LightFastPicture Plugin: Coding.net
概述
使用rollup打包的轻快图片管理系统的Coding.net图片上传插件
配置
- 注册并登录Coding.net
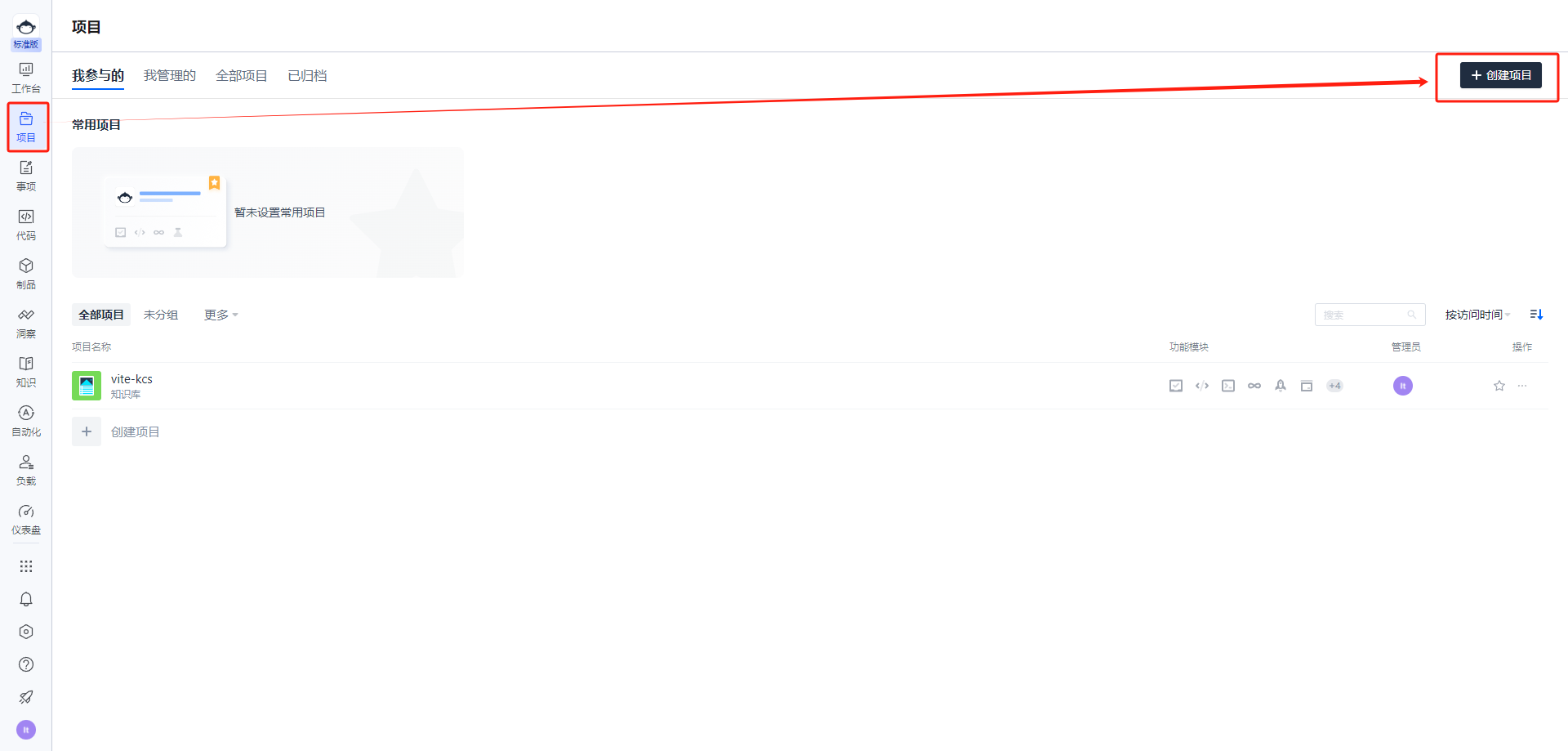
- 点击左侧【项目】,进入【项目管理】页面创建一个项目
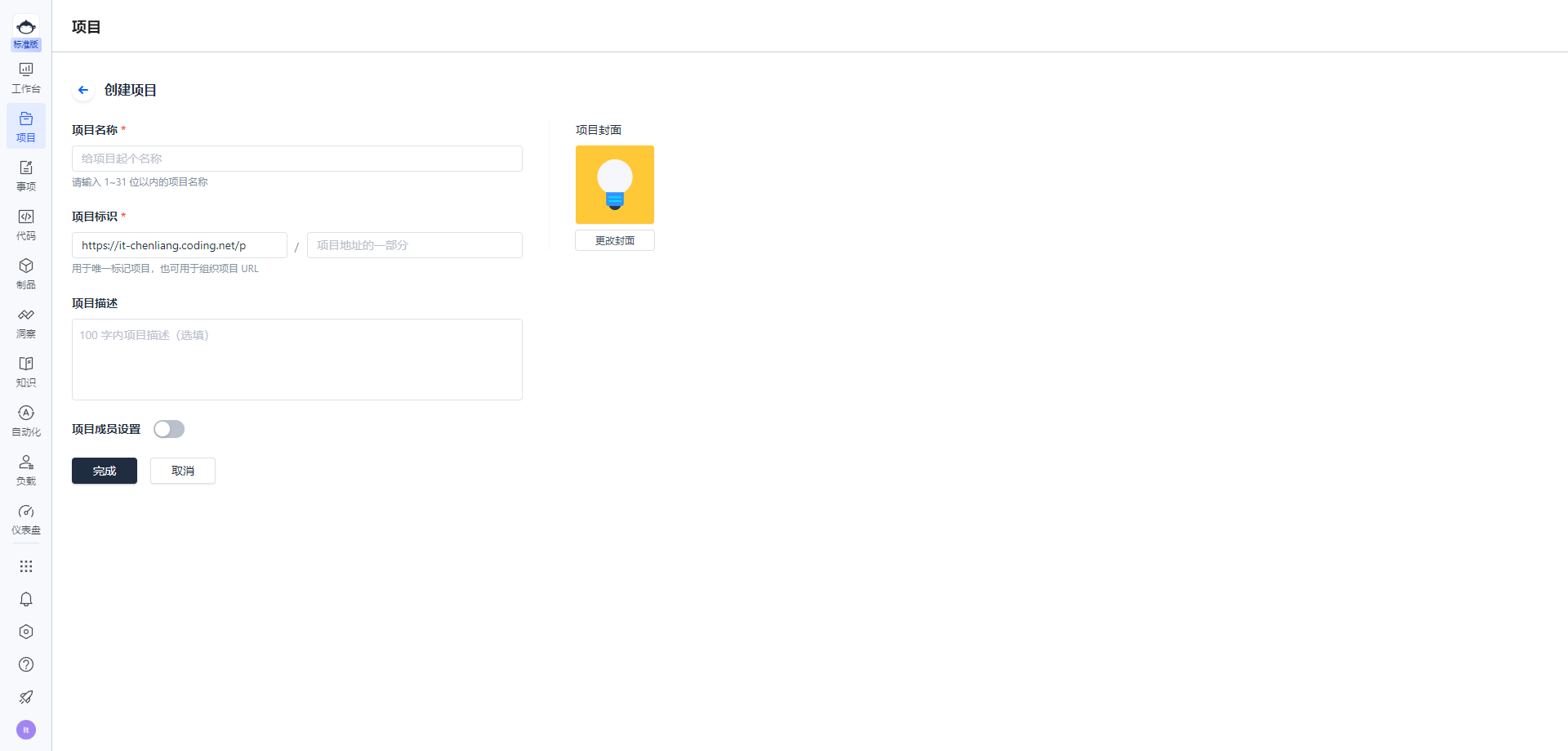
