React-Bingmaps
This fork was created to solve this issue. https://github.com/iniamudhan/react-bingmaps/issues/23 Please use https://www.npmjs.com/package/react-bingmaps unless you also need this fix.
Introduction
React-Bingmaps is a react.js version of Bing Maps V8 Web Control
The main purpose of this version is to help you to write Bingmaps in React applications without any pain. Main principles of React-Bingmaps are:
- Simply deploy with React components
- Lightweight depending on Bing Maps V8 Web Control
Features
- Bingmaps in React.js
- Multiple Pushpin
- Multiple Infobox
- Multiple Pushpin with Infobox
- Callback events in Pushpins and Infoboxes
- Map types
- Disable Street View
- Zoom
- Get Location on Mouse Events
- Regular Polygon
- Boundary
- Polyline
- Directions
Installation
npm
NPM is the easiest and fastest way to get started using React-Bingmaps.
# latest stable
$ npm i react-bingmapsImport Module
To use react-bingmaps in your react app, you should import it first.
import { ReactBingmaps } from 'react-bingmaps';Examples
Bingmaps
Follow Bing Maps Dev Center to get your Bingmaps key
<ReactBingmaps
bingmapKey = "[YourBingMapsKey]" >
</ReactBingmaps>Map center with loaction
<ReactBingmaps
bingmapKey = "[YourBingMapsKey]"
center = {[13.0827, 80.2707]}
>
</ReactBingmaps>Other props
mapTypeId : string
mapTypeId = {"road"}Find more map types - MapTypeId Enumeration
navigationBarMode : string
navigationBarMode = {"compact"}Find more NavigationBar Mode - NavigationBarMode Enumeration
supportedMapTypes : string[]
supportedMapTypes = {["road","canvasDark"]}Find more Supported Map Types Mode - MapTypeId Enumeration
heading : oneOfType([ string, number ])
Note: Available only for map mode - BirdView
heading = {180}zoom : number
zoom = {5}disableStreetside : bool
disableStreetside={true}pushPins : ArrayOf(objects)
pushPins = {
[
{
"location":[13.0827, 80.2707], "option":{ color: 'red' }, "addHandler": {"type" : "click", callback: this.callBackMethod }
},
{
...
}
]
}Find more option values - Pushpin
addHandler types - ["click", "mousedown", "mouseout", "mouseup", "mouseover"]
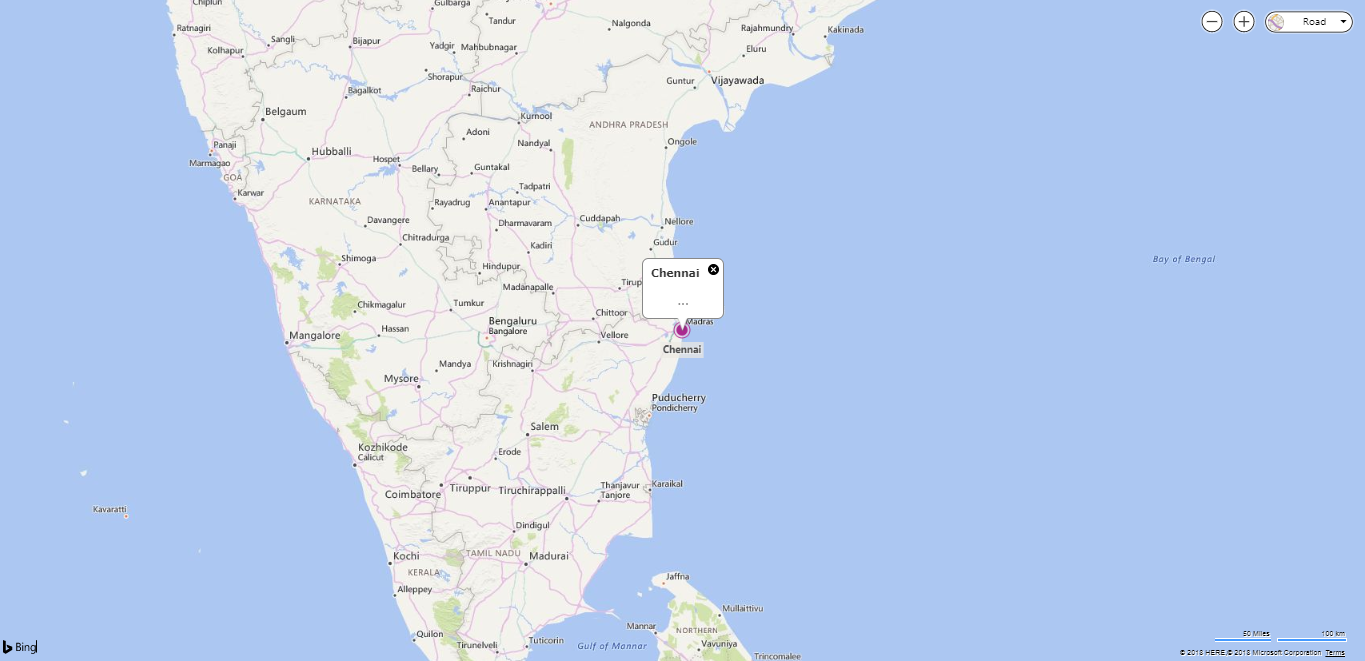
infoboxes : ArrayOf(objects)
infoboxes = {
[
{
"location":[13.0827, 80.2707], "option":{ title: 'Chennai', description: '...' }, "addHandler": {"type" : "click", callback: this.callBackMethod}
},
{
...
}
]
}Find more option values - Infobox
addHandler types - ["click", "mouseenter", "mouseleave"]
infoboxesWithPushPins : ArrayOf(objects)
infoboxesWithPushPins = {[
{
"location":[13.0827, 80.2707],
"addHandler":"mouseover", //on mouseover the pushpin, infobox shown
"infoboxOption": { title: 'Infobox Title', description: 'Infobox' },
"pushPinOption":{ title: 'Pushpin Title', description: 'Pushpin' },
"infoboxAddHandler": {"type" : "click", callback: this.callBackMethod },
"pushPinAddHandler": {"type" : "click", callback: this.callBackMethod }
},
{
...
}
]
}getLocation : objects
getLocation = {
{addHandler: "click", callback:this.AddPushPinOnClick}
}Callback Method
AddPushPinOnClick(location){
//Outputs latitude and longitude
...
}regularPolygons : ArrayOf(objects)
regularPolygons = {
[
{
"center":[13.0827, 80.2707],
"radius":5,
"points":3,
"option": {fillColor: "green", strokeThickness: 2}
},
{
...
}
]Find more option values - PolygonOptions
boundary : object
//Static array of locations
boundary = {
{
"location":['chennai'],
"option":{
entityType: 'PopulatedPlace'
},
"polygonStyle" :{
fillColor: 'rgba(161,224,255,0.4)',
strokeColor: '#a495b2',
strokeThickness: 2
}
}
}
//Search by string
boundary = {
{
"search":"India",
"option":{
entityType: 'PopulatedPlace'
},
"polygonStyle" :{
fillColor: 'rgba(161,224,255,0.4)',
strokeColor: '#a495b2',
strokeThickness: 2
}
}
}Find more option values - Get Boundary Options
Donation
If you think that any information you obtained here is worth of some money and are willing to pay for it, feel free to send any amount through paypal.
Contribution
We would love to hear what you think we should build. Please create an issue to write your usage or ideas.
We are looking for like-minded people who share the same idea about React-Bingmaps. The goal of this project is create a more flexible Bingmaps library for the React community.
License
Copyright (c) React-Bingmaps