@nitric/react-animated-term
Animated terminal component for React
Rewrite of react-animated-term in Typescript with added features
Installation
npm install @nitric/react-animated-term
OR
yarn add @nitric/react-animated-termYou can then import react-animated-term and its styles.
import Terminal from '@nitric/react-animated-term';
import '@nitric/react-animated-term/css/styles.css';Usage
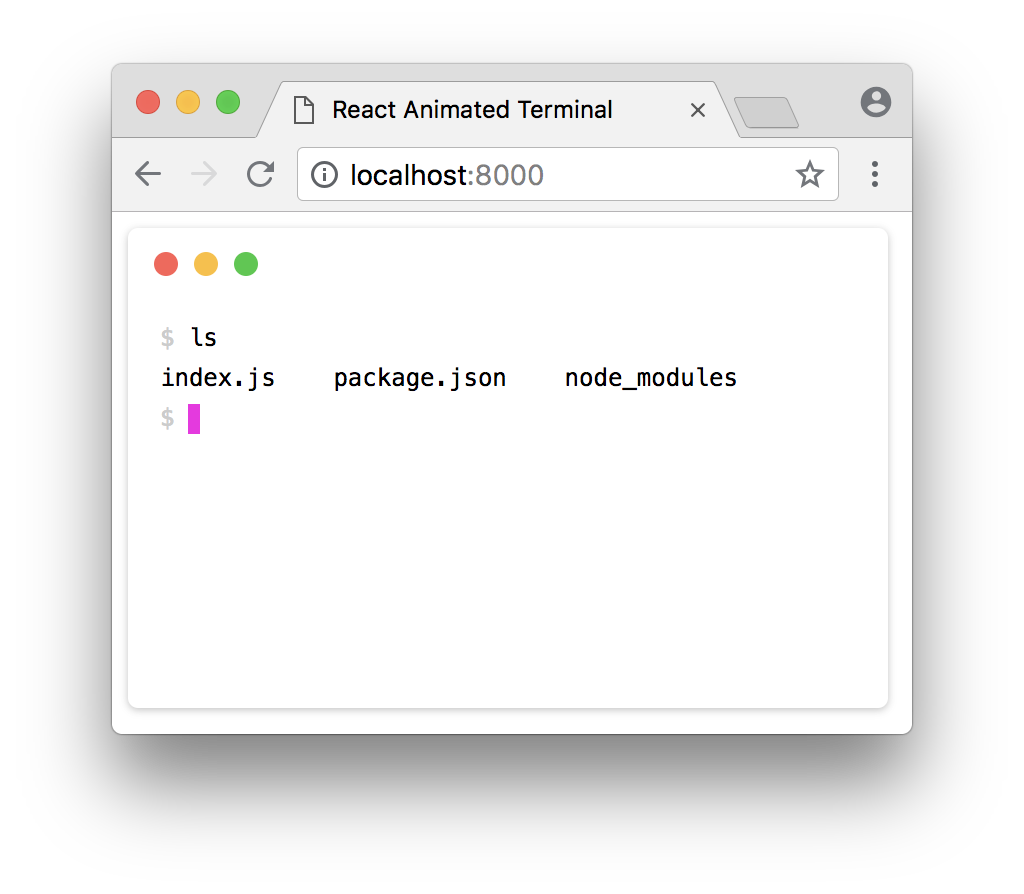
The terminal commands and output lines are specified as an array of objects. The text field specifies the content of the line and cmd is used to specify whether the line is a command or an output. The interval prop specifies how often the terminal should be updated.
import React from 'react';
import Terminal from '@nitric/react-animated-term';
const termLines = [
{
text: 'ls',
color: 'blue', // you can add colors
cmd: true,
},
{
text: 'index.js package.json node_modules',
cmd: false,
},
{
text: '',
cmd: true,
},
];
const MyComponent = () => {
return <Terminal lines={termLines} interval={80} />;
};Framed Animation
You can also render output that consists of frames by specifying the individual frames. With a framed output, the text field specifies the final output that should be rendered after all the frames have been rendered. Delays can also be specified for individual frames and commands.
import React from 'react';
import Terminal from '@nitric/react-animated-term';
const spinner = ['⠋', '⠙', '⠹', '⠸', '⠼', '⠴', '⠦', '⠧', '⠇', '⠏'];
const termLines = [
{
text: 'node example.js',
cmd: true,
delay: 80,
},
{
text: '✔ Loaded app',
element: <><span className="text-green">✔</span> Loaded app<>,
cmd: false,
repeat: true,
repeatCount: 5,
frames: spinner.map(function (spinner) {
return {
text: spinner + ' Loading app',
delay: 40,
};
}),
},
{
text: '',
cmd: true,
},
];
const MyComponent = () => {
return <Terminal lines={termLines} interval={80} />;
};Themes
A white themed terminal is specified using the white prop.
import React from 'react';
import Terminal from '@nitric/react-animated-term';
const MyComponent = () => {
return <Terminal lines={termLines} interval={80} white />;
};Props
| Property | Type | Default | Description |
|---|---|---|---|
| lines | array | undefined | array of terminal lines |
| interval | number | 100 | interval at which terminal output is updated in milliseconds |
| white | boolean | false | whether to render a white themed terminal |
| height | number | 240 | the height of the terminal |
| onCompleted | func | undefined | a function callback that gets called when the terminal animation has completed |
| replay | boolean | true | Shows or hides the replay button |
Examples
You can view the deployed example from examples/create-react-app here: react-animated-term.vercel.app.
To run the examples, clone and install the dependencies:
git clone https://github.com/nitrictech/react-animated-term.git
yarn installThen, run the start script and open up http://localhost:3000.
yarn startCredits
The original code was written by dongy7 under the react-animated-term repo.
The styling for the terminal was adapted from the Hyper terminal.