- 进入到【创建项目】页面,按照要求填写项目名称、项目表示等相关信息
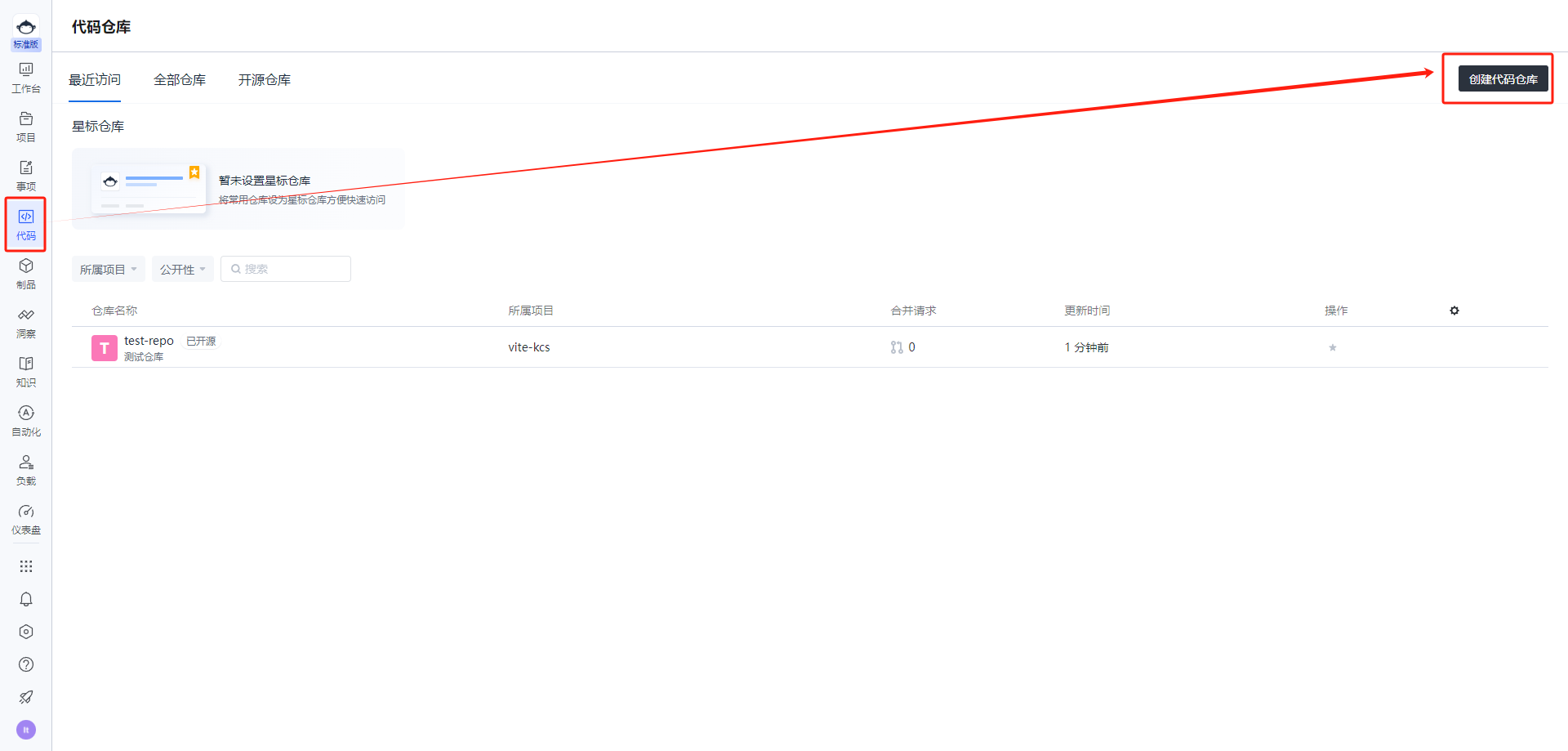
- 点击左侧【代码】,进入【代码管理】页面创建一个代码仓库
