Next.js Component for Product Docs
This component helps you to render your product documentation (/docs) on your
product website.
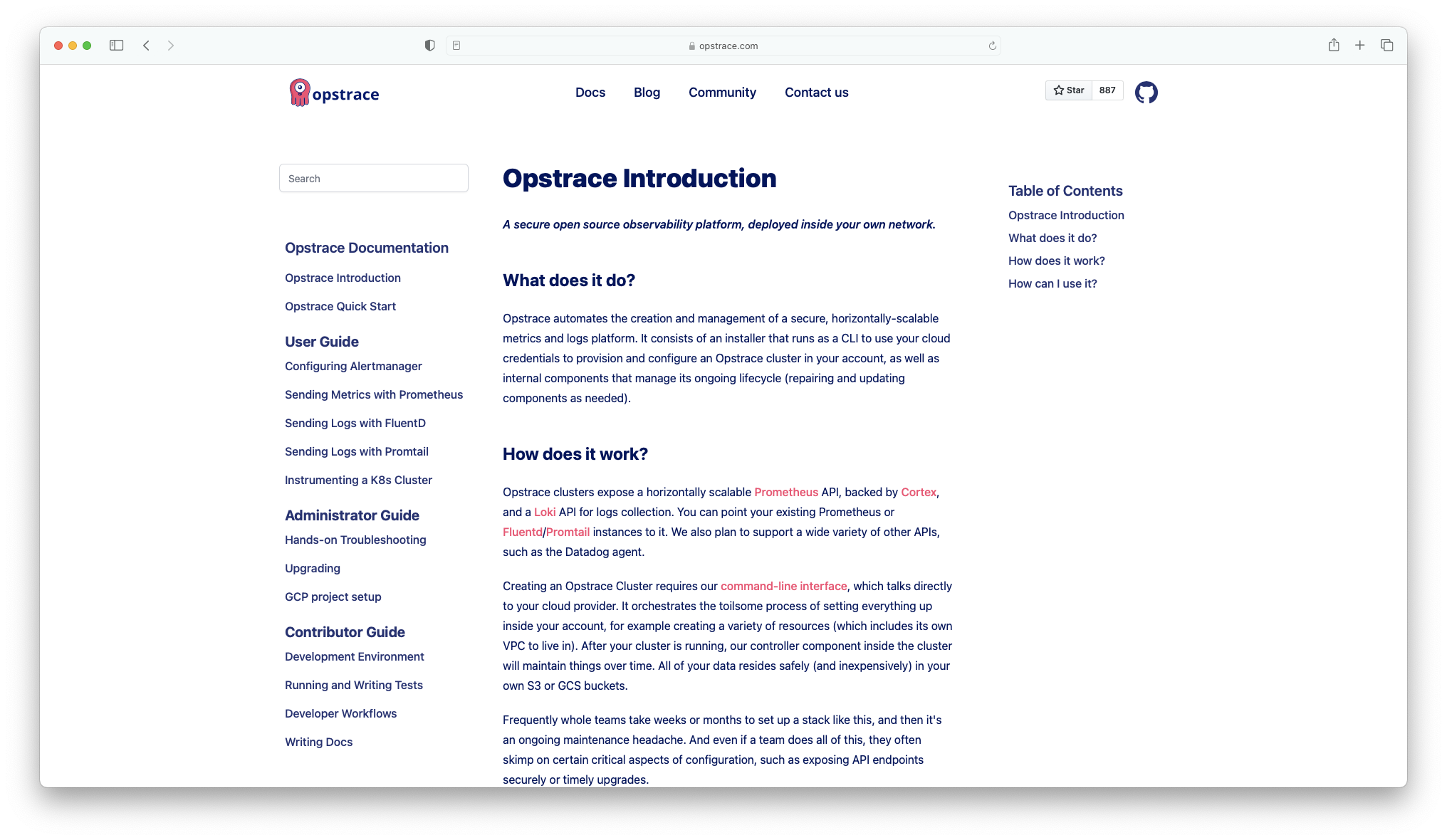
Check out the Opstrace Docs for a full impression
what this component does. Typically the website and product (docs) are in
separate repositories. This library offers three key functions:
-
staticPathsreturns all available paths for static site generation in next.js -
pagePropsreturns the required content such as sidebar routes, Table of Contents and Markdown -
Documentationis a JSX function that contains the render function
You can read more about the whys and hows of this component in the Opstrace Blog
Prerequisites
The main purpose of this component is to fetch and render Markdown from a
different repo. In this folder you need to create a manifest.json file which
contains the link structure for the documentation you want to show. This allows
you to control the sidebar levels and titles for links.
Sample:
/docs
/docs/README.md
...
Manifest:
{
"routes": [
{
"heading": true,
"title": "Next Docs Documentation",
"routes": [
{
"title": "Introduction",
"path": "/docs/README.md"
}
]
}
]
}You can find complete example here or check out the Opstrace Documentation Manifest.
Installation & Usage
In your Next.js website repo, run:
yarn add @opstrace/next-product-docs
or
npm install @opstrace/next-product-docs
The location of your product docs can be configured through environment
variables in your .env file:
GITHUB_TOKEN=
DOCS_FOLDER=docs
DOCS_ORG=zentered
DOCS_REPO=next-product-docs-example
DOCS_BRANCH=main
DOCS_FALLBACK=README
ASSETS_DESTINATION=/assets
Create a new page pages/docs/[[...slug]].jsx which calls the provided
staticPaths and pageProps functions:
import Head from 'next/head'
import {
pageProps,
staticPaths
} from 'next-product-docs/serialize'
import Documentation from 'next-product-docs'
export default function Docs({ title, source }) {
return (
<main>
<Documentation source={source} />
</main>
)
}
export async function getStaticPaths() {
const paths = await staticPaths()
return { paths, fallback: false }
}
export async function getStaticProps(ctx) {
return {
props: {
...(await pageProps(ctx))
}
}
}
Run Locally
npm run watch
# or yarn watchRead how to link component in next-product-docs-example
Additional Components
For convenience we're providing two additional components that help you get started with a sidebar and table of contents. They contain styling classes, so you should customize them as you
You can modify the page [[slug]].jsx and pass on sidebarRoutes and
tocHeadings, which contain the (nested) routes for the sidebar and toc. We're
using react-scroll to highlight the current section of the page in the table
of contents. In the sidebar you can easily integrate search for example with
Algolia React InstantSearch.
Contributing
Considering contributing to next-product-docs? We'd love to work with you!
To start a local development environment, have a look at our example repo on how to link/unlink the component in a Next.js project.
Please join us for discussions in our community.
You can also ping us on Twitter @opstrace or @zenteredco. The only workaround we have at the moment is forking the repository, publish new package versions to GitHub and install them in the Next.js project where we use the component.
Please adhere to the Opstrace code of conduct.
Acknowledgements & Thanks
- Next.js which showed us the approach of fetching and rendering docs from a remote repo (https://nextjs.org/docs and https://github.com/vercel/next.js/tree/canary/docs)
- next-mdx-remote which allows us to load mdx/md content from anywhere