Charts is a package for the Datagrok platform. It provides visualizations built using the ECharts and D3.js libraries. Individual data visualizations use Javascript libraries, such as Circos and three.js.
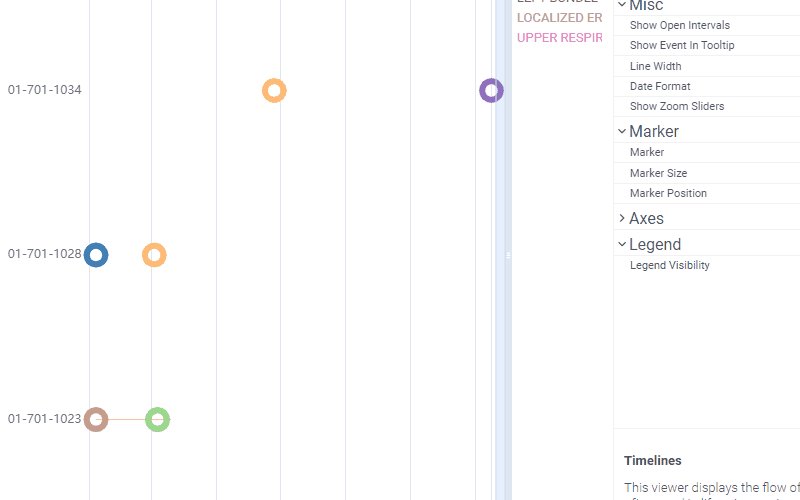
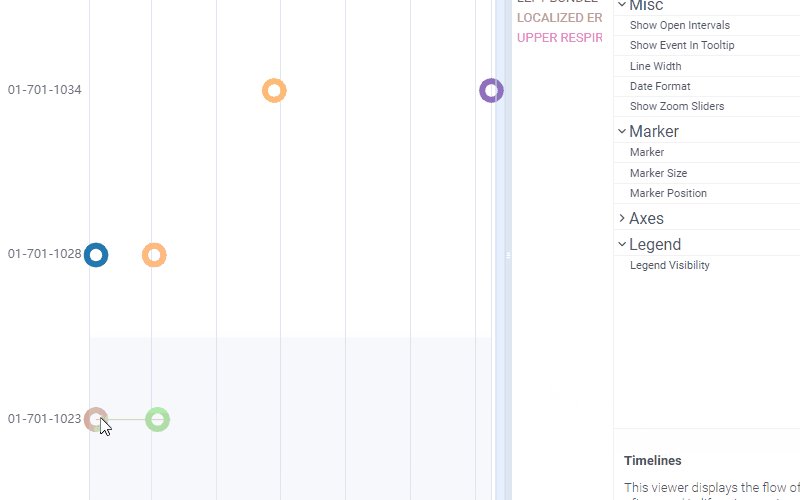
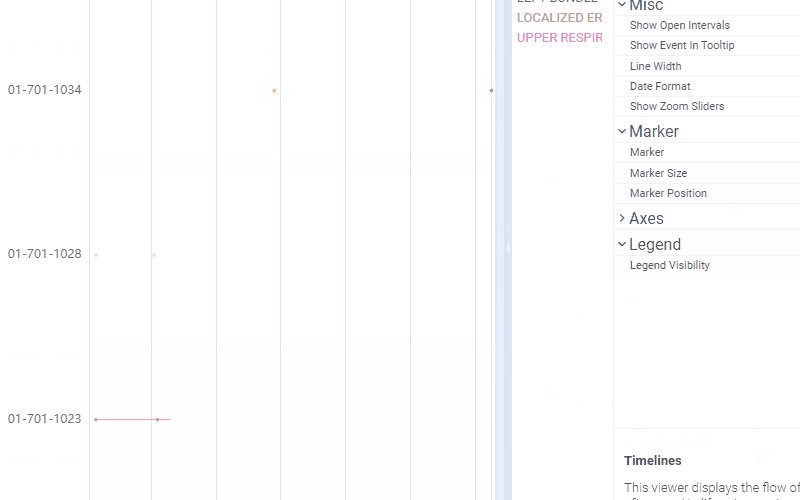
This viewer displays the flow of events over time. Timelines is often used in life sciences,
in particular, for clinical data visualization (see a usage example in the
Clinical Case application).
