ReadySteady: Gatsby docs theme
A Gatsby theme for creating a documentation site.
Features
- Markdown documentation for your site sourced from a documentation folder.
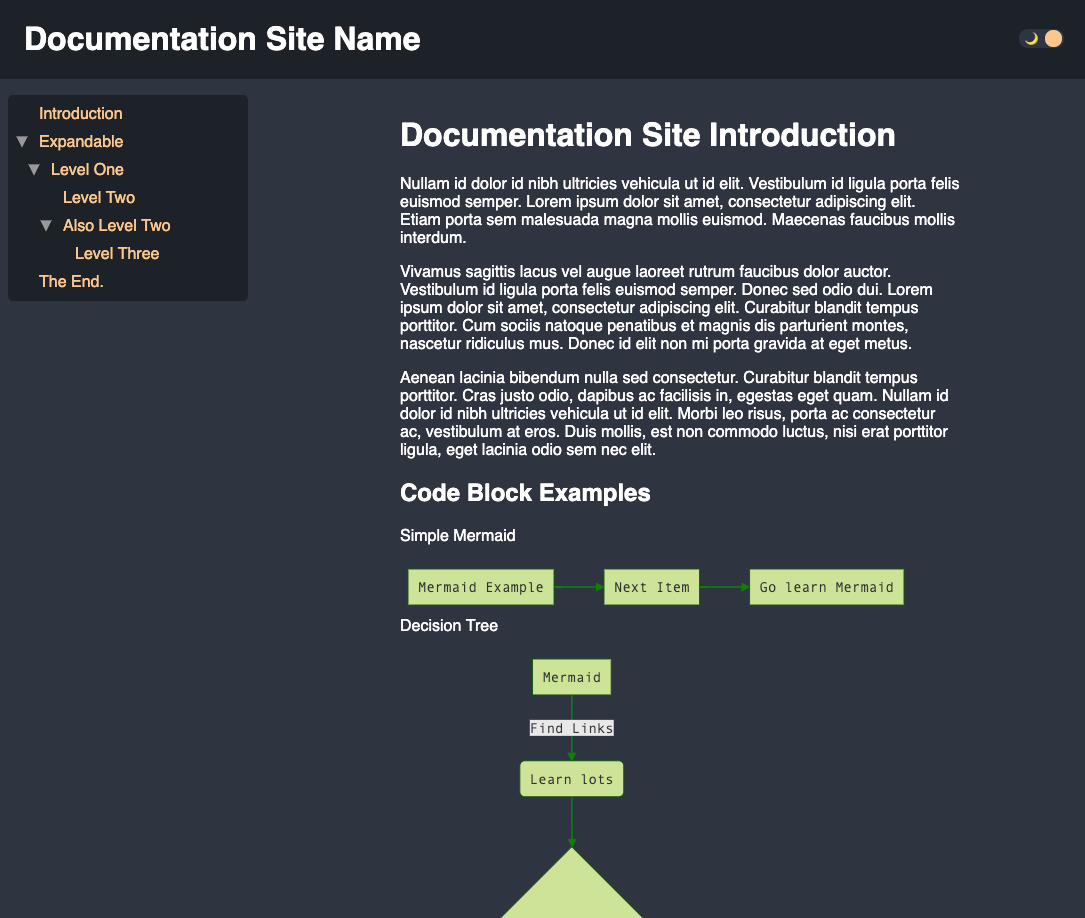
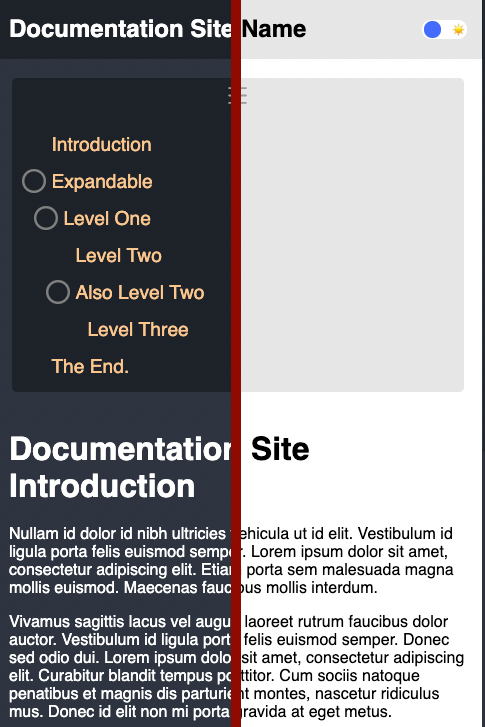
- Light / Dark mode.
