ReExt enables the integration of Sencha Ext JS components into React applications.
It bridges between React and the robust Ext JS framework, allowing you to leverage an extensive library of UI components and tools within your React environment.
- ReExt Examples
- Using the ReExt Designer VS Code Extension (preview version)
- Quick Start - not using VS Code Extension
- Step by Step Guide not using VS Code Extension
- Installation
- Installing the Sencha ExtJS SDK
- Aquiring a Licensed Version of Ext JS
- ReExt Trial Key
- Documentation
- Using ExtJS Overrides
- Using Custom Ext JS Components
Examples using classic toolkit and classic theme
(preview version)
The best way to get started with ReExt is to use the ReExt Designer Extension (preview version) in VS Code
Download the ReExt Designer VS Code Extension (preview version)
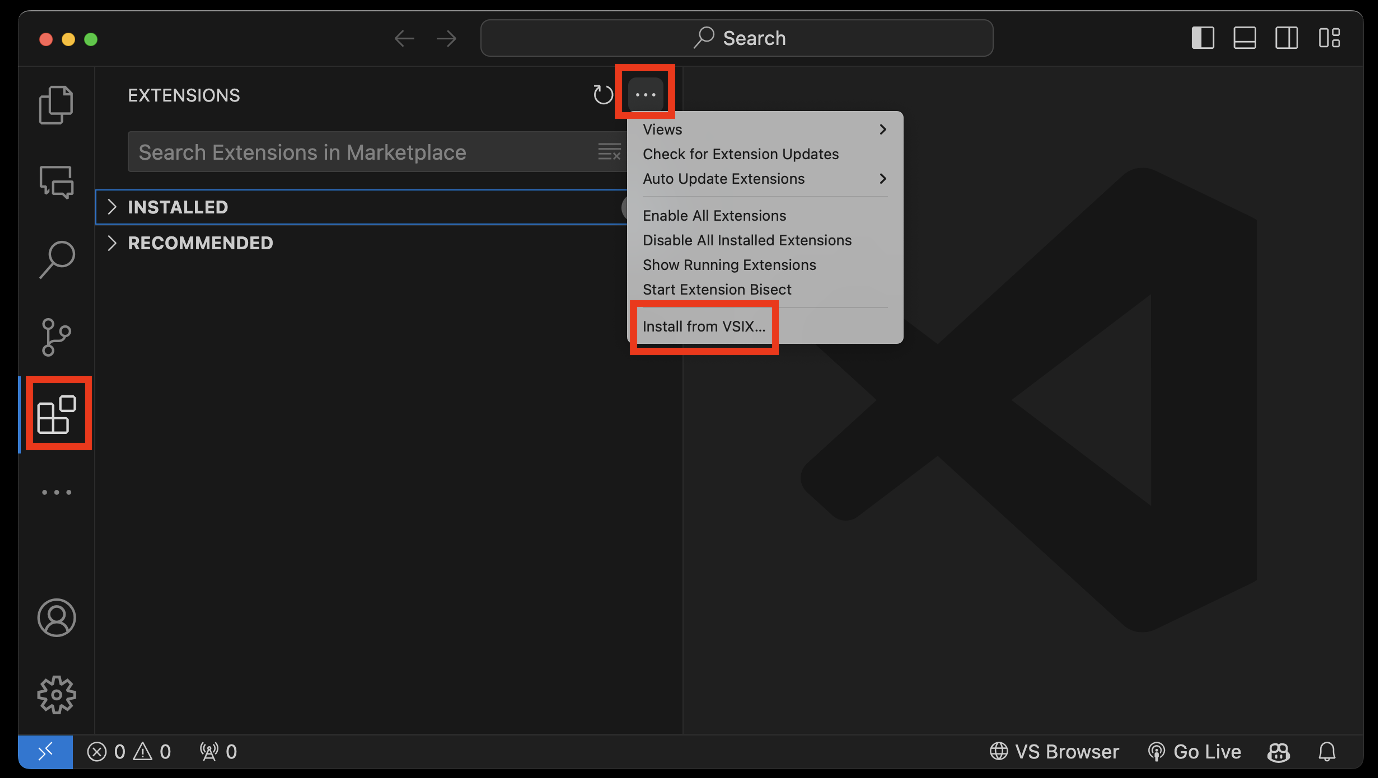
To install the ReExt Designer Extension (preview version) in VS Code, click on the Extensions Activity Bar item, then click the '...' menu in the upper right corner of the Extensions View, and select 'Install from VSIX...'
