send-feedback
This electron-element can be used to send feedback from an electron app to a website. Currently this works well for reporting issue to github's issue tracker, or any website that could accept user input sent from the app
Install
npm i --save @electron-elements/send-feedbackUsage
Basic Usage:
const SendFeedback = require('@electron-elements/send-feedback');
customElements.define('send-feedback', SendFeedback);
const sendFeedback = document.createElement('send-feedback');
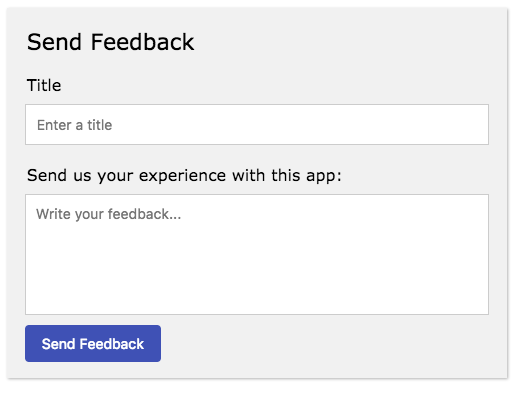
document.body.appendChild(sendFeedback);The default design of this element, right out of the box looks like:
The design of the element can be futher customized to fit your needs. See the docs for usage and documentation to customize your send feedback element.
Lastly, you need to configure how the send-feedback will report the feedback back to you. We support reporting the feedback to email, github, or the brower. Additionally, you can also do a post request to your server with the feedback. You can also add you own reporter if the the reporters we also provide do not fit you needs. See the reporter docs for more info.
Changelog
See releases page it will contains all the changelogs and info about new releases.
Do you have an electron element you want to add to this org? If so follow this guide at electron-elements repo