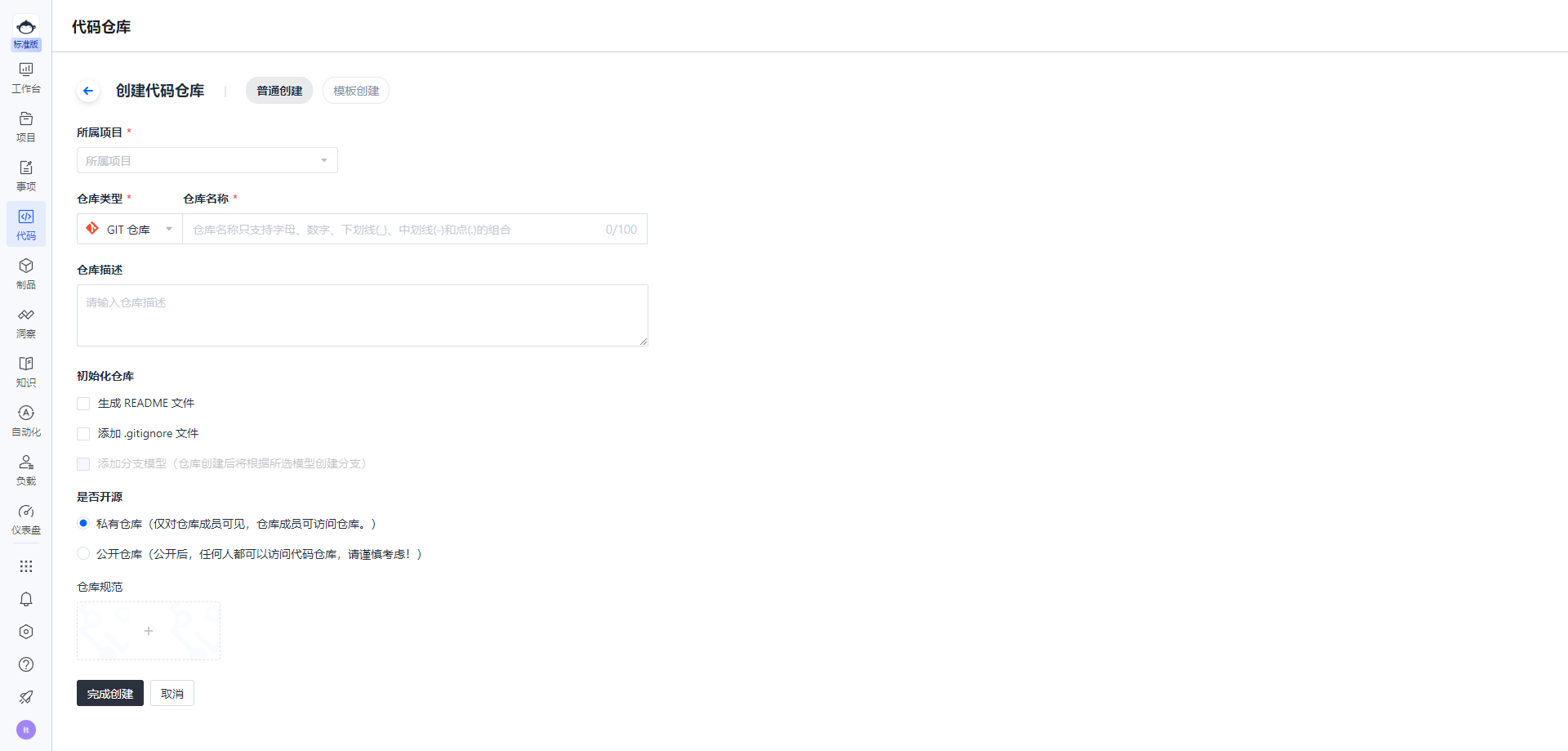
- 进入到【创建代码仓库】页面,按照要求填写仓库名称、所属项目等相关信息
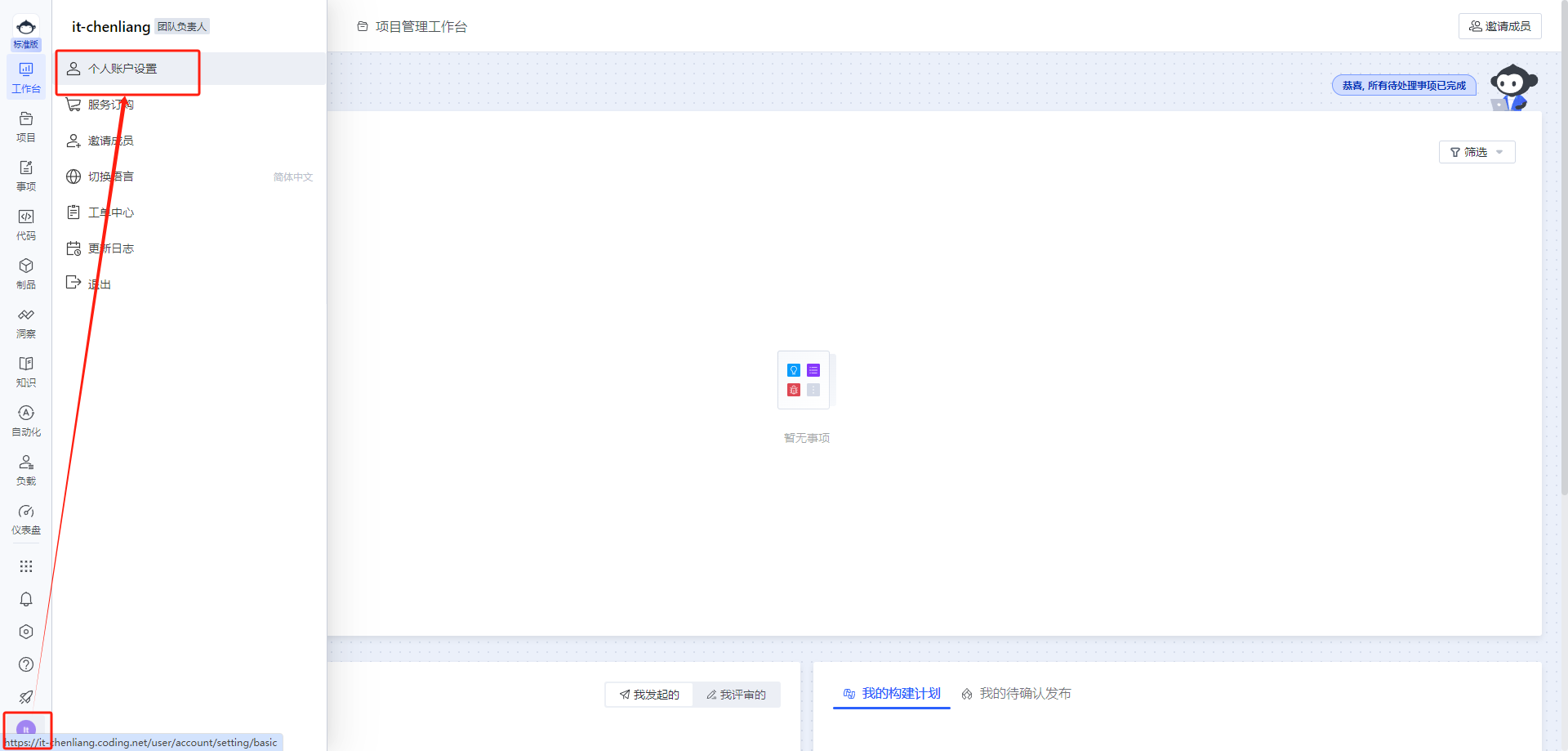