Note: Quick Start assumes npm is installed. To install npm, install Node.js
The commands can be run all at one time.
Copy and paste the commands below into a MacOS terminal window.
npm create vite@latest reextvite -- --template react-swc
cd reextvite
npm install @sencha/reext@latest
cp node_modules/@sencha/reext/dist/example/vite.config.js vite.config.js
cp node_modules/@sencha/reext/dist/example/App.jsx src/App.jsx
cp node_modules/@sencha/reext/dist/example/main.jsx src/main.jsx
npx vite --opennpx create-next-app@latest reextnext --js --eslint --no-tailwind --no-src-dir --app --import-alias "@/*"
cd reextnext
npm install @sencha/reext@latest
cp node_modules/@sencha/reext/dist/example/next.config.mjs next.config.mjs
cp node_modules/@sencha/reext/dist/example/layout.js app/layout.js
cp node_modules/@sencha/reext/dist/example/page.js app/page.js
npm run devnpx create-next-app@latest reextnext --ts --eslint --no-tailwind --no-src-dir --app --import-alias "@/*"
cd reextnext
npm install @sencha/reext@latest
cp node_modules/@sencha/reext/dist/example/next.config.mjs next.config.mjs
cp node_modules/@sencha/reext/dist/example/layout.tsx app/layout.tsx
cp node_modules/@sencha/reext/dist/example/page.tsx app/page.tsx
npm run devnpx create-react-app reextcra
cd reextcra
npm install @sencha/reext@latest
cp node_modules/@sencha/reext/dist/example/vite.config.js vite.config.js
cp node_modules/@sencha/reext/dist/example/App.jsx src/App.js
cp node_modules/@sencha/reext/dist/example/main.jsx src/index.js
npm startnpx create-react-app reextcra
cd reextcra
npm install @sencha/reext@latest
copy node_modules\@sencha\reext\dist\example\vite.config.js vite.config.js
copy node_modules\@sencha\reext\dist\example\App.jsx src\App.js
copy node_modules\@sencha\reext\dist\example\main.jsx src\index.js
npm starthttps://create-react-app.dev/docs/getting-started/
npx create-react-app reextcranpm create vite@latest reextvite -- --template react-swcUse the package manager npm to install ReExt.
npm install @sencha/reextReExt is dependent on Sencha ExtJS, and to run the framework locally you must have the framework installed in the public folder of your React project.
The Quick Start application is configured to run the Sencha ExtJS version 7.8.0 Trial from a remote server.
This is for demo purposes only and is not configured for Licensed development.
A licensed Commercial version of the framework can be acquired from the Sencha Support Portal directly or this can be done using the ReExt Designer VS Code Extension (preview version).
ReExt can be configured to use any commercially available version of the Sencha Ext JS framework (7x and above).
For more information, download the ReExt Designer VS Code Extension (preview version), or contact us at sales@sencha.com.
ReExt has been tested with the latest version of the Sencha Ext JS framework, which at the time of this publishing is Sencha ExtJS version 7.8.0.
To purchase a commercial version of Sencha ExtJS, go to https://store.sencha.com/.
To acquire a licensed version of Ext JS:
-
login to the Sencha Support Portal at https://support.sencha.com/
-
Click the downloads menu on the left side of the page - the Sencha Downloads page will display.
-
Click the 'Downloads' button - the 7.8.0.zip file will be downloaded (which is the latest version of Ext JS).
-
In the file system where the 7.8.0.zip file has been downloaded, unzip the file.
-
A folder named ext-7.8.0 will be created
-
Copy thje ext-7.8.0 folder to the public folder of your React application
-
In the component in your React application, change to the following ("location": "local")
import { ReExtProvider } from '@sencha/reext';
var reactroot = ReactDOM.createRoot(document.getElementById('root'));
var ReExtData = {
"sdkversion": "7.8.0",
"toolkit": "classic",
"theme": "classic",
"rtl": false,
"locale": "en",
"debug": false,
"urlbase": "./",
"location": "local"
}
var trialkey = 'trial key from email goes here...'
reactroot.render(
<ReExtProvider splash={true} ReExtData={ReExtData} reextkey={trialkey}>
<App />
</ReExtProvider>
)To get a ReExt Trial Key, fill in the form on the dialog that appears when you run a ReExt application. You will be emailed the ReExt Trial Key.
ReExt has been tested with the latest version of React, which at the time of this publishing is React 18.3.1.