grok.shell.v.addViewer(DG.VIEWER.TIMELINES, {
splitByColumnName: "USUBJID", // Subject identifier (a categorical column displayed on the Y axis)
startColumnName: "AESTDY", // Start date of event (an integer/datetime column)
endColumnName: "AEENDY", // End date of event (an integer/datetime column)
colorByColumnName: "AETERM", // Color criterion (a categorical column with non-unique values to visually group the events)
eventColumnName: "AETERM", // Optional (used when `showEventInTooltip` is set to true)
eventsColumnNames: ["c1", "c2"], // Adds event columns (integer/datetime) that have only one coordinate (rendered as a point, if [showOpenIntervals] is `false`)
showOpenIntervals: false, // Show an event with missing start/end coordinate as continuous
showEventInTooltip: false, // Switches between two tooltip modes: (1) the general number of co-occurring events and (2) the event details
dateFormat: "", // Optional (used when the start and/or end are represented as datetime).
// Formats: '{yyyy}-{MM}-{dd}', '{M}/{d}/{yyyy}', '{MMM} {d}', '{dd}', '{d}'
axisPointer: "shadow", // Axis pointer style ('cross' | 'line' | 'shadow' | 'none')
showZoomSliders: true, // Zoom sliders visibility control
marker: "circle", // Marker shape ('circle' | 'rect' | 'ring' | 'diamond')
markerSize: 6, // Marker size (the width and height for rectangular shapes, the diameter for circular shapes)
markerPosition: "main line", // Marker position ('main line' | 'above main line' | 'scatter')
// Moves all points (non-prolonged events, events without either start or end date, events with the duration
// that converts to a value less than that of the marker size) to a given position on the Y axis within one subject.
// Used for a large number of overlapping events. The 'scatter' option shifts data points up and down in turn
lineWidth: 3, // Line width (the value is not applied to markers)
legendVisibility: "Auto", // Legend visibility ('Always' | 'Auto' | 'Never') requires [colorByColumnName]
});It is possible to choose the above options in the context panel and then obtain
a code snippet that adds a new viewer with identical settings into the view. It
is generated by the DevTools
plugin whenever you call the viewer context menu command To Script | To JavaScript.
The dates are typically formatted as {MMM} {d} both in tooltips and in the axis labels.
To change a template, use any combination of the following units in the Date Format property:
| Symbol | Meaning | Example |
|---|---|---|
| {yy} | Year without the century | 00, 01, ..., 20, ..., 99 |
| {yyyy} | Year with the century | 0001, ..., 2020, ..., 9999 |
| {Q} | Quarter | 1, 2, 3, 4 |
| {M} | Month | 1, 2, 3, ..., 12 |
| {MM} | Zero-padded month | 01, 02, 03, ..., 12 |
| {MMM} | Abbreviated month name | Jan, Feb, Mar, ..., Dec |
| {MMMM} | Full month name | January, ..., December |
| {d} | Day of the month | 1, 2, 3, ..., 31 |
| {dd} | Zero-padded day | 01, 02, 03, ..., 31 |
| {e} | Week number | 1, 2, 3, ..., 54 |
| {ee} | Abbreviated weekday name | Mon, ..., Fri, Sat, Sun |
| {eeee} | Full weekday name | Monday, ..., Sunday |
| {h} | Hour (12-hour clock) | 1, 2, 3, ..., 12 |
| {hh} | Zero-padded hour (12-hour clock) | 01, 02, 03, ..., 12 |
| {H} | Hour (24-hour clock) | 0, 1, 2, ..., 23 |
| {HH} | Zero-padded hour (24-hour clock) | 00, 01, 02, ..., 23 |
| {m} | Minute | 0, 1, 2, ..., 59 |
| {mm} | Zero-padded minute | 00, 01, 02, ..., 59 |
| {s} | Second | 0, 1, 2, ..., 59 |
| {ss} | Zero-padded second | 00, 01, 02, ..., 59 |
| {S} | Millisecond | 0, 1, ..., 999 |
| {SSS} | Zero-padded millisecond | 000, 001, ..., 999 |
The Timelines viewer can choose its parameters by SDTM
vocabulary. If you are working with a dataset representing an SDTM domain, the
algorithm will first try to match the column names based on the naming
conventions of this standard. In other cases, the columns will be selected
according to the data type and such column statistics as the number of unique
categories.
