Angular Resize Observer
Install the library
npm install --save @mikael-sundstrom/resize-observerapp.module.ts
import { BrowserModule } from '@angular/platform-browser'
import { NgModule } from '@angular/core'
import { AppComponent } from './app.component'
// Import the library module
import { ResizeObserverModule } from '@mikael-sundstrom/resize-observer'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
// Specify ResizeObserverModule library as an import
ResizeObserverModule
],
providers: [],
bootstrap: [ AppComponent ]
})
export class AppModule { }app.component.ts
import { Component } from '@angular/core';
// Import the resized event model
import { ResizedObserver } from '@mikael-sundstrom/resize-observer';
@Component({...})
class MyComponent {
width!: number;
height!: number;
onResized(event: ResizedEvent) {
this.width = event.newRect.width;
this.height = event.newRect.height;
}
}app.component.html
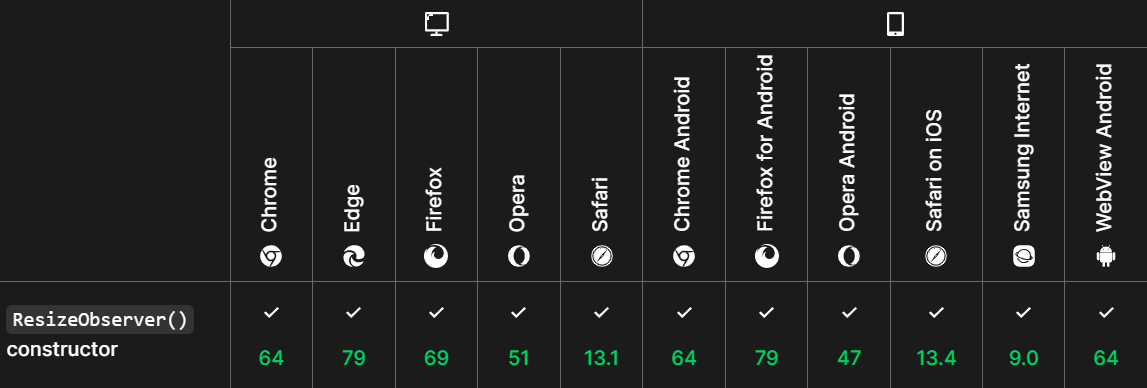
<div (resized)="onResized($event)"></div>Browser Compatibility
It uses the built-in ResizeObserver from the browser.
This package is based on https://www.npmjs.com/package/angular-resize-event v3.2.0