- 获取【访问令牌】:点击底部个人头像 -> 个人账户设置
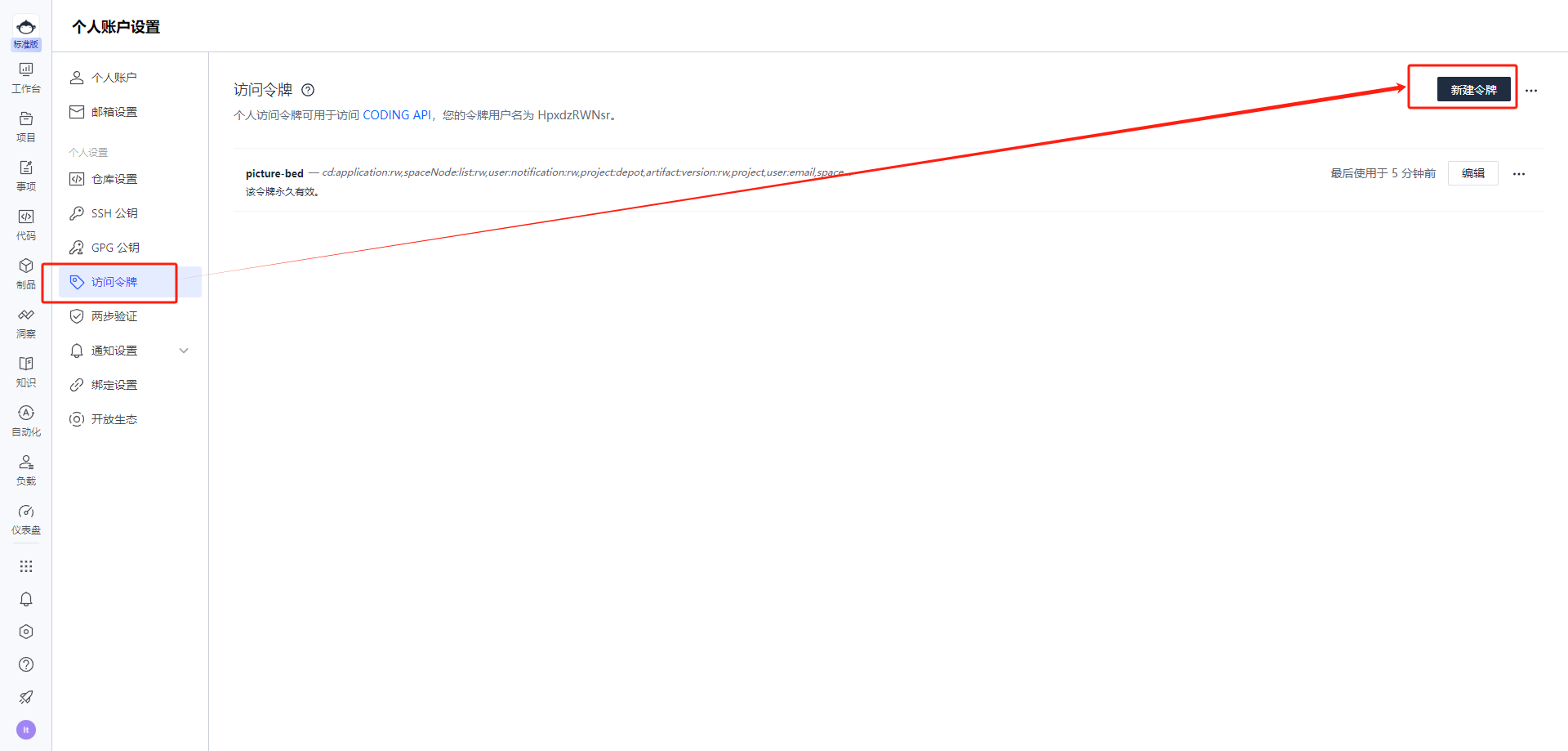
- 进入到【个人账户设置】页面,点击右侧的【访问令牌】 -> 【新建令牌】
