shadow-box
A basic utility to draw boxes with drop shadows in command line output. Heavily inspired by boxen.
Why
I couldn't find any other packages that produce drop shadows using basic box drawing elements, so I made my own.
How
-
Install the package:
npm i @ngsctt/shadow-boxOr, using pnpm:
pnpm i @ngsctt/shadow-box -
Require the package:
const shadowBox = require('@ngsctt/shadow-box');
-
Use the package:
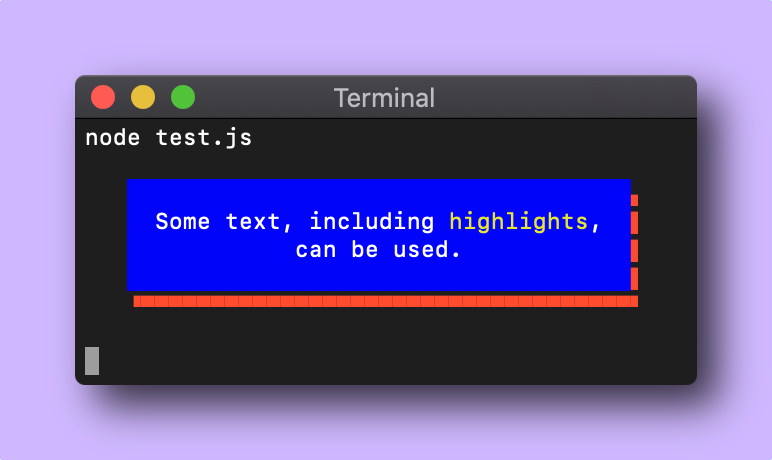
const text = 'Some text, including ' + chalk.yellowBright('highlights') + ',\n can be used.'; const shadowBoxOptions = { // default options: background: '#0000ff', shadow: '#ff0000', padX: 2, padY: 1, marX: 3, marY: 1, newLine: '\n', padChar: ' ', align: 'center' }; console.info(shadowBox(text, shadowBoxOptions));
Licence
Released under the MIT Licence.