContainer>Make custom animation
Let's make spin animation
Javascript
const Spin = (cycle) => ({
in: {
style: {
// `p` is number (0~1)
// When just before this page appear, `p` will be 0
// When this page filled your screen, `p` will be 1
transform: (p) => `rotate(${p * 360 * cycle}deg)`,
},
},
out: {
style: {
// `p` is number (0~1)
// When this page filled your screen, `p` will be 0
// When just after this page disappear, `p` will be 1
transform: (p) => `rotate(${p * 360 * cycle}deg)`,
},
},
})Typescript
import { Animation } from 'react-scroll-motion'
const Spin = (cycle: number) =>
({
in: {
style: {
// `p` is number (0~1)
// When just before this page appear, `p` will be 0
// When this page filled your screen, `p` will be 1
transform: (p) => `rotate(${p * 360 * cycle}deg)`,
},
},
out: {
style: {
// `p` is number (0~1)
// When this page filled your screen, `p` will be 0
// When just after this page disappear, `p` will be 1
transform: (p) => `rotate(${p * 360 * cycle}deg)`,
},
},
} as Animation)<ScrollContainer>
<ScrollPage>
// Your custom animation also can be batched!
<Animator animation={batch(Sticky(), Fade(), Spin(3))}>
<h1 style={{ fontSize: 50 }}>Hello!!!</h1>
</Animator>
</ScrollPage>
<ScrollPage>...</ScrollPage>
</ScrollContainer>Notes & References
Author
- Website: 1000ship.me
- Github: @1000ship
🤝 Contributing
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Show your support
Give a
📝 License
Copyright © 2021 Dante Chun.
This project is MIT licensed.