- PrismJS code highlighting.
- MermaidJS diagrams.
- MDX for super extensible documentation.
- Customization using Theme-UI by shadowing the
theme.jsfile. - Configurable navigation menu using simple YAML format.
- New
DocPostnode interface that allows other sources for documentation (advanced useage).
Installation
Create a new Gatsby site and add theme to your project
npm install --save @readysteady/gatsby-theme-docsUsage
Add the theme as a plugin in your gatsby-config.js file.
module.exports = {
plugins: [`@readysteady/gatsby-theme-docs`],
}Or to use options...
module.exports = {
plugins: [
{
resolve: `@readysteady/gatsby-theme-docs`,
options: {
contentPath: 'docs',
basePath: '/',
},
},
],
}Theme options
| Key | Default value | Description |
|---|---|---|
basePath |
/ |
Root url for all document posts |
contentPath |
docs |
Location of markdown documents and navigation.yaml
|
docsSourceName |
docs |
Alternate gatsby-source-filesystem source name |
proxyType |
MdxDocPost |
Alternate GraphQL proxy node type |
mdx |
true |
Configure gatsby-plugin-mdx (if your website already is using the plugin pass false to turn this off)Note: If you do turn this off you will need to configure your MDX to enable mermaid and prismjs plugins if you wish to use these features. |
Additional configuration
In addition to the theme options, you can configure some options via the siteMetadata object in your site's gatsby-config.js
// gatsby-config.js
module.exports = {
siteMetadata: {
// Your documentation site title
title: `My Documentation Site`,
// Text in the site footer
footer: `Copyright(C) 2019 My Company`
},
}Documentation Folder
Sample site out of the box
If no documentation folder is found a new folder will be created with some example documentation.
If no navigation.yaml file is found an example one will be created within your documentation folder.
Document Format
Documents are created using markdown and requires some markdown frontmatter. The front matter currently supported are:
| Key | Importance | Description |
|---|---|---|
title |
Required | The title of the document |
slug |
Optional | Slug is the path of the document which will be added to the basePath.If no slug is provided it will be derived from the filename. |
Example Document
---
title: "A very important document"
---
Nullam id dolor id nibh ultricies vehicula ut id elit.
Vestibulum id ligula porta felis euismod semper.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Etiam porta sem malesuada magna mollis euismod. Maecenas faucibus mollis interdum.
Navigation
To configure the navigation menu for your site you will need to crate a navigation.yaml file in the same folder as your markdown documents (default: docs)
The YAML file allows you to define the structure of your navigation.
Example
# Navigation supports up to 4 levels of nesting.
# This file is an example.
# Title will be ignored, but keep it here.
- title: Docs
# `key` has to be `docSidebar` for navigation to work.
key: docSidebar
items:
# Level 0
- title: Introduction
link: /
# Level 0
- title: Expandable
link: /expandable/
items:
# Level 1
- title: Level One
link: /level-1/
items:
# Level 2
- title: Level Two
link: /level-2/
- title: Also Level Two
link: /also-level-2/
items:
# Level 3
- title: Level Three
link: /level-3/
# Level 0
- title: The End.
link: /end/