Official react-querybuilder compatibility package for Chakra UI version 2.
[!WARNING]
This package is only compatible with Chakra UI version 2.
For Chakra UI version 3 compatibility, use
@react-querybuilder/chakra>= 8.
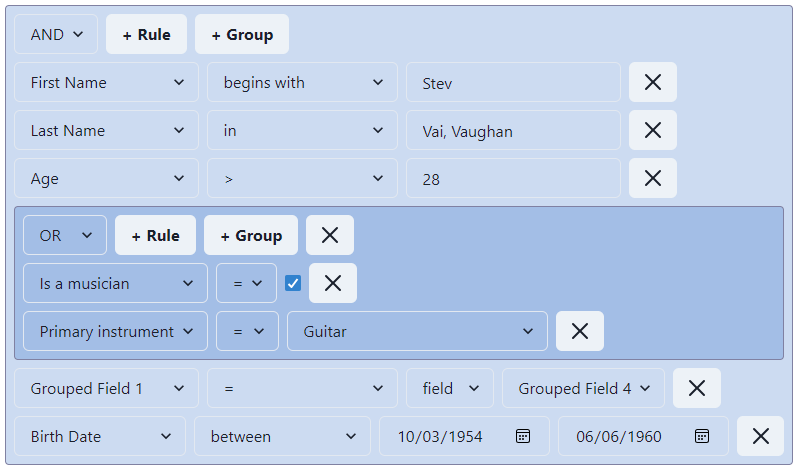
- Demo (using latest Chakra UI)
- Full documentation
- CodeSandbox / StackBlitz example projects
npm i react-querybuilder @react-querybuilder/chakra @chakra-ui/icons@2 @chakra-ui/react@2 @chakra-ui/system@2 @emotion/react @emotion/styled framer-motion
# OR yarn add / pnpm add / bun addTo configure the query builder to use Chakra-compatible components, place QueryBuilderChakra above QueryBuilder and beneath ChakraProvider in the component hierarchy.
import { ChakraProvider, extendTheme } from '@chakra-ui/react';
import { QueryBuilderChakra } from '@react-querybuilder/chakra';
import { useState } from 'react';
import { type Field, QueryBuilder, type RuleGroupType } from 'react-querybuilder';
const chakraTheme = extendTheme();
const fields: Field[] = [
{ name: 'firstName', label: 'First Name' },
{ name: 'lastName', label: 'Last Name' },
];
export function App() {
const [query, setQuery] = useState<RuleGroupType>({
combinator: 'and',
rules: [],
});
return (
<ChakraProvider theme={chakraTheme}>
<QueryBuilderChakra>
<QueryBuilder fields={fields} defaultQuery={query} onQueryChange={setQuery} />
</QueryBuilderChakra>
</ChakraProvider>
);
}[!NOTE]
Some additional styling may be necessary. We recommend the following:
.queryBuilder .chakra-select__wrapper { width: fit-content; display: inline-block; } .queryBuilder .chakra-input { width: auto; display: inline-block; } .queryBuilder .chakra-radio-group { display: inline-block; }
QueryBuilderChakra is a React context provider that assigns the following props to all descendant QueryBuilder elements. The props can be overridden on the QueryBuilder or used directly without the context provider.
| Export |
QueryBuilder prop |
|---|---|
chakraControlElements |
controlElements |
chakraTranslations |
translations |
ChakraActionElement |
controlElements.actionElement |
ChakraDragHandle |
controlElements.dragHandle |
ChakraNotToggle |
controlElements.notToggle |
ChakraValueEditor |
controlElements.valueEditor |
ChakraValueSelector |
controlElements.valueSelector |
[!TIP]
By default, this package uses icons from
@chakra-ui/iconsfor button labels. To reset button labels to their default strings, usedefaultTranslationsfromreact-querybuilder.<QueryBuilderChakra translations={defaultTranslations}>