Inline Tool for marking code-fragments for the Editor.js.
Get the package
yarn add @editorjs/inline-codeInclude module at your application
import InlineCode from '@editorjs/inline-code';Optionally, you can load this tool from CDN JsDelivr CDN
Add a new Tool to the tools property of the Editor.js initial config.
var editor = EditorJS({
...
tools: {
...
inlineCode: {
class: InlineCode,
shortcut: 'CMD+SHIFT+M',
},
},
...
});This Tool has no config params
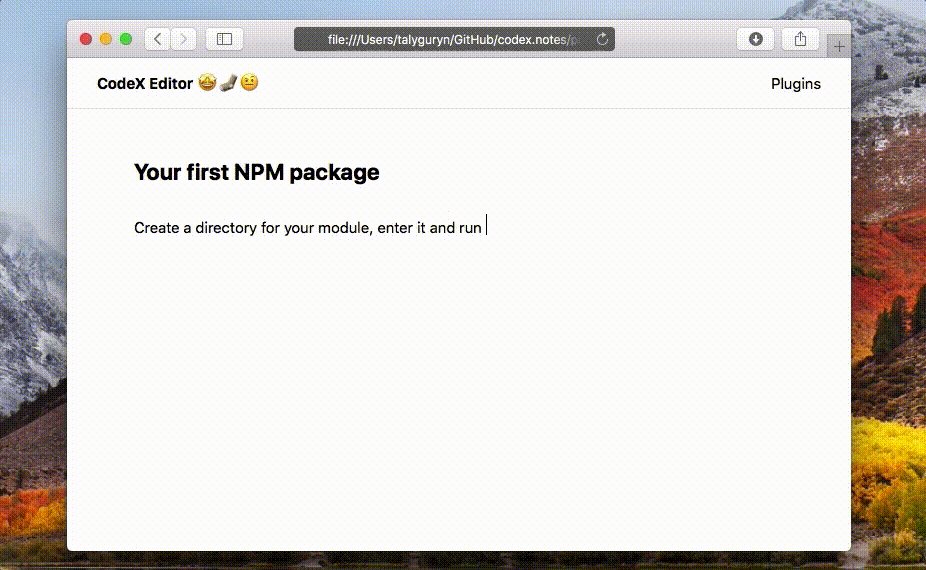
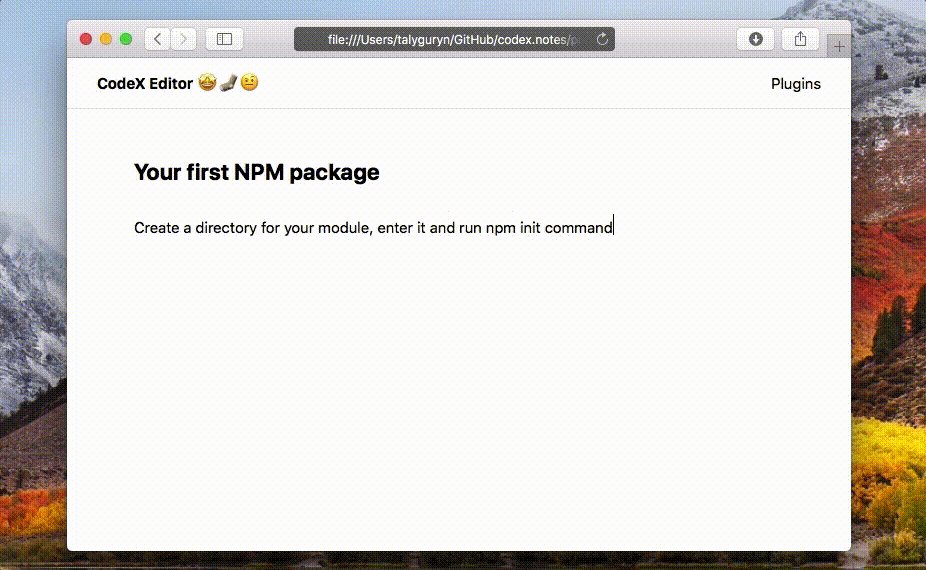
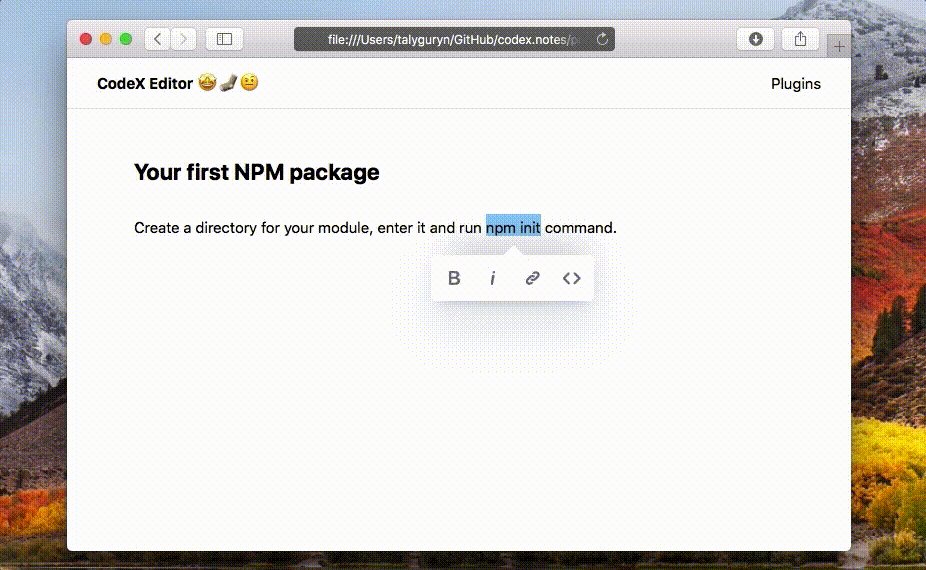
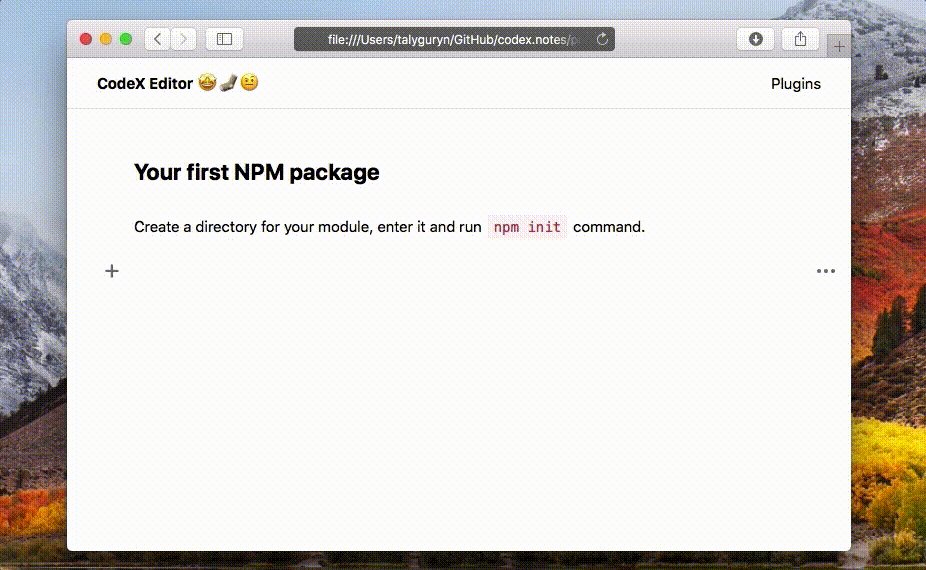
Marked text will be wrapped with a span tag with an inline-code class.
{
"type" : "text",
"data" : {
"text" : "Create a directory for your module, enter it and run <span class=\"inline-code\">npm init</span> command."
}
}