In main.jsx or index.js you use the ReExtProvider component:
import { ReExtProvider } from '@sencha/reext';
var reactroot = ReactDOM.createRoot(document.getElementById('root'));
var ReExtData = {
"sdkversion": "7.8.0",
"toolkit": "classic",
"theme": "classic",
"rtl": false,
"locale": "en",
"debug": false,
"urlbase": "./",
"location": "remote"
}
var trialkey = 'trial key from email goes here...'
reactroot.render(
<ReExtProvider splash={true} ReExtData={ReExtData} reextkey={trialkey}>
<App />
</ReExtProvider>
)import React, { useState, useRef } from 'react';
import ReExt from '@sencha/reext';
const App=()=>{
const [labelcmp, setLabelCmp] = useState(null);
const labelcmpRef = useRef();
labelcmpRef.current = labelcmp;
const [labeltext, setLabelText] = useState('initial text');
const [row, setRow] = useState(null);
return (
<div style={{
boxSizing:'border-box',height:'100%',
display:'flex',flexDirection:'column'
}}>
<ReExt xtype='logo'/>
<div style={{display:'flex'}}>
<ReExt xtype='button'
config={{text:'click me',width:100,ariaLabel:'demobutton'}}
onTap={()=>{
labelcmpRef.current.setHtml('set using method call');
setLabelText('set using state');
}}
/>
</div>
<ReExt xtype='grid'
style={{height:300}}
config={{
title: 'grid',
columns: [
{text:'Name',dataIndex:'name',width:200},
{text:'Email',dataIndex:'email',flex:1},
{text:'Phone',dataIndex:'phone',width:200}
],
data: [
{name:'Lisa',email:'lisa@simpsons.com',phone:'555-111-1224'},
{name:'Bart',email:'bart@simpsons.com',phone:'555-222-1234'},
{name:'Homer',email:'homer@simpsons.com',phone:'555-333-1244'},
{name:'Marge',email:'marge@simpsons.com',phone:'555-444-1254'}
]
}}
onSelect={(grid, selected)=>{
var row = selected[0].data
setRow(row)
var rowString = JSON.stringify(row)
labelcmpRef.current.setHtml(rowString)
setLabelText(rowString)
}}
/>
<div style={{flex:1,padding:20,border:'1px solid gray'}}>
{row !== null &&
<>
<ReExt xtype='label' config={{html: `name: ${row.name}`}}/>
<ReExt xtype='label' config={{html: `email: ${row.email}`}}/>
<ReExt xtype='label' config={{html: `phone: ${row.phone}`}}/>
</>
}
</div>
<div style={{flex:1,padding:20,border:'1px solid gray'}}>
<ReExt xtype='label'
config={{html:'initial text'}}
ready={(cmp)=>{
setLabelCmp(cmp)
}}
/>
<ReExt xtype='label'
config={{html:labeltext}}
/>
</div>
</div>
)
}
export default Appnpm startnpx vite --openThe ReExtProvider component has the following:
interface ReExtProviderProps {
ReExtData: ReExtData;
reextkey?: string;
splash?: string;
children?: React.ReactNode;
}ReExtData has the following:
interface ReExtData {
sdkversion: string;
toolkit: string;
theme: string;
packages?: Packages;
rtl?: boolean;
locale?: string;
debug?: boolean;
urlbase: string;
location: string;
overrides?: boolean;
customfolder?: string;
customfiles?: Array<string>;
} customfolder: a path in the public folder where custom Ext JS component files will be loaded
customfiles: an array of strings of the names of the custom Ext JS component files
Packages has the following:
interface Packages {
charts: boolean;
fontawesome: boolean;
ux: boolean;
calendar: boolean;
d3: boolean;
exporter: boolean;
pivot: boolean;
pivotd3: boolean;
pivotlocale: boolean;
froalaeditor: boolean;
} The ReExt component has 5 static props (only xtype is required) and any number of optional event props
Example of a ReExt button
<ReExt xtype='button'
className='okbutton'
style={{color:'green'}}
references={false}
child={false}
config={{text:'OK'}}
ready={(cmp)=>{console.log(cmp)}}
onTap={(button,e,eOpts)=>{console.log(`${button.text}`)}}
/>In the above example, here are the links to the ExtJS documentation
- xtype='button'
- config={{text:'click me'}}
- onTap={(button,e,eOpts)=>{console.log(
${button.text})}}/a>
More details on the the ReExt props
- xtype (required): the xtype of the component as defined in https://docs.sencha.com/extjs/7.8.0/
- className (optional): the css class to be attached to the parent div of the underlying Ext JS component (each underlying ExtJS component is wrapped with a parent div that is width:'100%' and height: '100%' - unless overwritten in the className or style config)
- style (optional): the css style to be attached to the parent div of the ExtJS component
- references (optional): used if using an Ext JS reference
- child (optional): used if this ReExt component is a child of another ReExt component
- config (optional): a JavaScript object with the configs of the component as defined in https://docs.sencha.com/extjs/7.8.0/
- ready(cmp) (optional): the event that is fired by the ReExt component when the underlying ExtJS component is created. The value of this config is a function in your React hosting component with the parameter being the created ExtJS object.
