Storybook Addon: CSS User Preferences
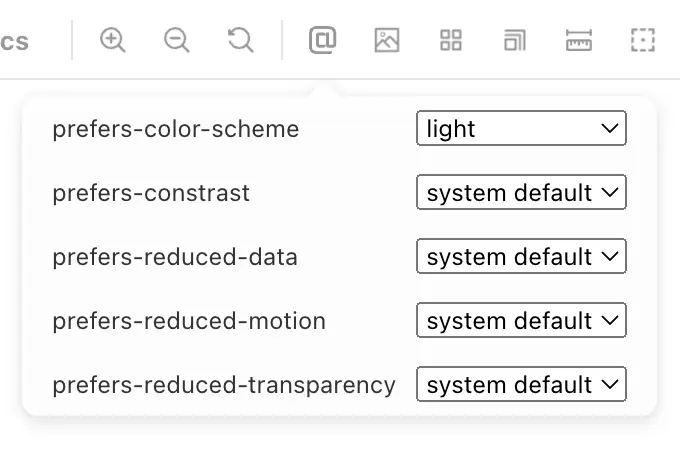
This toolbar addon allows you to emulate CSS user preferences in Storybook.
Getting started
First, install the addon.
$ yarn add storybook-addon-css-user-preferences --devAdd this line to your main.js file (create this file inside your Storybook config directory if needed).
module.exports = {
addons: ['storybook-addon-css-user-preferences'],
};Configuration
By default, all CSS user preferences are set to the system default.
You can configure your own set of user preferences with the parameters.cssUserPrefs parameter:
// .storybook/preview.js
export const parameters = {
cssUserPrefs: {
"prefers-color-scheme": "light",
},
};Options
prefers-color-scheme
The prefers-color-scheme preference is used to detect if the user has requested a light or dark color theme.
@media (prefers-color-scheme: dark) {
.button {
background: #333;
color: #fff;
}
}
@media (prefers-color-scheme: light) {
.button {
background: #fff;
color: #555;
}
}prefers-contrast
The prefers-contrast preference is used to detect if the user has requested that the web content is presented with a higher or lower contrast.
.outline {
outline: 2px dashed black;
}
@media (prefers-contrast: more) {
.outline {
outline: 2px solid black;
}
}prefers-reduced-data
The prefers-reduced-data preference is used to detect if the user has requested the web content that consumes less internet traffic.
.hero {
background-image: url("images/hero.webp");
}
@media (prefers-reduced-data: reduce) {
.image {
background-image: url("images/hero@reduced.webp");
}
}prefers-reduced-motion
The prefers-reduced-motion preference is used to detect if the user has requested that the system minimize the amount of non-essential motion it uses.
.button {
animation: pulse 1s linear infinite both;
}
@media (prefers-reduced-motion) {
.button {
animation: none;
}
}prefers-reduced-transparency
The prefers-reduced-transparency preference is used to detect if the user has requested the system minimize the amount of transparent or translucent layer effects it uses.
.glass {
opacity: 0.5;
}
@media (prefers-reduced-transparency: reduce) {
.glass {
opacity: 1;
}
}