@decathlon/react-table
React components for efficiently rendering large tabular data
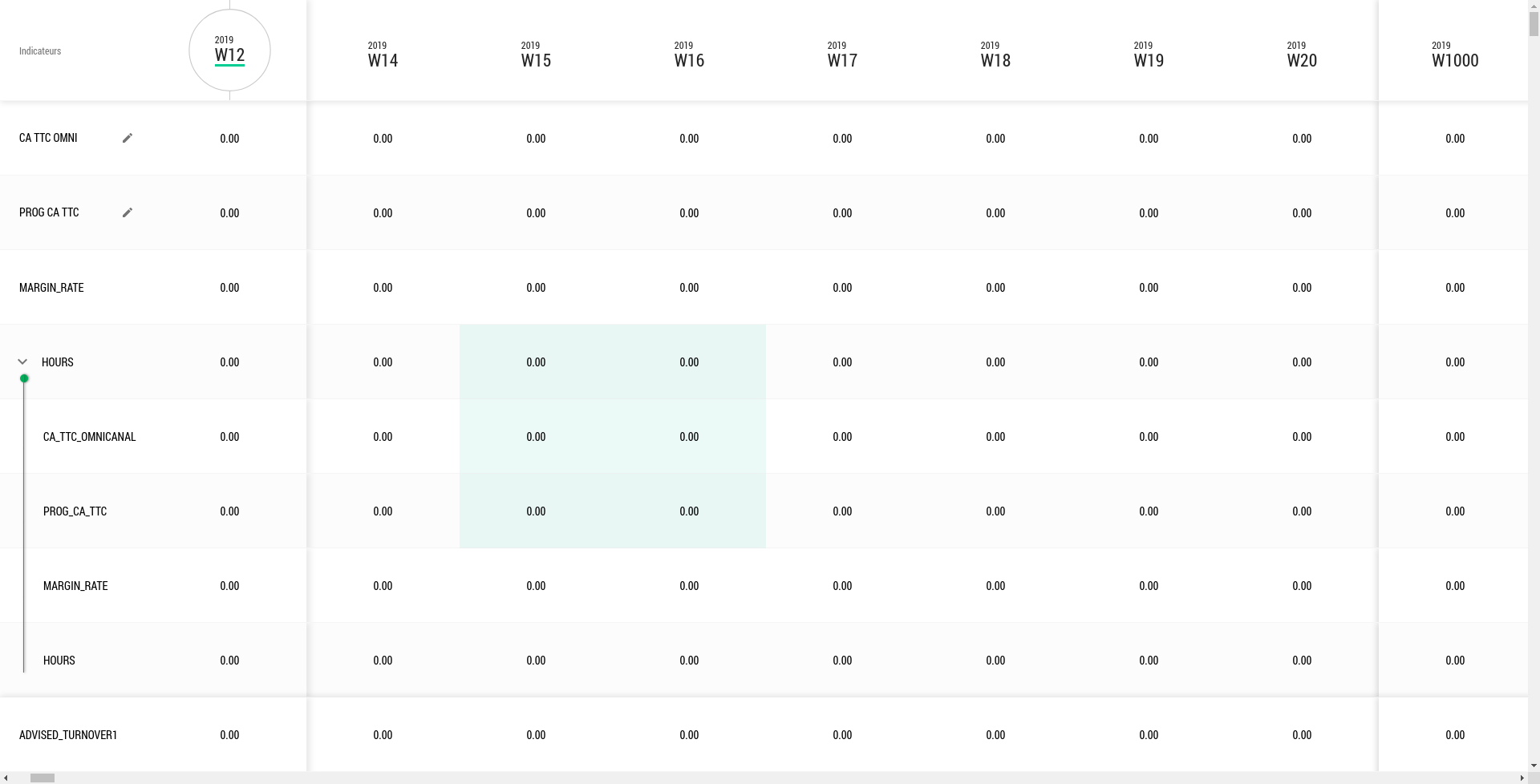
A table with 15 000 rows and 1 000 columns (with sub rows, fixed rows and fixed columns)
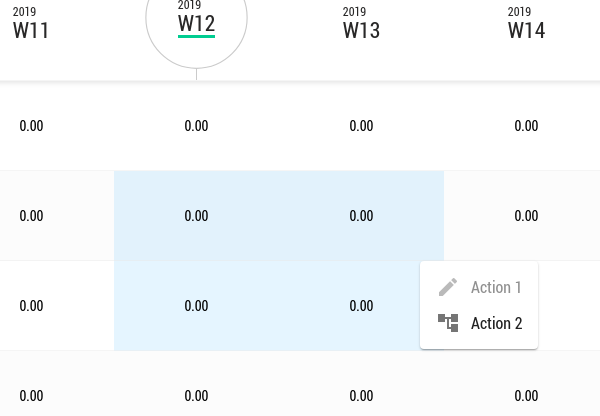
A table with custom right click menu
Installing
npm install -S @decathlon/react-table
Usage
import { Table } from "@decathlon/react-table";
import "@decathlon/react-table/dist/style/index.css";
const rows = [
{
id: "header",
isHeader: true,
cells: [
{
id: "wawoo",
value: "Wawooo!"
},
...
]
},
{
id: "row1",
cells: [
{
id: "react",
value: "React"
},
...
]
},
...
];
function MyComponent() {
return (
<Table
id="table-id"
rows={rows}
columns={{ 0: { style: { justifyContent: "left" }, size: 200 } }}
isVirtualized
virtualizerProps={{
fixedRows: [0],
fixedColumns: [0],
height: 500,
width: 1000
}}
/>
);
}Getting Started (Devs)
git clone ...
cd react-table
npm ci
npm run storybookRunning the tests
npm run test
npm run lint
Contributing
PRs are welcome! You noticed a bug, a possible improvement or whatever? Any help is always appreciated, so don't hesitate opening one!
Be sure to check out the contributing guidelines to fasten up the merging process.
Active authors
- Amen Souissi amen-souissi
- Hyacinthe Knobloch hyacintheknobloch
- Benjamin Wintrebert Ben-Wintrebert
See also the list of contributors who participated in this project.
License
This project is licensed under the Apache-2.0 License - see the LICENSE.md file for details