NgDatasheet
Datasheet component for Angular 2 that allows user interaction and prettified display alike.
Notice
This component is still under development. Breaking changes are subject to release with no notice.
Installation
npm install --save ngdatasheet
Usage
Import NgDatasheetModule into your NgModule:
...
import { NgModule } from '@angular/core';
import { NgDatasheetModule } from 'ngdatasheet/ngdatasheet';
...
...
@NgModule({
imports: [ NgDatasheetModule ]
...In your component define a 2-D data array:
public data: any[][] = [
['Item', 'Unit price', 'Quantity', 'Price'],
['Joy Division shirt', 25, 4, 100],
['Cutoff jeans', 30, 24, 720],
['Peeps', 1.25, 100, 125],
['Subtotal', , , 945],
['Tax', , '3.0%', .03*945],
['Total', , , 945 + .03*945]
]And bind to it in your template:
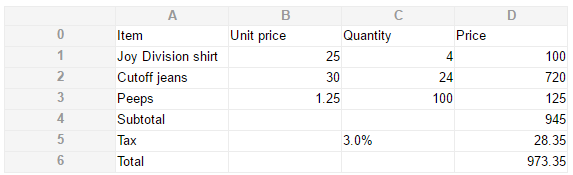
<ng-datasheet [(data)]="data"></ng-datasheet>Output:
Planned Features
- Inline expression evaluation
-
dataproperty:- Support for relative expressioning via property
- Support for defining cells as read-only
- Support for inline templating with the following API:
- Defining templates within the
<ng-datasheet></ng-datasheet>using a directive - Injecting
<ng-template>with selector as supplied in the appropriate spot in thedataarray
- Defining templates within the