NativeScript Firebase plugin
For NativeScript 7 compatibility, run
tns plugin add @nativescript/firebase.
For NativeScript 6.1+ compatibility, install polugin version 10:
tns plugin add nativescript-plugin-firebase@10.
For NativeScript 6.0 and lower, stick to plugin version < 10.
Features
- AdMob
- Analytics
- Authentication
- Cloud Firestore
- Cloud Functions
- Cloud Messaging / Non-Firebase Push Messaging
- Crashlytics
- In-App Messaging
- Dynamic Links
- ML Kit
- Performance Monitoring
- Realtime Database
- Remote Config
- Storage
Prerequisites
Head on over to https://console.firebase.google.com/ and sign up for a free account.
Your first 'Firebase' will be automatically created and made available via an URL like https://n-plugin-test.firebaseio.com.
Open your Firebase project at the Google console and click 'Add app' to add an iOS and / or Android app. Follow the steps (make sure the bundle id is the same as your nativescript.id in package.json and you'll be able to download:
-
iOS:
GoogleService-Info.plistwhich you'll add to your NativeScript project atapp/App_Resources/iOS/GoogleService-Info.plist -
Android:
google-services.jsonwhich you'll add to your NativeScript project atapp/App_Resources/Android/google-services.json
Note: for using separate versions of these files for development and production environments see this section
Installation
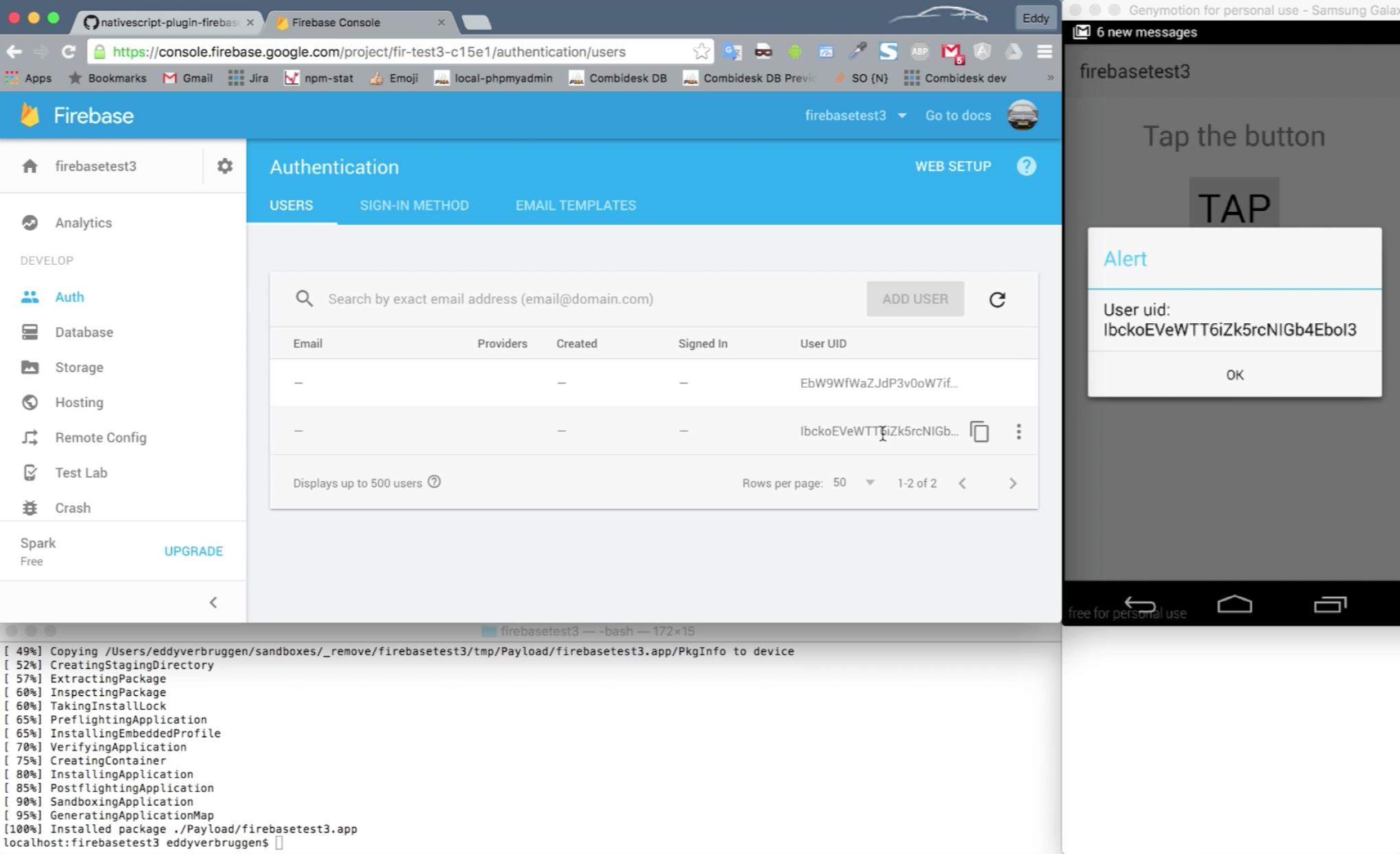
If you rather watch a (slightly outdated) video explaining the steps then check out this step-by-step guide - you'll also learn how to
add iOS and Android support to the Firebase console and how to integrate anonymous authentication:

From the command prompt go to your app's root folder and execute this for NativeScript 7+:
tns plugin add @nativescript/firebaseor for NativeScript 6:
tns plugin add nativescript-plugin-firebaseThis will launch an install script which will guide you through installing additional components. Check the doc links above to see what's what. You can always change your choices later.