- storeloaded(store, cmp) (optional): the event that is fired by the ReExt component when the async store associated with the component is loaded.
- 'on' props (optional): a prop that corresponds to an event fired by the ExtJS component; follow the pattern of 'on' with the first letter of the event capitalized. (ie, the button xtype has a tap event, and the corresponding prop is onTap). The value of this prop is a function in your React hosting component.
ReExt utilizes the Ext JS framework components by providing a value for the ReExt 'xtype' prop. This prop maps to the xtype in the ExtJS documentation. You can search for any xtype in the upper right corner of the Ext JS documentation page.
For Example <ReExt xtype="button"/> for the classic toolkit maps to this page in the Ext JS 7.8 documentation :
https://docs.sencha.com/extjs/7.8.0/classic/Ext.button.Button.html
The configs tab shows all values valid for the ReExt 'config' prop. <ReExt xtype="button" config={}/>
The events tab shows all events - to use, prepend 'on' and capitalize the first letter of the event name:
For example, this page is for the ReExt 'onClick' event <ReExt xtype="button" onClick={()=>{}}/>
https://docs.sencha.com/extjs/7.8.0/classic/Ext.button.Button.html#event-click
The methods tab shows all methods that can be called with the cmp parameter of the ReExt ready event <ReExt xtype="button" ready={(cmp)=>{cmp.setText('new text')}}/>
https://docs.sencha.com/extjs/7.8.0/classic/Ext.button.Button.html#method-setText
To use Ext JS overrides, create a classicoverrides.js or modernoverrides.js in the root of the sdk folder in public (for example: /public/ext-7.8.0/classicoverrides.js)
Include all overrides classes in this file.
also includes overrides=true in ReExtData object (will only work for location = 'local')
var ReExtData = {
"sdkversion": "7.8.0",
"toolkit": "classic",
"theme": "classic",
"rtl": false,
"locale:" "en",
"debug": false,
"urlbase": "./",
"location": "local",
"overrides": true
}Here is an example of using custom Ext JS components in your React / Next.js app. (app/layout.js)
'use client';
import { ReExtProvider } from '@sencha/reext';
export default function RootLayout({ children }) {
var ReExtData = {
sdkversion: '7.8.0',
toolkit: 'classic',
theme: 'classic',
urlbase: './',
location: 'local'
};
return (
<html lang="en">
<body>
<ReExtProvider ReExtData={ReExtData}>
{children}
</ReExtProvider>
</body>
</html>
)
}Custom ExtJS components can now be added as an import.
in app/personnel/page.js
'use client'
import ReExt from '@sencha/reext';
import { useState, useEffect } from 'react';
export default function Page() {
const [ready, setReady] = useState(false);
useEffect(() => {
const doAsync = async () => {
try {
await import('./MainList');
setReady(true)
} catch (e) {
console.error('fail', e)
}
}
doAsync()
}, []);
if (!ready) {
return <div>Loading...</div>
}
else {
return (
<ReExt xtype='mainlist'
style={{ flex: 2, border: '1px solid gray' }}
onSelect={(sender, record) =>
{
console.log('row selected', record[0])
}}
/>
)
}
}./MainList.jsx
import './PersonnelStore'
Ext.define('ReExt.view.main.List', {
extend: 'Ext.grid.Panel',
xtype: 'mainlist',
store: { type: 'personnel' },
columns: [
{ text: 'Name', dataIndex: 'name' }
]
})./PersonnelStore.jsx
Ext.define('ReExt.store.Personnel', {
extend: 'Ext.data.Store',
alias: 'store.personnel',
data: { items: [
{name:'Jean Luc',email:"jeanluc@enterprise.com",phone:"555-111-1111"},
{name:'Worf',email:"worf@enterprise.com",phone:"555-222-2222"},
{name:'Deanna',email:"deanna@enterprise.com",phone:"555-333-3333"},
{name:'Data',email:"data@enterprise.com",phone:"555-444-4444"}
]},
proxy: {
type: 'memory',
reader: {
type: 'json',
rootProperty: 'items'
}
}
})