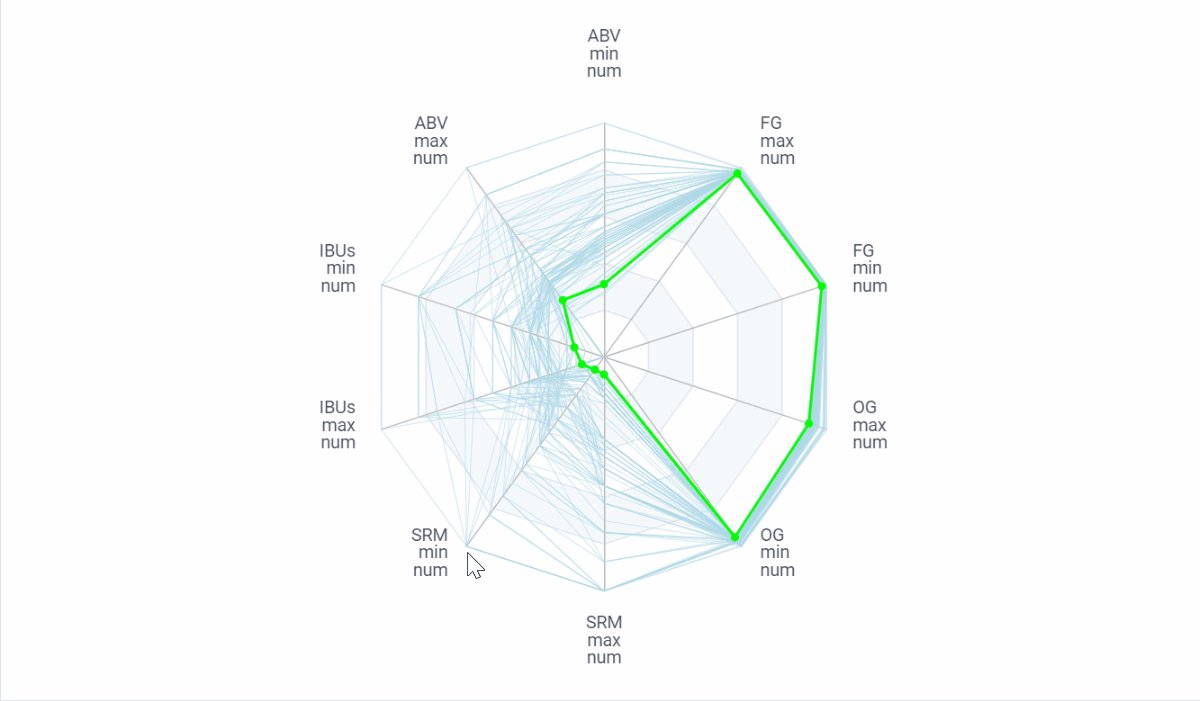
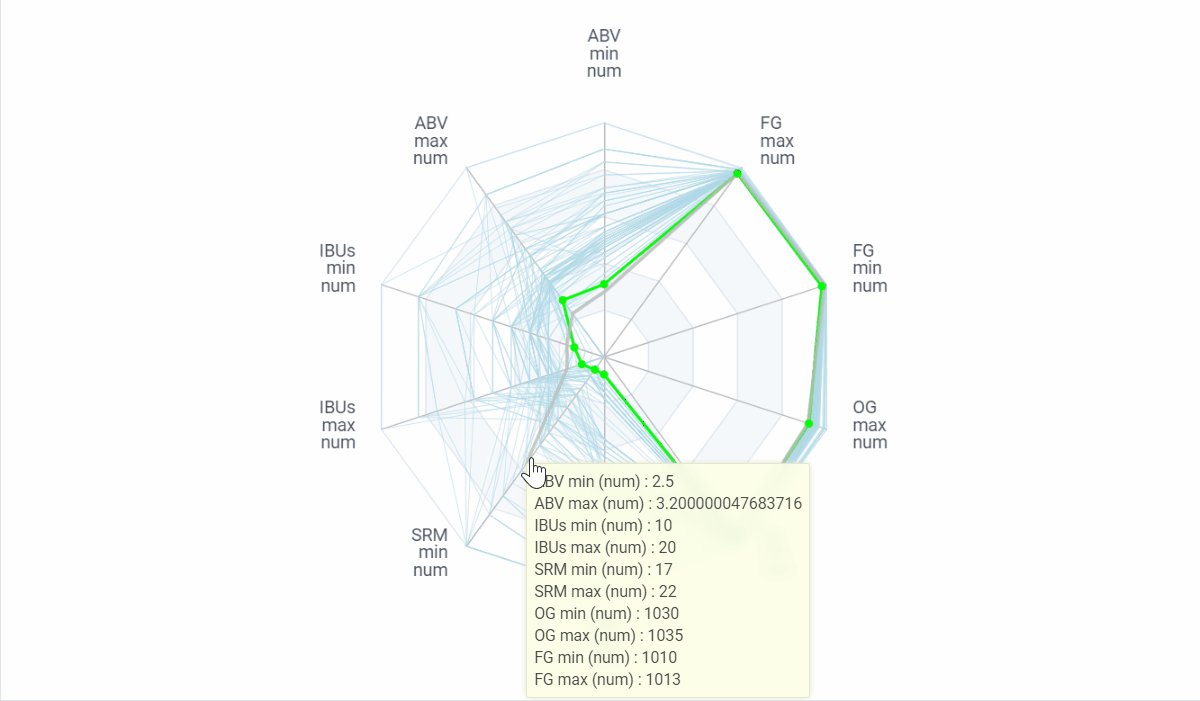
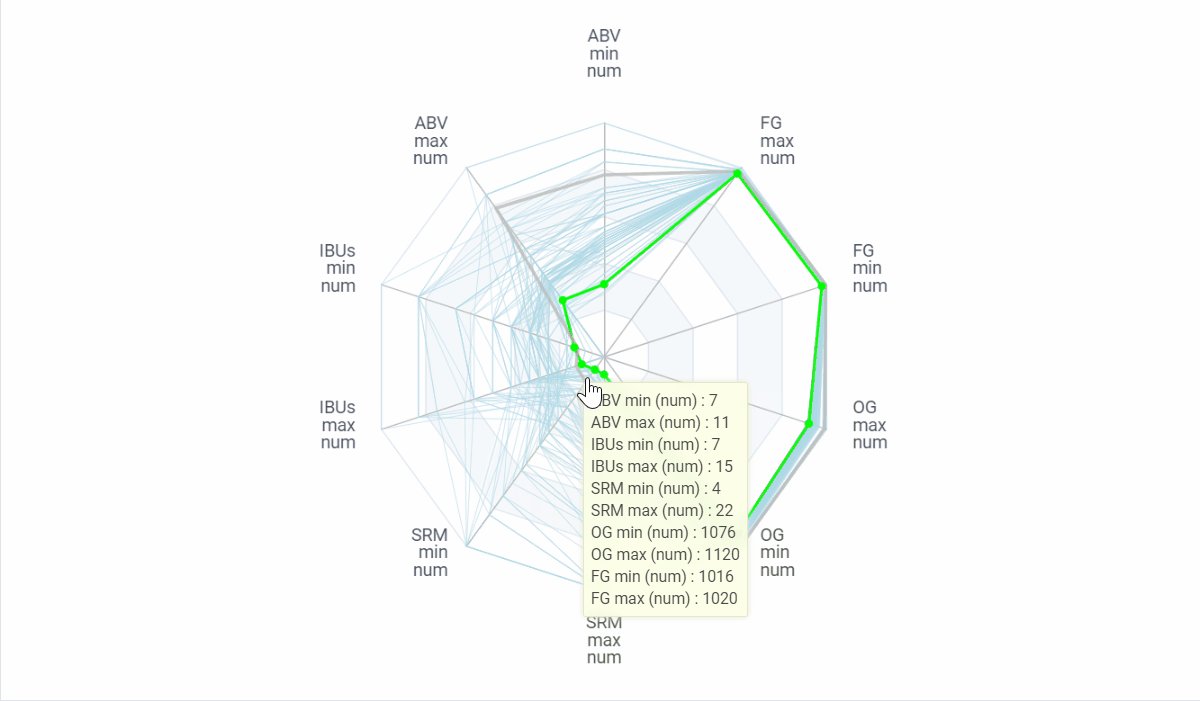