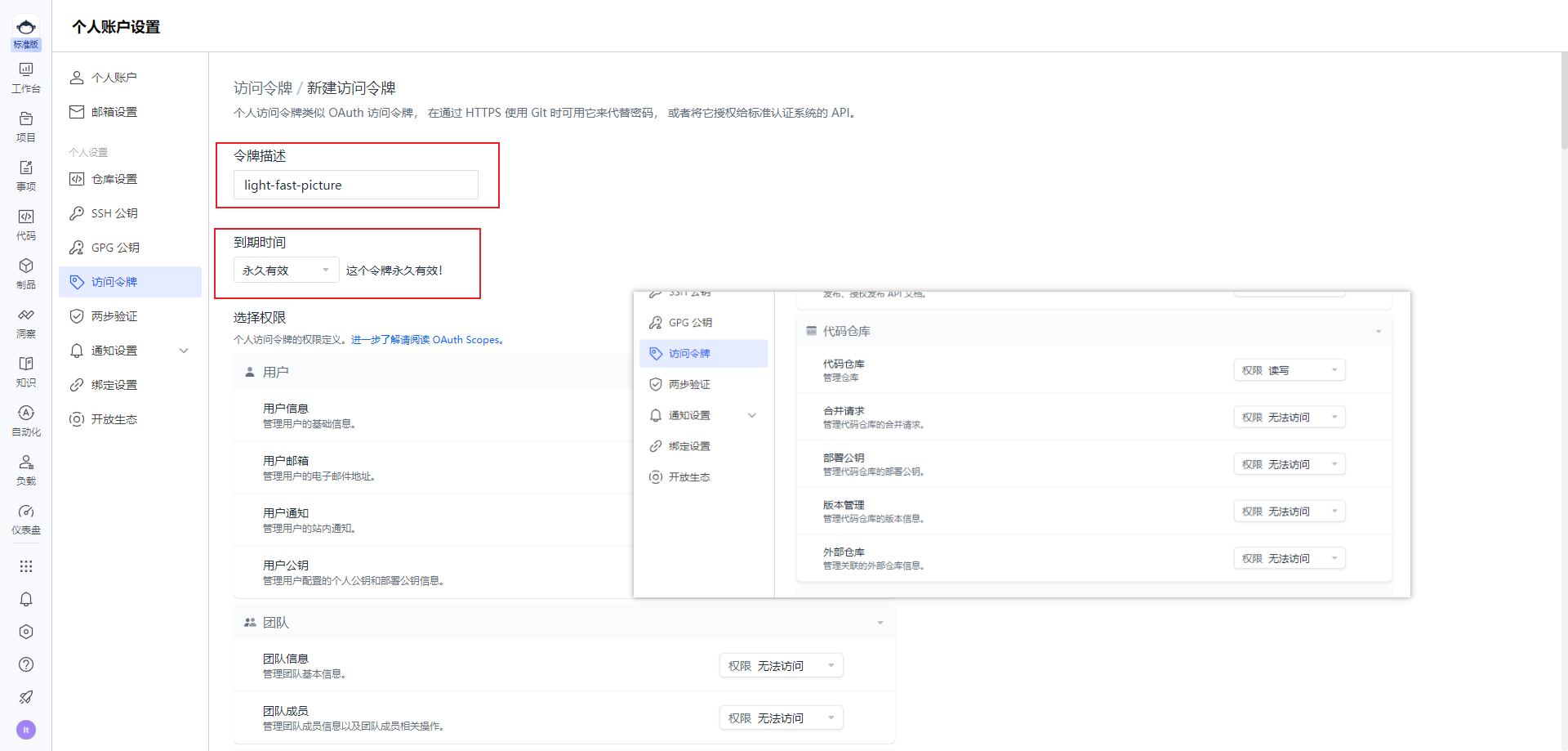
- 按照要求填写相关信息即可,注意这里需要特别勾选【代码仓库 -> 代码仓库】为读写
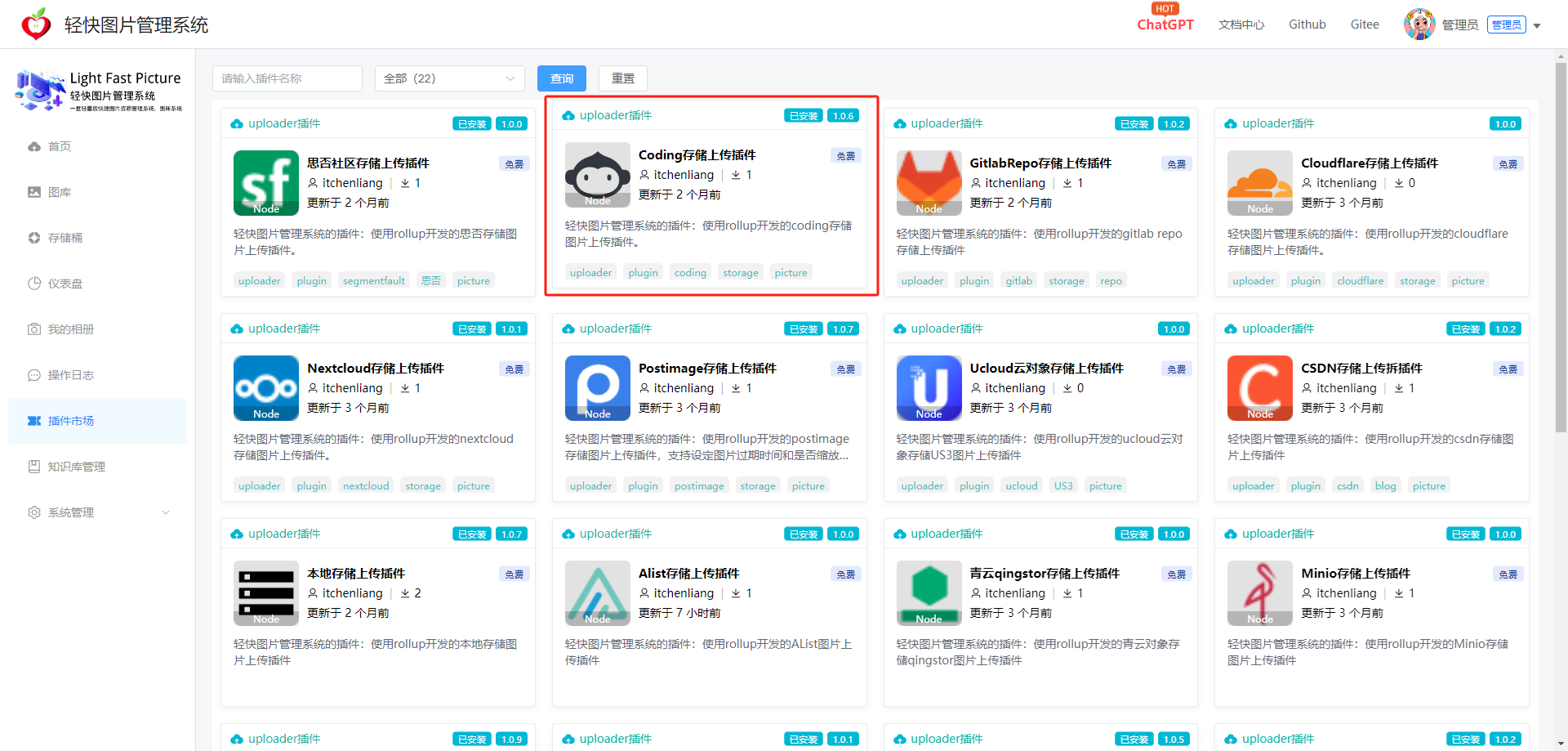
