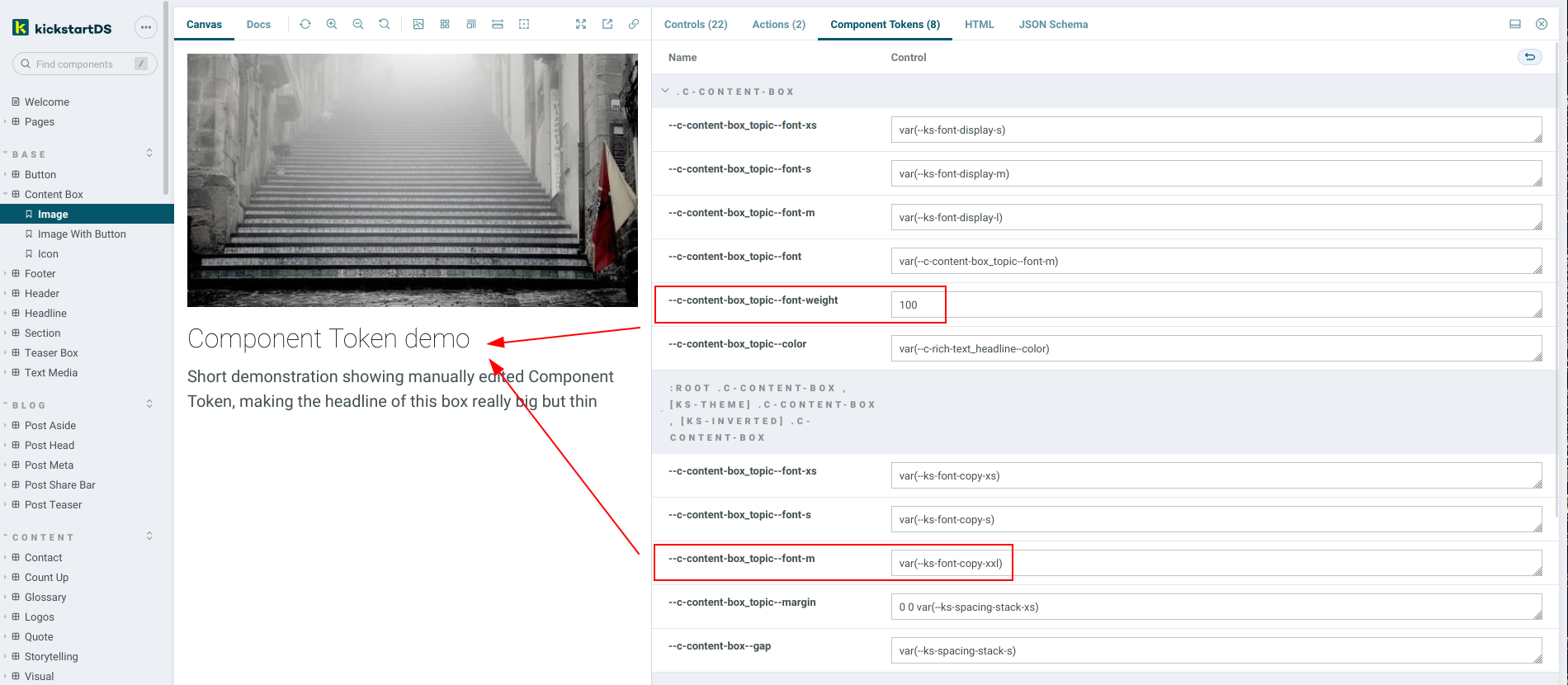
Displays CSS Custom Properties used inside a component. Extracts those values using custom-property-extract, and then converts those to a format displayed alongside your component inside Storybook.
This helps in making token associations explicit (which Component Token uses what Design Token under the hood), while also illustrating the layering of tokens inside a single component (for example to generate style variations).
You can also interact with those variables, for example changing some colors around. Those changes get persisted in your browser session, so you can easily verify if your changes work in the context of other components, too (the new color on that button might not be accessible when used in you Hero component, after all). There's currently no way of persisting changes made in the browser in this way, but we're thinking about this. Let us know if that's something that you'd be interested in!
Show me a working demo (click on the Component Tokens addon tab)
Table of contents:
Main things you can do with this addon:
- Look through defined and layered Component Token
- Modify token assignments live in Storybook
- Test those changed tokens in all available contexts
yarn add --dev @kickstartds/storybook-addon-component-tokensEnable the addon in .storybook/main.js:
module.exports = {
addons: ["@kickstartds/storybook-addon-component-tokens"],
};To use it inside MDX, or when customising the docs page:
import { CssPropsBlock } from "@kickstartds/storybook-addon-component-tokens";Include your component tokens, the addon will apply and document this automatically.
export default {
title: "Simple Component",
parameters: {
cssprops: {
customProperties: {
"--color-primary": [
{
value: "#ff017d",
selector: ":root"
}
]
}
}
},
} as Meta;This is currently not documented. But feel free to ping us on Twitter or Discord to learn more about this.
Modify the docs page based by following the storybook docs. Including <CssPropsBlock /> where you prefer.
This addon is still early, advanced configuration options will be added at a later date. Feel free to let us know in the issues if something specific is unclear, or doesn't work!
This monorepo uses yarn workspaces, run yarn at the root.
[] Look for the args of a defined component when in MDX
[] Configurable per story sessionstorage.
[] Better specificity when injecting styles (with & without iframes)
[] Functioning reset button.
Based on storybook-addon-cssprops from Luke Clark (@ljcl).
Portions of this package are sourced from the storybook source code in order to maintain look and feel.