Want to use this plugin with an external push notification provider and not use any Firebase feature? Just answer 'y' to the first question to skip most of them, and️ hop on over to the Push Notification. Do not run the plugin's
.initfunction in this case!
Using NativeScript SideKick? Then the aforementioned install script will not (be able to) run. In that case, running the app for Android will result in this issue. To fix that, see this comment.
Config
If you choose to save your config during the installation, the supported options may be saved in the firebase.nativescript.json at the root of your app.
This is to ensure your app may roundtrip source control and installation on CI won't prompt for user input during installation.
You can reconfigure the plugin by going to the node_modules/nativescript-plugin-firebase and running npm run config.
You can also change the configuration by deleting the firebase.nativescript.json and reinstalling the plugin.
Using Vue?
Please update your NativeScript-Vue template to 2.0 because it aligns perfectly with this plugin (because that template is now much more similar to a regular NativeScript project).
If you want a demo using Vue and Firestore, then check out this project, if you want one with Realtime DB, check out this one.
iOS (Cocoapods)
The Firebase iOS SDK is installed via Cocoapods, so run pod repo update from the command prompt (in any folder) to ensure you have the latest spec.
Google Play Services Version
The plugin will default to this version of the Android play-services-base SDK.
If you need to change the version (to for instance the latest version), you can add a project ext property googlePlayServicesVersion to app/App_Resources/Android/app.gradle:
project.ext {
googlePlayServicesVersion = "+"
}
Usage
Demo app
If you want a quickstart, clone the repo, then:
-
cd src. -
npm i(just answer 'n' to any prompts as they are ignored anyway). -
npm run demo.iosornpm run demo.android(answer 'n' again if prompted).
Start-up wiring
We need to do some wiring when your app starts, so open app.js and add this before application.start();:
JavaScript
// NativeScript 7+
var firebase = require("@nativescript/firebase");
// NativeScript 6-
var firebase = require("nativescript-plugin-firebase");
firebase.init({
// Optionally pass in properties for database, authentication and cloud messaging,
// see their respective docs.
}).then(
function () {
console.log("firebase.init done");
},
function (error) {
console.log("firebase.init error: " + error);
}
);TypeScript
// NativeScript 7+
import { firebase } from "@nativescript/firebase";
// NativeScript 6-
const firebase = require("nativescript-plugin-firebase");
firebase.init({
// Optionally pass in properties for database, authentication and cloud messaging,
// see their respective docs.
}).then(
() => {
console.log("firebase.init done");
},
error => {
console.log(`firebase.init error: ${error}`);
}
);Angular
Because of the specifics of the angular bootstrap it is best to initalize firebase once the angular application is running. For example your main compoment's ngOnInit method:
// NativeScript 7+
import { firebase } from "@nativescript/firebase";
// NativeScript 6-
const firebase = require("nativescript-plugin-firebase");
@Component({
// ...
})
export class AppComponent implements OnInit {
ngOnInit() {
firebase.init({
// Optionally pass in properties for database, authentication and cloud messaging,
// see their respective docs.