- 然后到【轻快图片管理系统】中的【插件市场】安装【Coding存储上传插件】
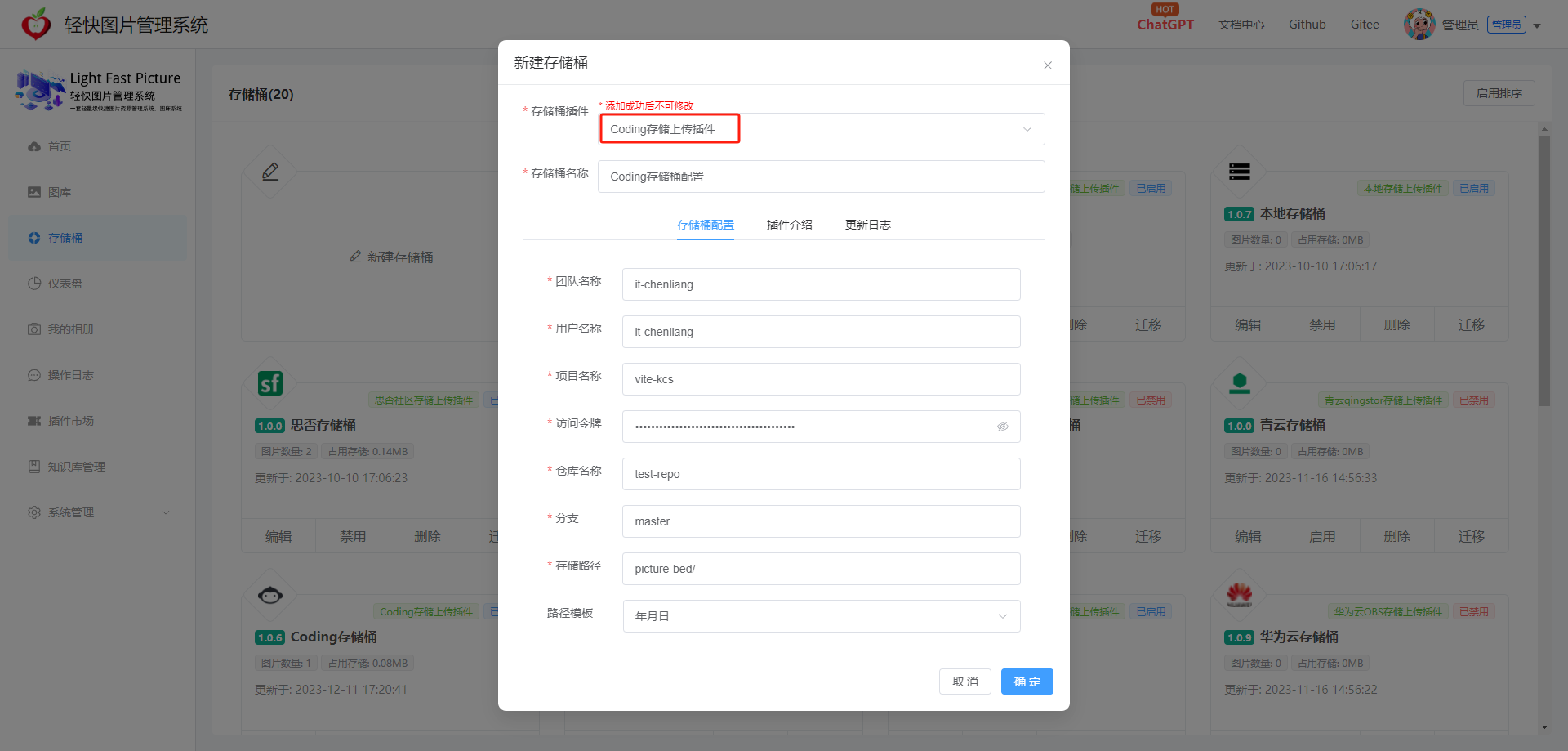
