Valine 魔改 隐私专版
Instruction
这是根据 xCss/Valine#336 的需求实现的魔改版本,基于 Valine.min.js 版本 1.4.14 修改。
因 发送请求中响应内容明文暴露评论者IP、邮箱等隐私内容,博客主需要手动更改字段权限,然而,如果设置 mail 客户端不可见,将不会显示评论者的 Gravatar,转为显示默认头像。
该魔改版新增一个可见字段(mailMd5)存储 mail 的 MD5,并提供了脚本处理现有数据。
Usage
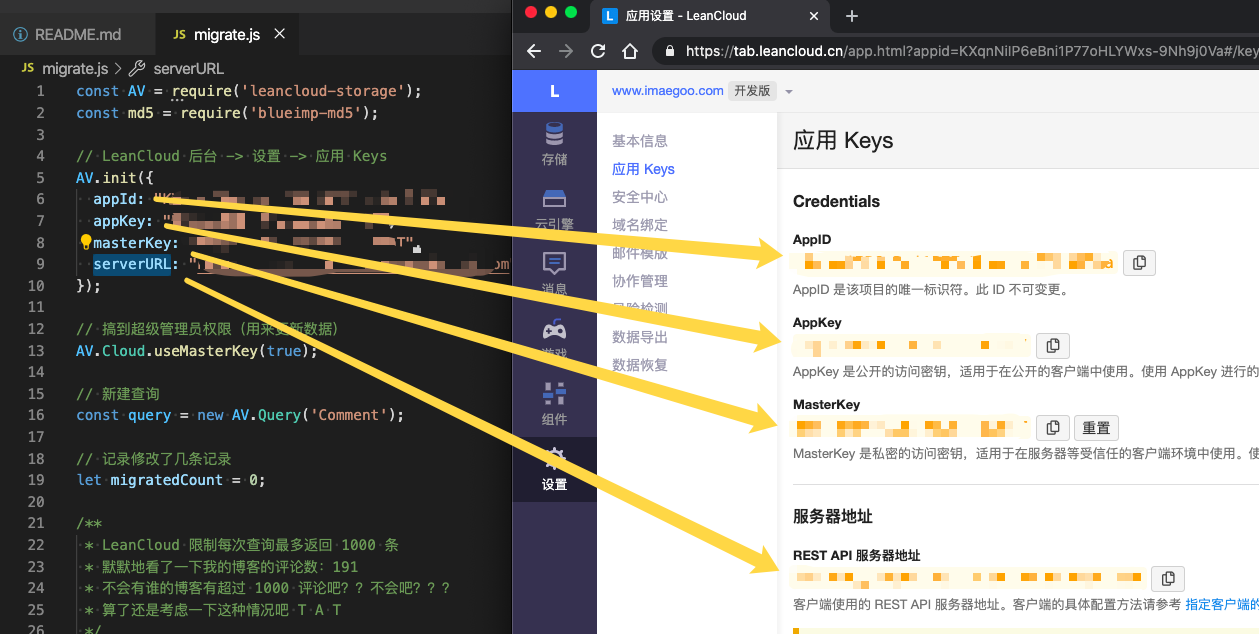