}).then(
() => {
console.log("firebase.init done");
},
error => {
console.log(`firebase.init error: ${error}`);
}
);
}
}Known issues on iOS
Trouble running on the simulator
Open or create App_Resources/iOS/<appname>.entitlements and add these two keys with the value true:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>com.apple.keystore.access-keychain-keys</key>
<true/>
<key>com.apple.keystore.device</key>
<true/>
</dict>
</plist>Authentication failed: invalid_token
On the simulator you may see this message if you have more than one app with the Firebase SDK ever installed:
[FirebaseDatabase] Authentication failed: invalid_token (Invalid claim 'aud' in auth token.)
or
[FirebaseDatabase] Authentication failed: invalid_token (audience was project 'firegroceries-904d0' but should have been project 'your-firebase-project')
This is a known issue in the Firebase SDK. I always use a real device to avoid this problem, but you can pass an 'iOSEmulatorFlush' option to init.
firebase.init({
// Optionally pass in properties for database, authentication and cloud messaging,
// see their respective docs and 'iOSEmulatorFlush' to flush token before init.
iOSEmulatorFlush: true
}).then()
Pod dependency error
If you see an error like Unable to satisfy the following requirements: Firebase (~> 3.17.0) required by Podfile,
then run pod repo update on the command line to make sure you have the latest Podspec.
This could happen when updating the plugin to a new version. You'll want to tns platform remove ios && tns platform add ios as well to clean out the old pod version.
Known issues on Android
Genymotion
You can use the awesome Genymotion emulator but you'll need to install Google Play Services on it or you'll run into errors during authentication.
DexIndexOverflowException
com.android.dex.DexIndexOverflowException: method ID not in..
Congrats, you ran into this issue
which can be solved by adding multiDexEnabled true to your app/App_Resources/Android/app.gradle
so it becomes something like this:
android {
defaultConfig {
applicationId = "__PACKAGE__"
multiDexEnabled true
generatedDensities = []
}
aaptOptions {
additionalParameters "--no-version-vectors"
}
}
java.lang.OutOfMemoryError: GC overhead limit exceeded
Increase the Java Max Heap Size like this (the bit at the end):
android {
defaultConfig {
applicationId = "__PACKAGE__"
multiDexEnabled true
generatedDensities = []
}
aaptOptions {
additionalParameters "--no-version-vectors"
}
dexOptions {
javaMaxHeapSize "4g"
}
}
FirebaseApp with name [DEFAULT] doesn't exist
Another possible error is "FirebaseApp with name [DEFAULT] doesn't exist." which will be solved by
placing google-services.json to platforms/android/google-services.json (see above), and making
the changes to build.gradle which are mentioned above as well.
Errors regarding API level 26.0.0
Update your local Android SDKs:
Just run $ANDROID_HOME/tools/bin/sdkmanager --update from a command prompt
or launch the SDK manager from Android Studio, expand Extras and install any pending updates.
Found play-services:A.C.D, but version B.X.Y is needed..
Update your Android bits like the issue above and reinstall the android platform in your project.
include.gradle: Failed to apply plugin .. For input string: "+"
You probably have another plugin depending on Google Play Services (Google Maps, perhaps).
We need to pin to a specific play services version to play nice with others, so open app/App_Resources/Android/app.gradle and add:
android {
// other stuff here
project.ext {
googlePlayServicesVersion = "15.0.0"
}
}Where "15.0.0" is best set to the same value as the googlePlayServicesVersion value in this file.
Separation of Environments
It is possible to use different development and production environments by using multiple GoogleService-Info.plist and google-services.json files.
Setup
-
Create two separate Firebase projects (e.g.
myprojectandmyproject-dev) and configure them with the same package name -
Download the
plistandjsonfiles for both projects and put them in the relevant directories with either.devor.prodappended to the file names, so you have the following files in place:- iOS
app/App_Resources/iOS/GoogleService-Info.plist.devapp/App_Resources/iOS/GoogleService-Info.plist.prod
- Android
app/App_Resources/Android/google-services.json.devapp/App_Resources/Android/google-services.json.prod
- iOS
Note: if you currently have the storageBucket property in the firebase.init() then remove it (not mandatory anymore as of version 6.5.0 of this plugin), so it will be taken automatically from the relevant google services plist and json files.
Build
The build hooks of this plugin will now choose either the dev or the prod version of your google services plist and json files depending on how you run your build:
-
devwill be selected if you run with either--env.dev,--env.developmentor--env.stagingflags. -
prodwill be selected if you run with either--env.prodor--env.production.
Note: Using the --release flag without any of the above flags will set the default environment to production. If you need to create a release with dev environment you'll need to set it explicitly.
Note: if you do not have both dev and prod files in place, the regular GoogleService-Info.plist and google-services.json files will be used.