- 最后到【存储桶】中点击【新建存储桶】,选择【Coding存储上传插件】,填写相关信息即可
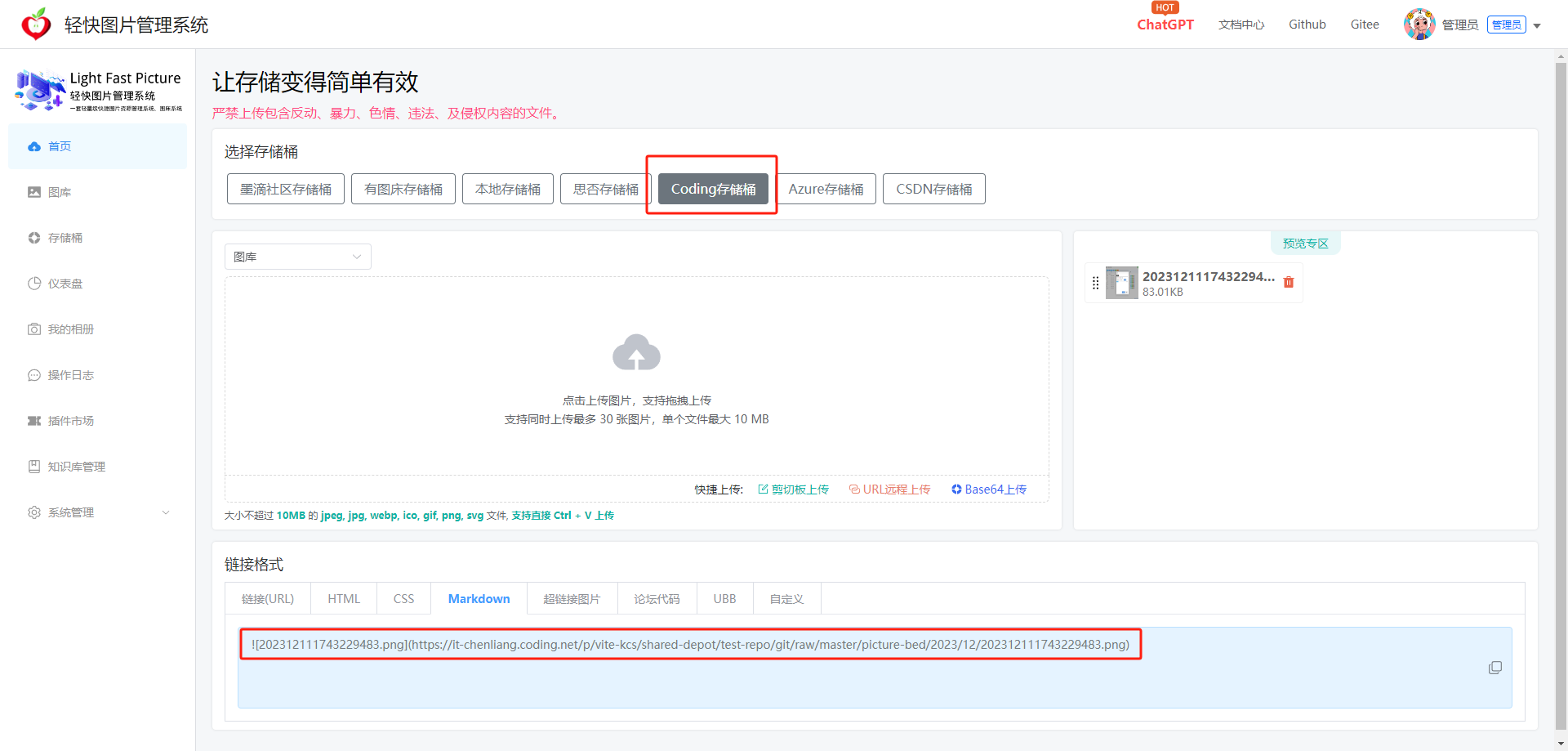
- 这个时候就可以到首页去选择刚刚创建的存储桶上传图片啦