ssml-editor
模仿魔音工坊UI的SSML编辑器
根据微软语音文档生成SSML, 可配合大佬项目tts-vue一起使用
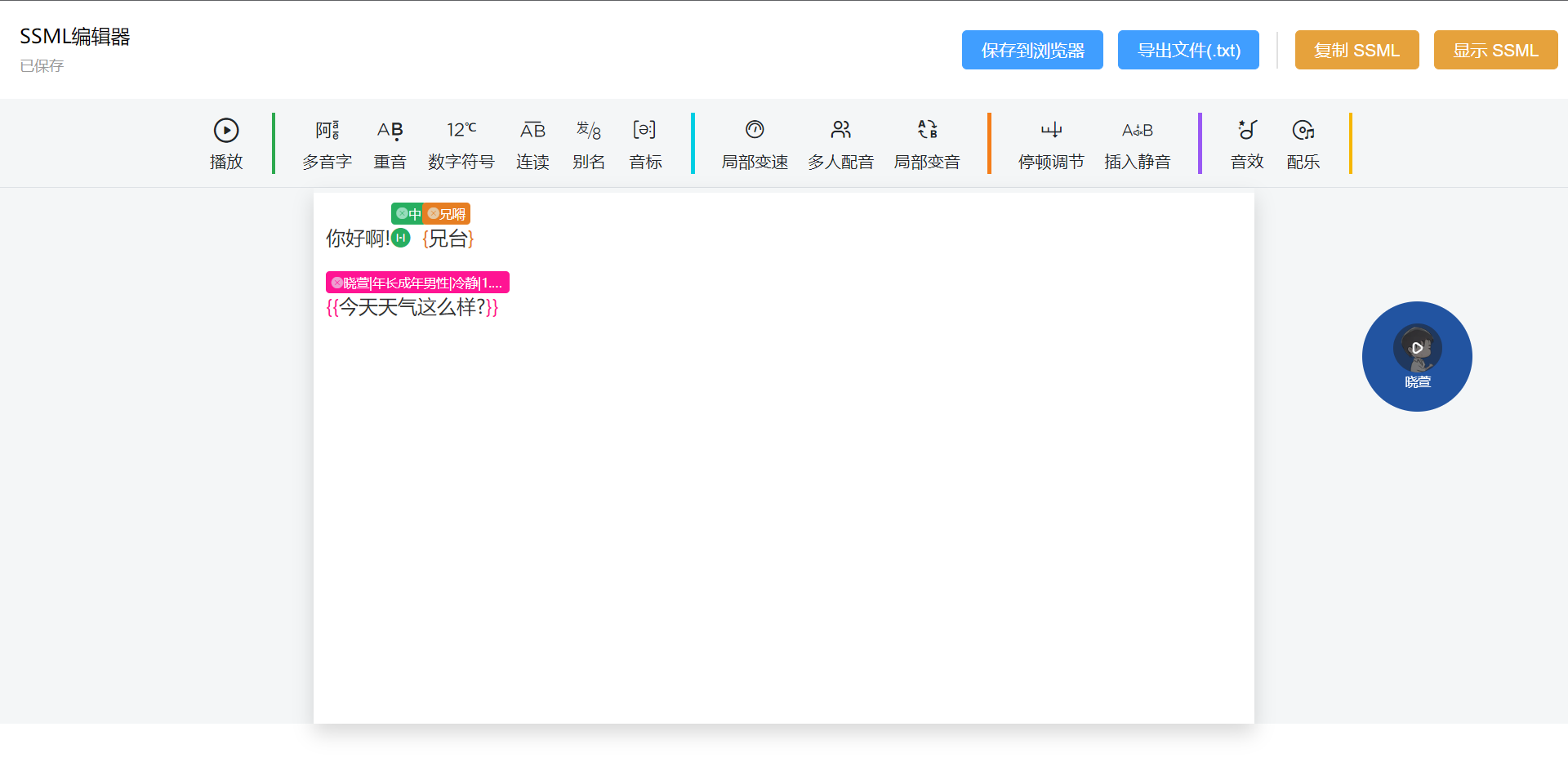
预览
开始
详细使用方法请参考ssml-editor-demo项目
一、环境
- Node 18
二、开始
1.安装插件
yarn add @mekumiao/ssml-editor2.使用
src/main.ts
import { createApp } from 'vue'
import App from './App.vue'
import '@mekumiao/ssml-editor/dist/style.css'
import SSMLEditor from '@mekumiao/ssml-editor'
const app = createApp(App)
app.use(SSMLEditor)
app.mount('#app')src/App.vue
<script setup lang="ts">
import { EditorView } from '@mekumiao/ssml-editor'
</script>
<template>
<EditorView></EditorView>
</template>
<style scoped></style>