The Thamizhl (தமிழ்) language scripts input for ReactJS.
LIVE DEMO | DOCUMENTATION
Features
✅ Simple API
✅ It is based on the ta-input-spec specification
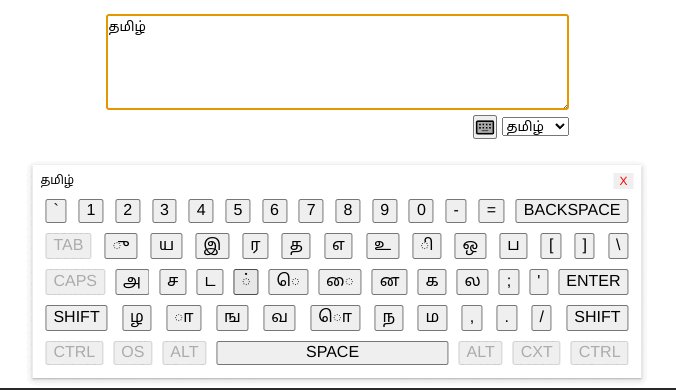
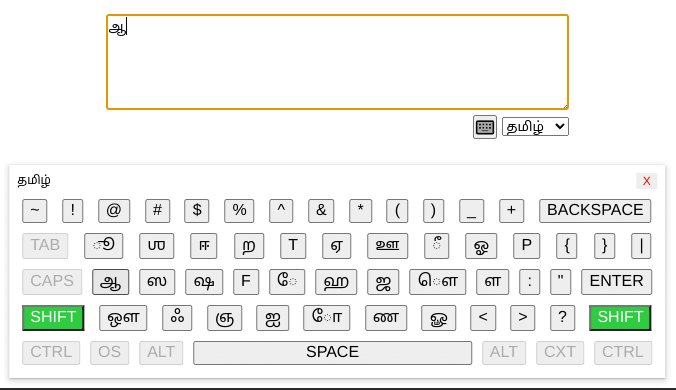
✅ Virtual Keyboard
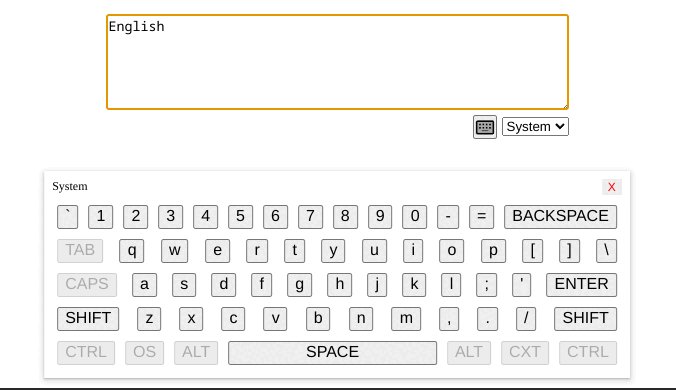
✅ Easy switch between ta & System inputs methods
Upcoming
⏳ Drag virtual keyboard
⏳ Virtual Keyboard size variants
⏳ Option to pick various signs
⏳ Keyboard shortcut to change input language
Installation
npm install @opentf/react-ta-inputyarn add @opentf/react-ta-inputpnpm add @opentf/react-ta-inputbun add @opentf/react-ta-inputUsage
import { useRef } from "react";
import { TaInput } from "@opentf/react-ta-input";
export default function App() {
const inputRef = useRef();
const handleChange = (value) => {
console.log(value);
};
return (
<div>
<TaInput inputRef={inputRef} onChange={handleChange}>
<textarea ref={inputRef} rows={5} cols={50} />
</TaInput>
</div>
);
}License
Copyright (c) Thanga Ganapathy (MIT License)