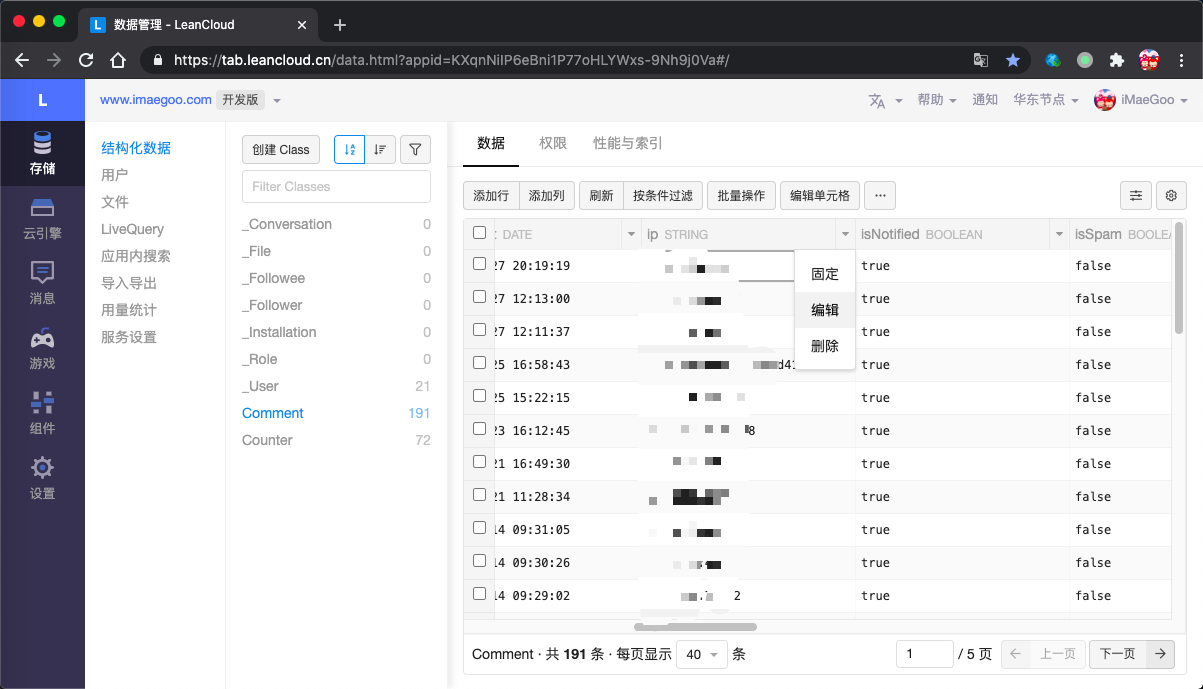
- 访问 LeanCloud 控制台 > 存储 > 结构化数据
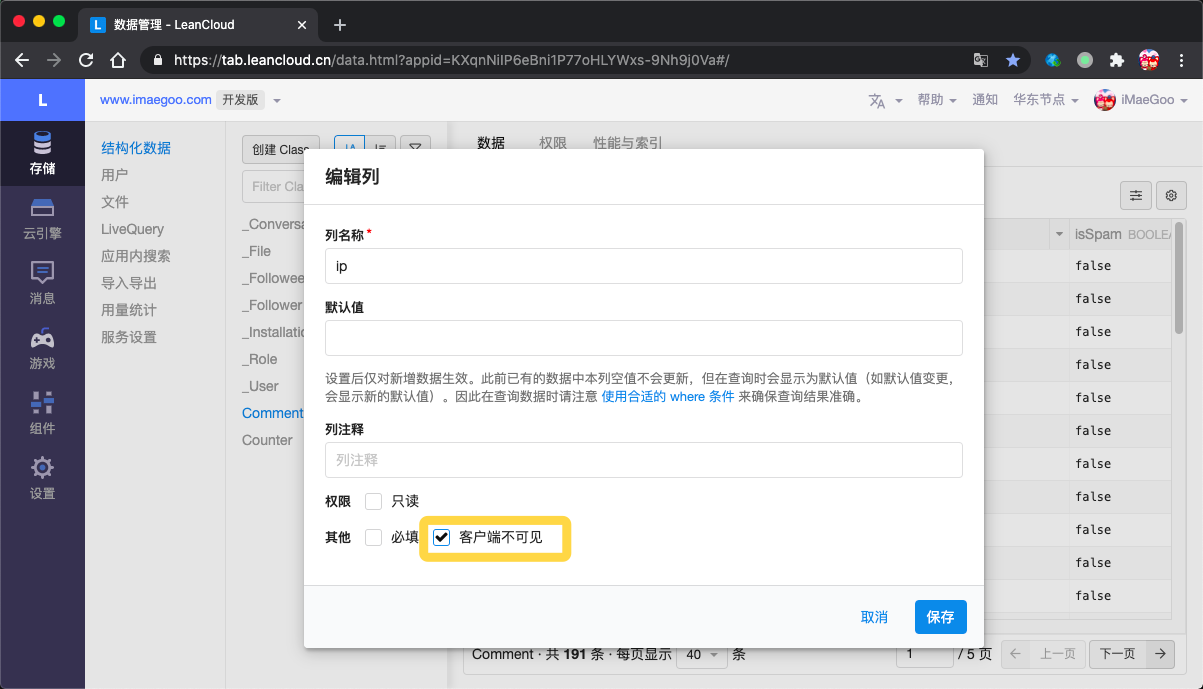
- 选择 Comment Class,分别点击 mail 和 ip 相应字段的下拉菜单,选择编辑

- 勾选"客户端不可见"后,客户端发起查询的时候,返回的结果将不包含这个字段
* 即使用 AppKey 指定字段名查询,也不会返回字段值,足够安全。
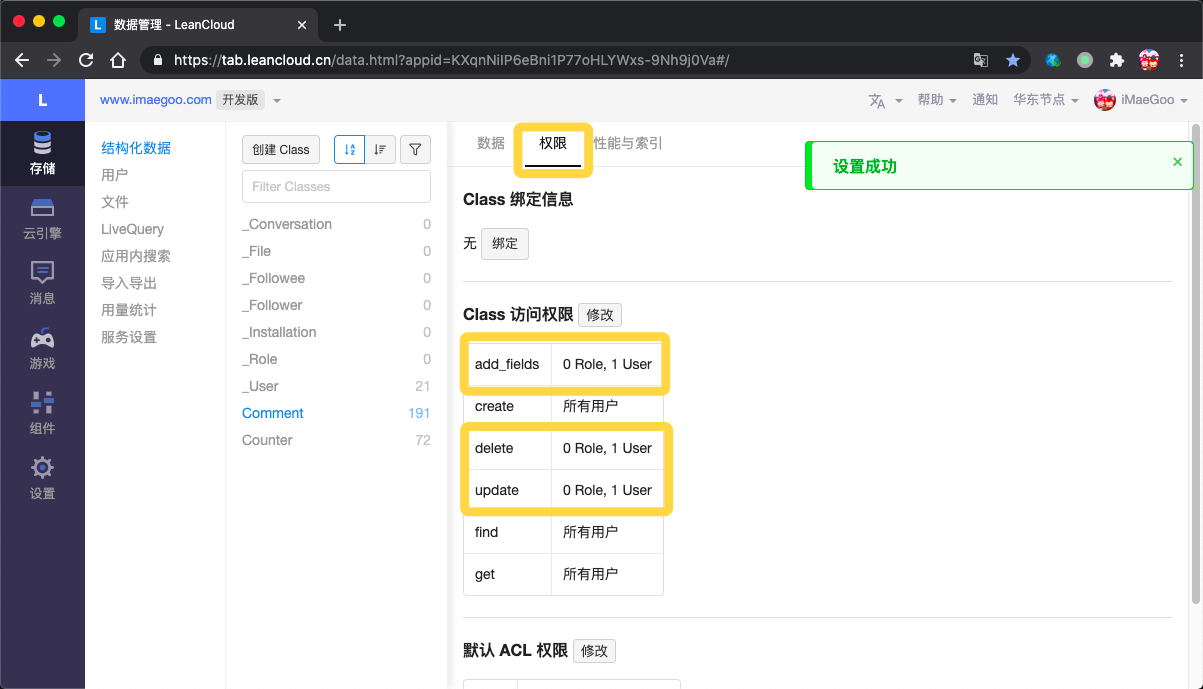
- 请同样确认 class 的权限配置