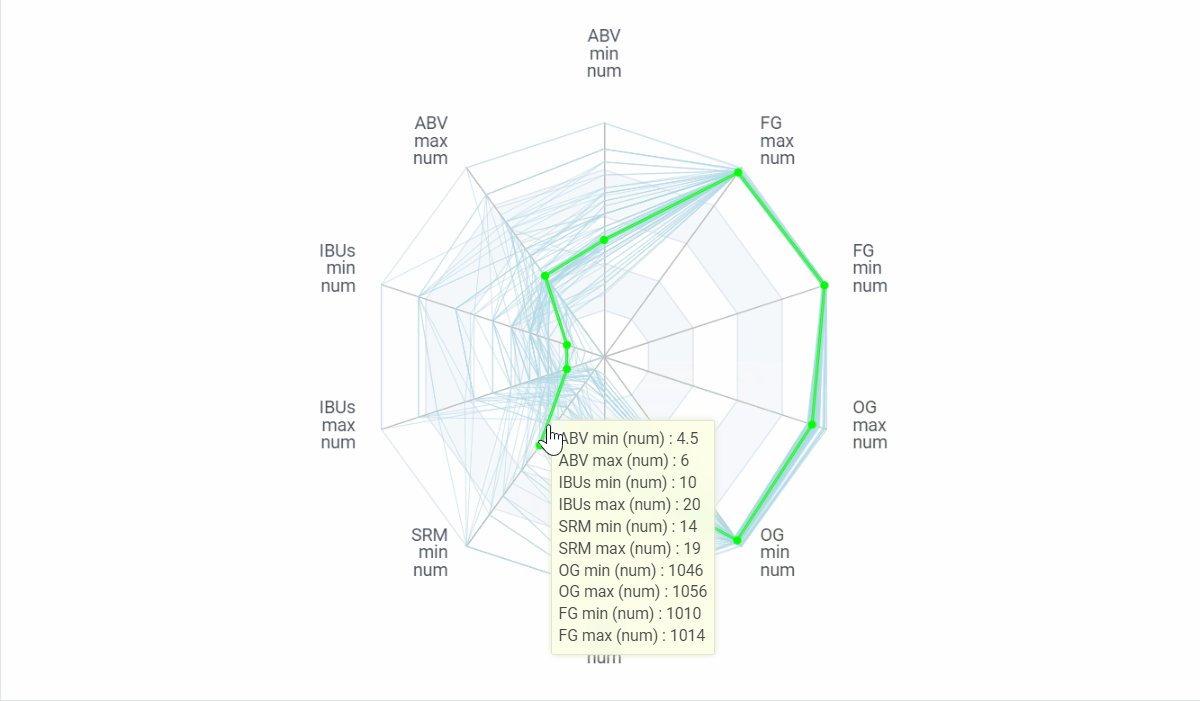
Radar charts are used on multivariate data to plot groups of values over several