This is a fork of MrBlenny's react-flow-chart
The aim of this fork is to remove the dependency on style-components and get it into a production-ready state. The fork was made from version 0.0.14.
Original library: [https://github.com/MrBlenny/react-flow-chart]
Development
yarn install
yarn start:storybookDisclaimer
This library is intended for internal use, we provide no support, use at your own risk.
Original documentation
React Flow Chart
- [X] Dragabble Nodes and Canvas
- [x] Create curved links between ports
- [x] Custom components for Canvas, Links, Ports, Nodes
- [X] React state container
- [X] Update state on Select/Hover nodes, ports and links
- [x] Base functionality complete
- [X] Stable NPM version
- [X] Scroll/Pinch canvas to zoom
- [ ] Ctrl+z/Ctrl+y history
- [X] Read-only mode
- [ ] Redux state container
- [ ] Arrow heads on links
- [ ] Docs
Storybook Demo
CodeSandbox Demo
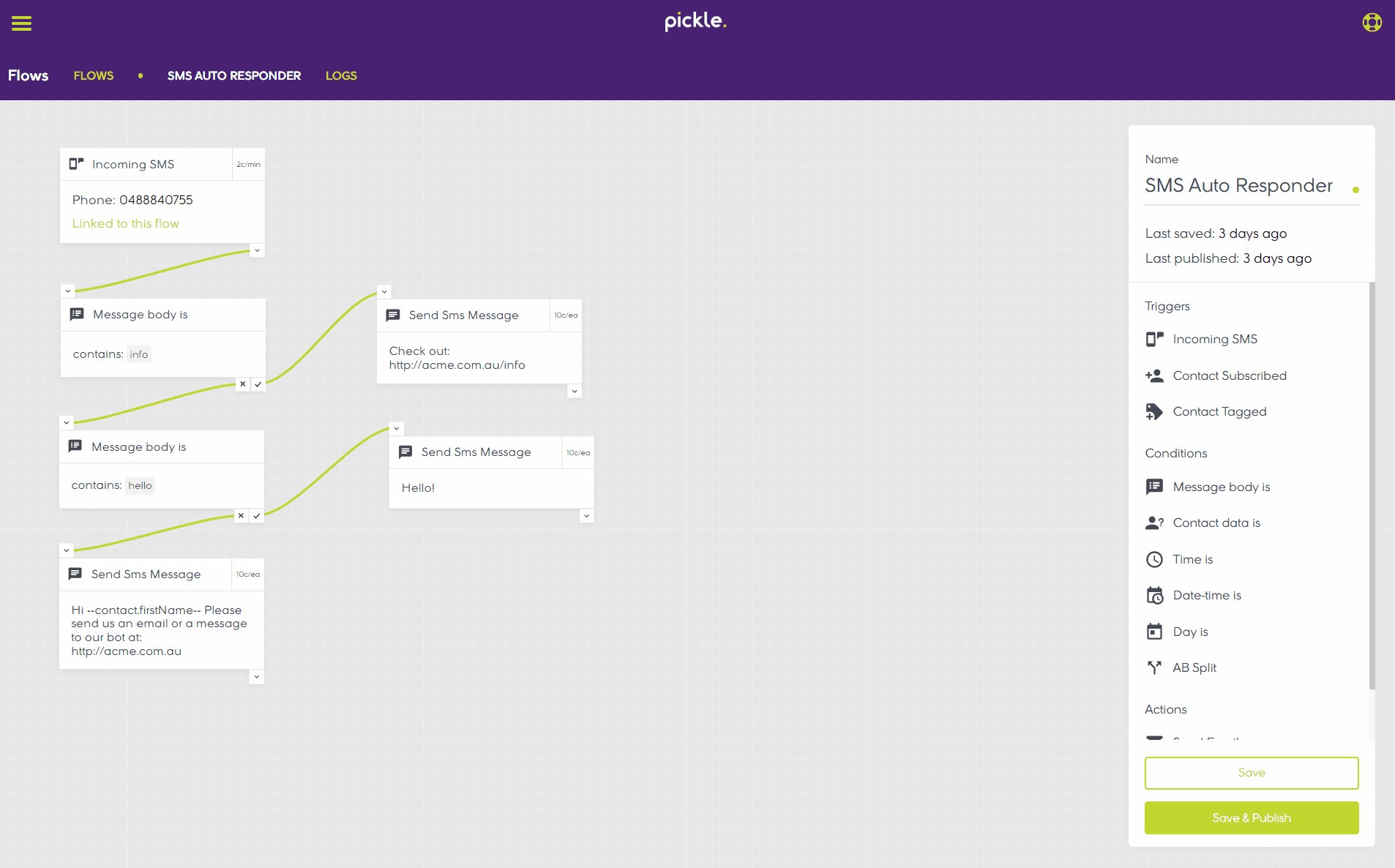
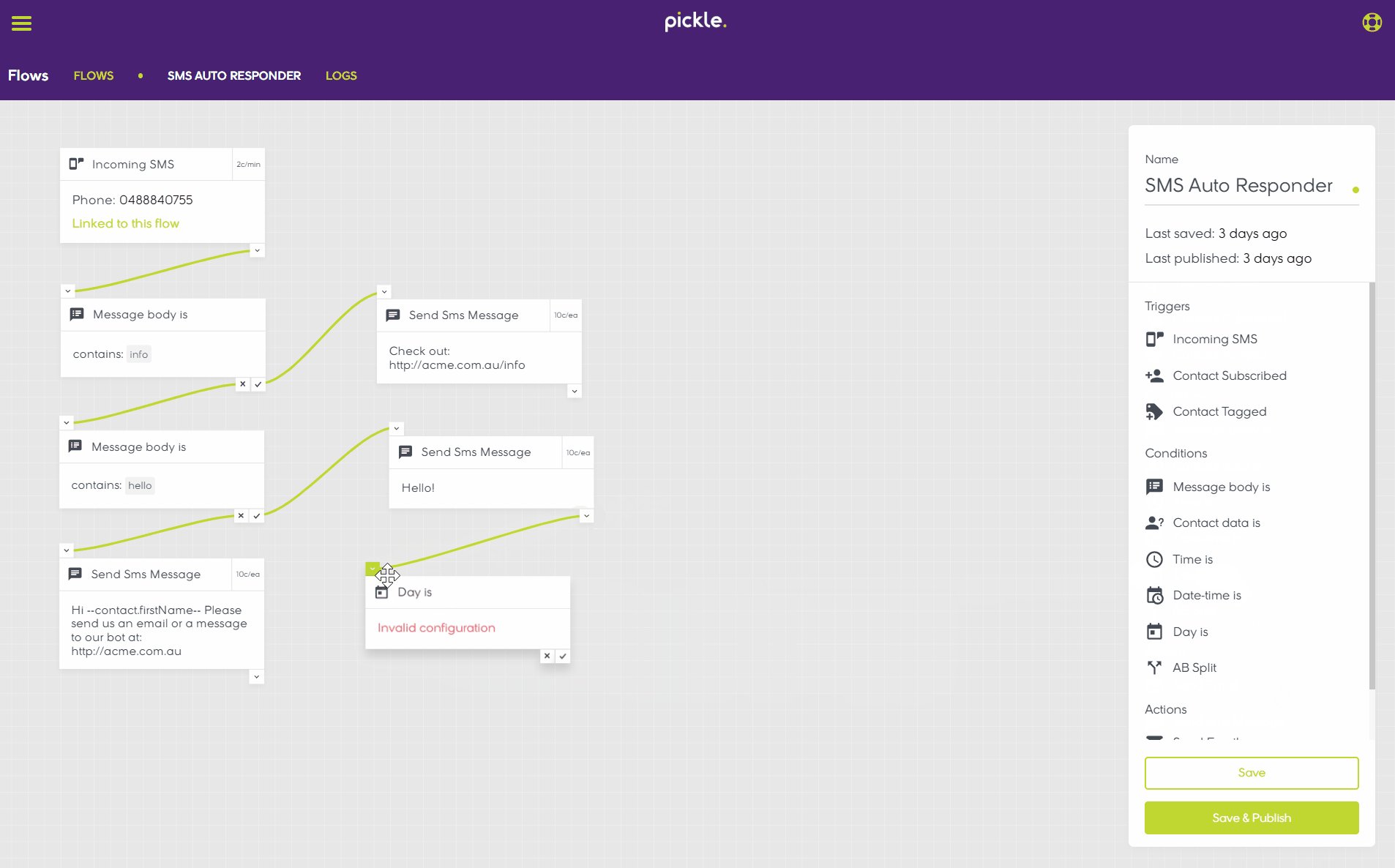
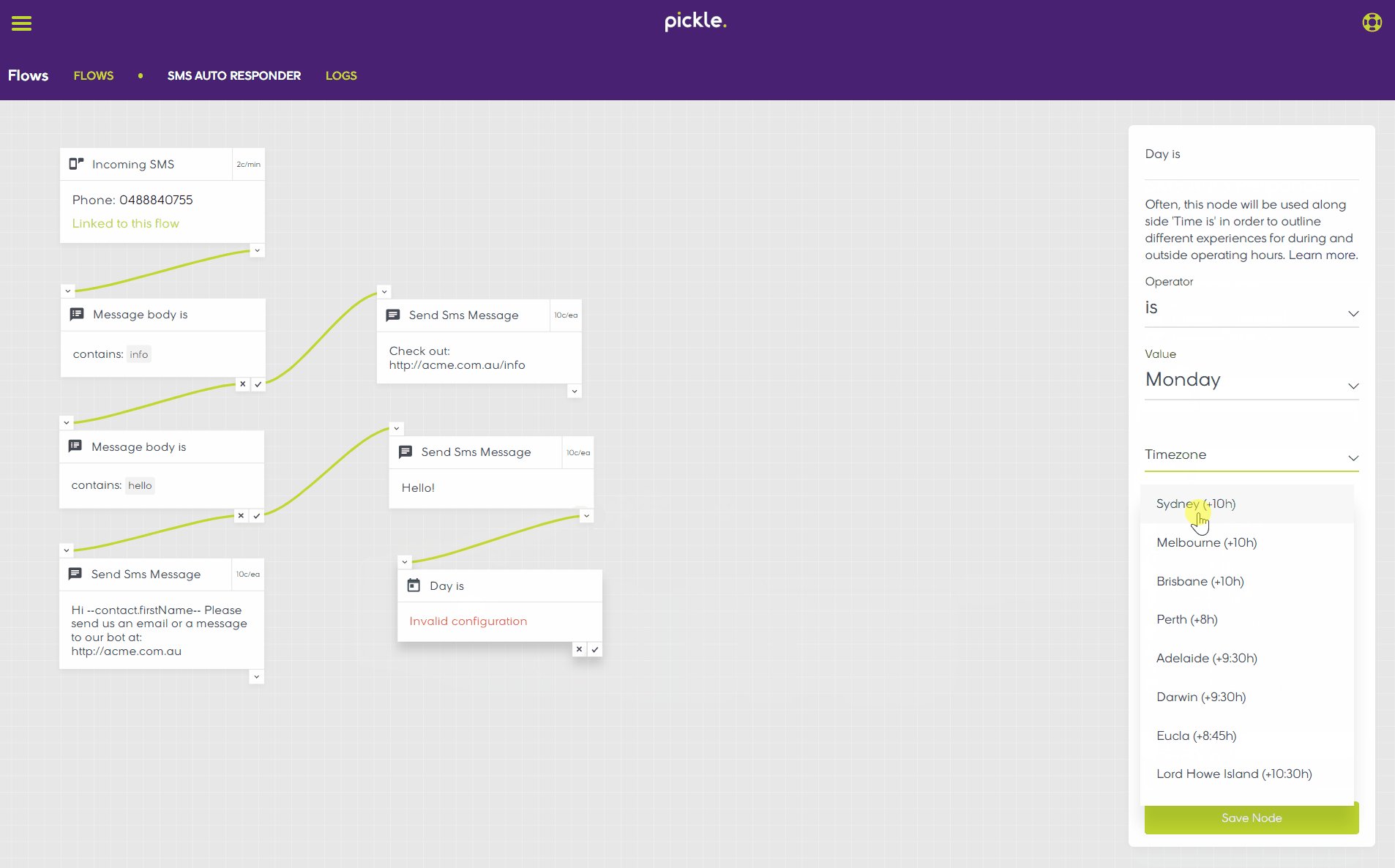
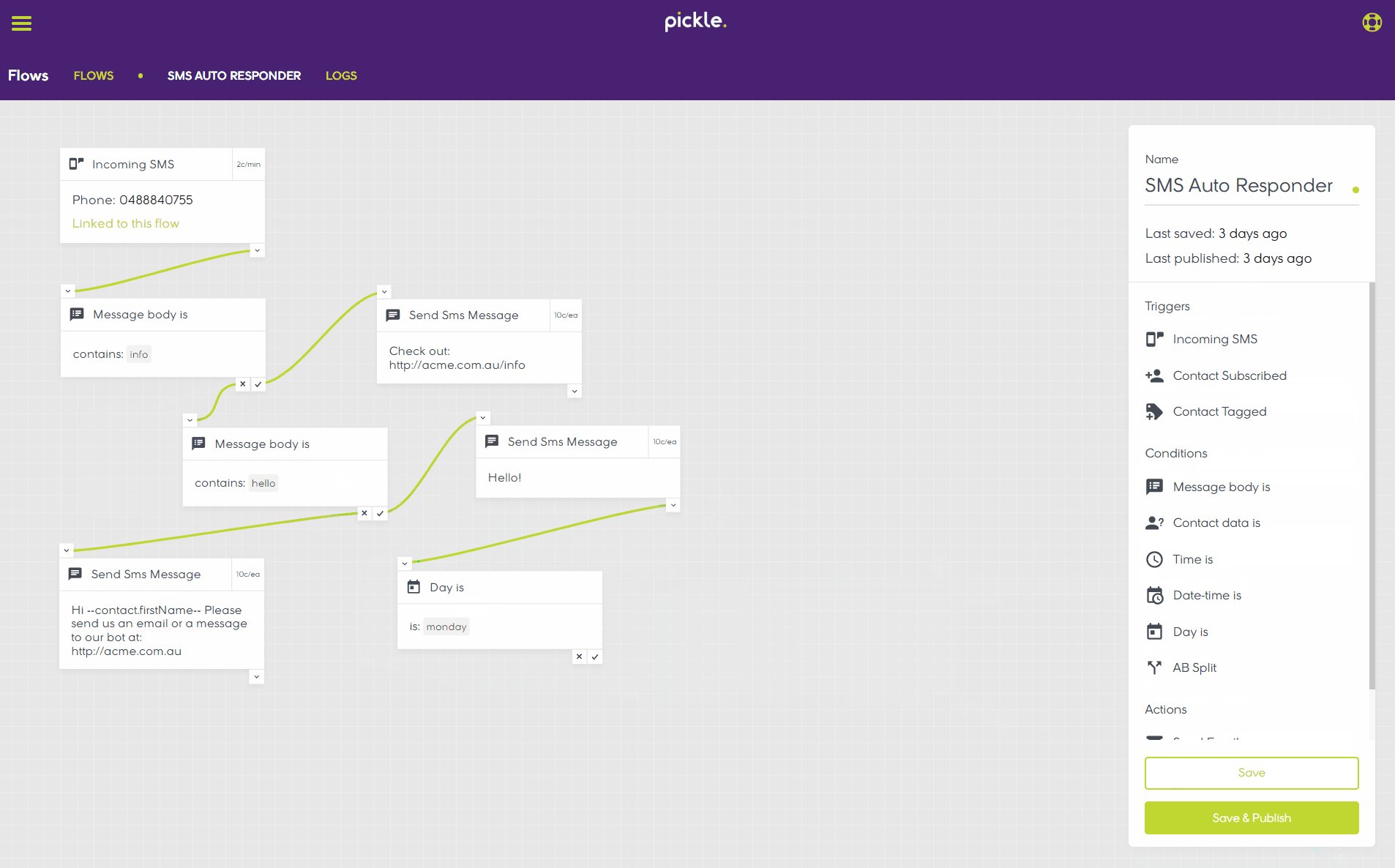
This project aims to build a highly customisable, declarative flow chart library. Critically, you control the state. Pick from Redux, MobX, React or any other state managment library - simply pass in the current state and hook up the callbacks.
For example:
Data Stucture
The flow chart is designed as a collection of Nodes, Ports and Links. You can specify your own custom properties, making this format quite flexible. See types/chart.ts. Note, nodes, ports and links should have a unique id.