- 克隆本仓库
# 克隆
git clone -b imaegoo/1.4.14 https://github.com/imaegoo/Valine.git valine
cd valine
# 安装依赖
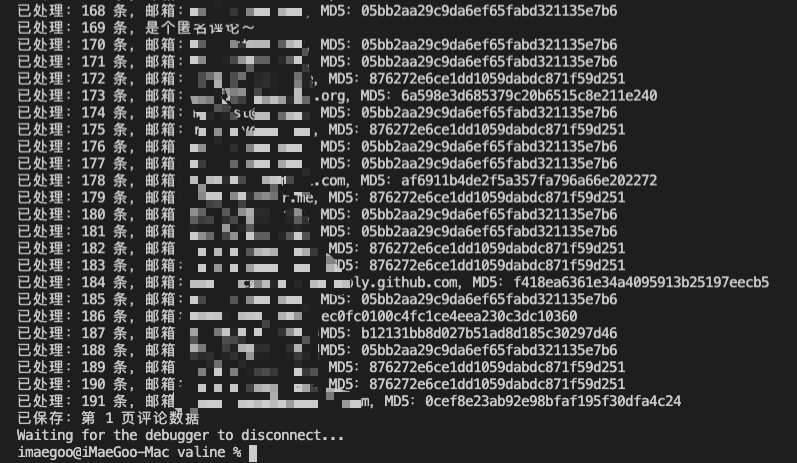
npm installnode migrate.js- 替换博客的
Valine.min.js为本仓库到valine.js - 测试一下,头像是否正常加载,API 是否没有返回 mail 和 ip
Difference
如果你对魔改版感到不放心,可以检查检查我都改了些啥