Wasp
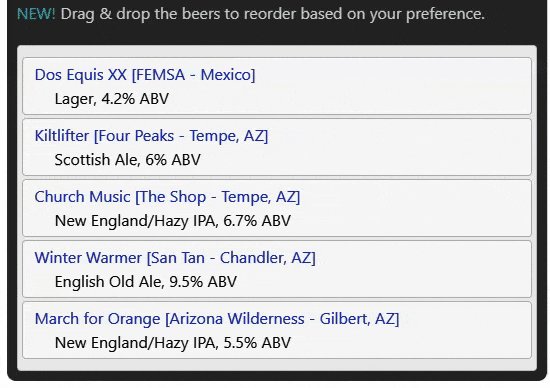
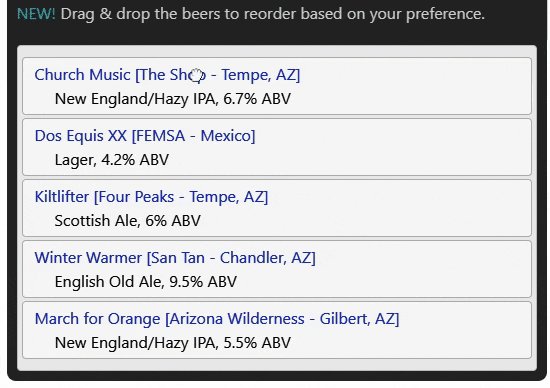
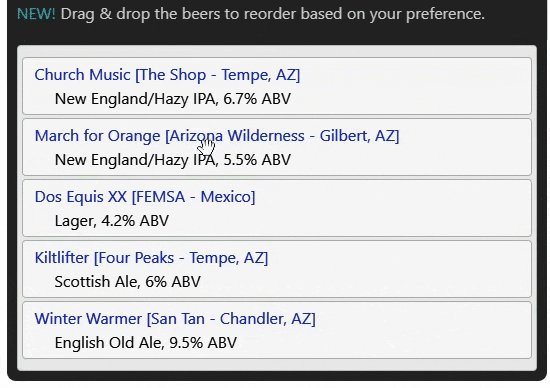
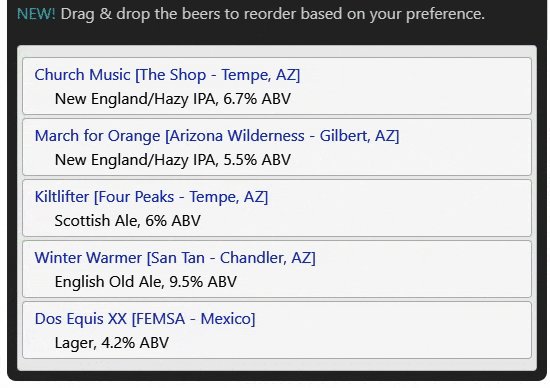
Wasp is a simple wrapper around the react-beautiful-dnd library to provide drag & drop capabilities for a vertical list. This component allows you to reuse the same functionality across multiple apps without needing to duplicate logic, styling, etc. Follow the directions below and you'll have drag & drop functionality set up in less than 5 minutes!
🔨 Installation
Wasp is available through the npm registry. It can be installed using the npm or yarn command line tool.
# Yarn
yarn add @joshcaplin/wasp
# NPM
npm install --save @joshcaplin/wasp
😎 Usage
- There is one required parameter:
- itemsToList - input array of strings or objects to display in the list. The objects should have properties of title and description.
- There is currently one optional parameter, with more coming soon:
- onReorder() - called every time you reorder the list - passes the new array back to the parent component. If you don't care about the reordered array, you don't need to define a handler for this callback.
- Live demo >>> codesandbox.io
import { Wasp } from '@joshcaplin/wasp';
...
...
//items can be hardcoded, pulled from a config file, returned from an API call, etc
const teams = [
'Purdue Boilermakers',
'Arizona State Sun Devils',
'Scottsdale Fighting Artichokes',
];
<Wasp
itemsToList={teams}
//onReorder={handleReorderedItems} //<-- enable if you need the updated array
/>
🙋♂️ Frequently asked questions
-
Should I use this library or react-beautiful-dnd?
- Unless this library has the exact functionality & styling that you're looking for, you should probably use react-beautiful-dnd in your app since it has additional capabilities. You'll need to do the setup yourself, but you can use the source code here as a guide.
-
Why did you create this library?
- Mostly as a proof-of-concept to understand the process of publishing an npm package and to learn how to build reusable React component libraries.
-
Why the heck is the library named Wasp?
- It stands for Wicked Awesome Sortable Panel.
-
I don't like the default styling
- Please rephrase in the form of a question.
😜
- Please rephrase in the form of a question.
🧱 Built with
-
react-beautiful-dnd
- built by Atlassian, rbd provides many options & flexibility for drag & drop functionality.
-
nwb
- nwb is a toolkit to build reusable React component libraries rather than full-blown React apps.
- nwb is a toolkit to build reusable React component libraries rather than full-blown React apps.
❤️ Show your support
- If this library was helpful to you, please
⭐️ this repo!
✍️ Author
Josh Caplin - @joshcaplin