Example
export const chart: IChart = {
offset: {
x: 0,
y: 0,
},
scale: 1,
nodes: {
node1: {
id: 'node1',
type: 'output-only',
position: {
x: 300,
y: 100,
},
ports: {
port1: {
id: 'port1',
type: 'output',
properties: {
value: 'yes',
},
},
port2: {
id: 'port2',
type: 'output',
properties: {
value: 'no',
},
},
},
},
node2: {
id: 'node2',
type: 'input-output',
position: {
x: 300,
y: 300,
},
ports: {
port1: {
id: 'port1',
type: 'input',
},
port2: {
id: 'port2',
type: 'output',
},
},
},
},
links: {
link1: {
id: 'link1',
from: {
nodeId: 'node1',
portId: 'port2',
},
to: {
nodeId: 'node2',
portId: 'port1',
},
},
},
selected: {},
hovered: {},
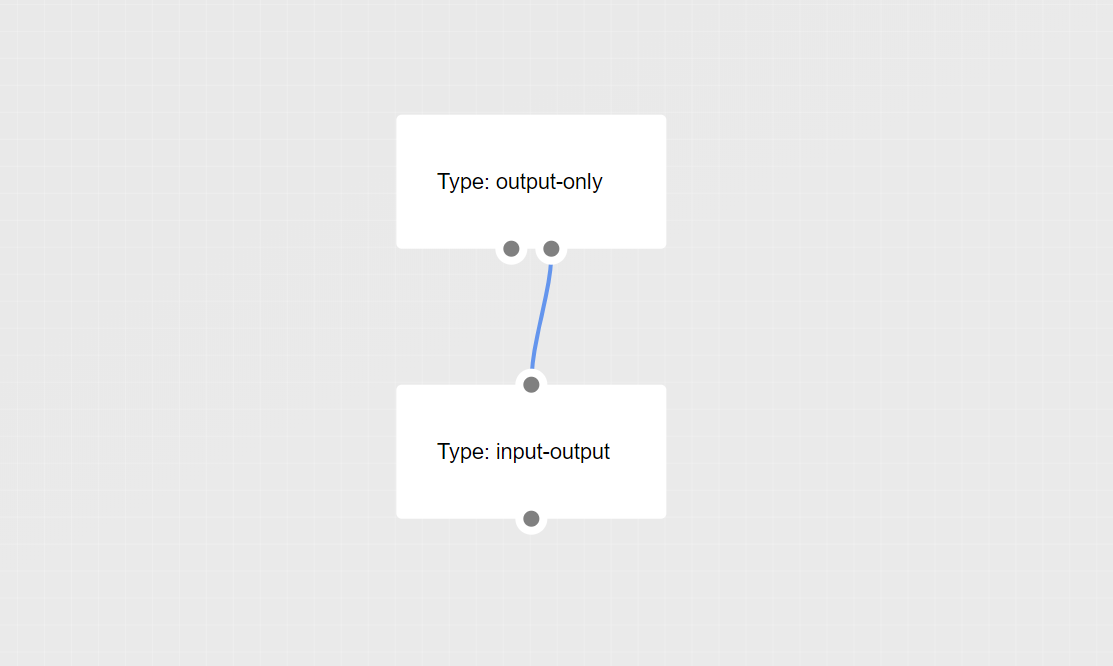
}This will produce a simple 2 noded chart which looks like:
Basic Usage
npm i @mrblenny/react-flow-chartMost components/types are available as a root level export. Check the storybook demo for more examples.
import { FlowChartWithState } from "@mrblenny/react-flow-chart";
const chartSimple = {
offset: {
x: 0,
y: 0
},
nodes: {
node1: {
id: "node1",
type: "output-only",
position: {
x: 300,
y: 100
},
ports: {
port1: {
id: "port1",
type: "output",
properties: {
value: "yes"
}
},
port2: {
id: "port2",
type: "output",
properties: {
value: "no"
}
}
}
},
node2: {
id: "node2",
type: "input-output",
position: {
x: 300,
y: 300
},
ports: {
port1: {
id: "port1",
type: "input"
},
port2: {
id: "port2",
type: "output"
}
}
},
},
links: {
link1: {
id: "link1",
from: {
nodeId: "node1",
portId: "port2"
},
to: {
nodeId: "node2",
portId: "port1"
},
},
},
selected: {},
hovered: {}
};
const Example = (
<FlowChartWithState initialValue={chartSimple} />
);With Internal State
stories/InternalReactState.tsx
With External State
stories/ExternalReactState.tsx
Readonly Mode
Other Demos
stories/ExternalReactState.tsx
Contributing
If you're interested in helping out, let me know.
In particular, would be great to get a hand with docs and redux / mobx integrations.