This project aims to utilize WebRTC for browser tab communication. The main objective is to have real time updates working with multiple tabs and windows.
The connection is done through a broadcast channel. The main idea is inspired by the Three-Way Handshake protocol, but with one more steps.
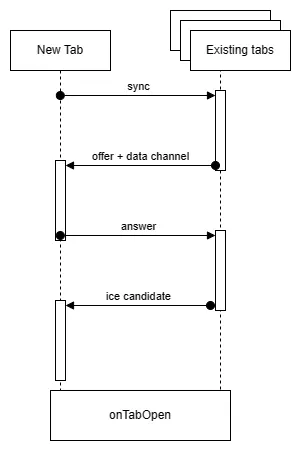
The process is as follows:
- A new tab is opened and and sends a sync message to the broadcast channel (equivalent to syn).
- The existing tabs receive the sync message, creates a data channel and send a offer message to the new tab (equivalent to syn+ack)
- The new tab receives the offer message, connects to the data channel and sends a answer message to the existing tabs (equivalent to ack)
- The tabs exchange ice candidates, the connection is established and all tabs execute the
onTabOpencallback - After that, the tabs are represented through the
BrowserTabclass and can send and receive messages through the data channel
The package is available on npm, soon to be published as a bundle in a CDN.
To install the package, run the following command:
npm install @kramerdev/browser-tab-communicationor with yarn:
yarn add @kramerdev/browser-tab-communicationThe package exports two classes: TabsManager (with is exported as a singleton) and BrowserTab.
To use the package, you just need to import the TabsManager instance from the package and setup the callbacks for the onTabOpen and onTabClose events.
Example:
import { TabsManager, BrowserTab } from '@kramerdev/browser-tab-communication';
TabsManager.onTabOpen = (tab: BrowserTab) => {
console.log('Tab opened', tab);
tab.onMessage = (message: string) => {
console.log(`Tab ${tab.id} sent: ${message}`);
};
tab.send(`Hello, tab ${tab.id}`);
};The TabsManager class is a singleton that manages the tabs and the broadcast channel. It has the following properties:
-
onTabOpen: (tab: BrowserTab) => void: Callback that is executed when a new tab is opened -
onTabClose: (tab: BrowserTab) => void: Callback that is executed when a tab is closed -
tabs: BrowserTab[]: List of the opened tabs -
broadcast<T>(message: T): Sends a message to all tabs
The BrowserTab class represents a tab. It has the following properties:
-
id: string: The tab id -
onMessage: (message: T) => void: Callback that is executed when a message is received -
send<T>(message: T): Sends a message to the tab