common variables. Demo dataset: https://dev.datagrok.ai/f/Demo.Files/beer.csv
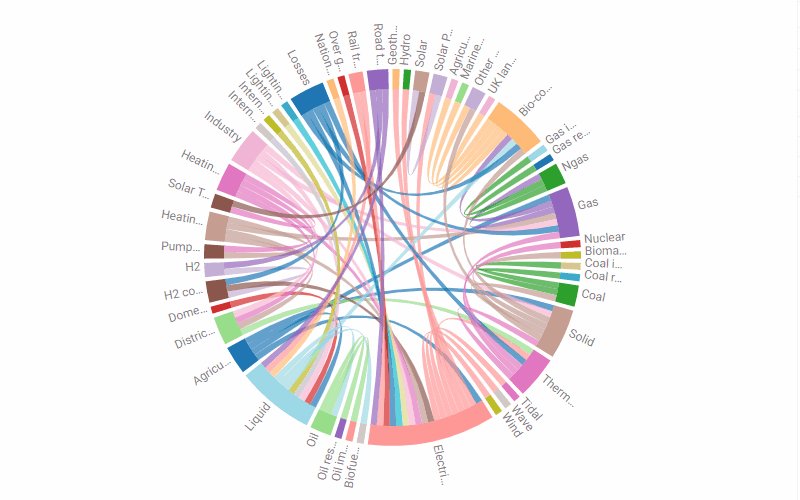
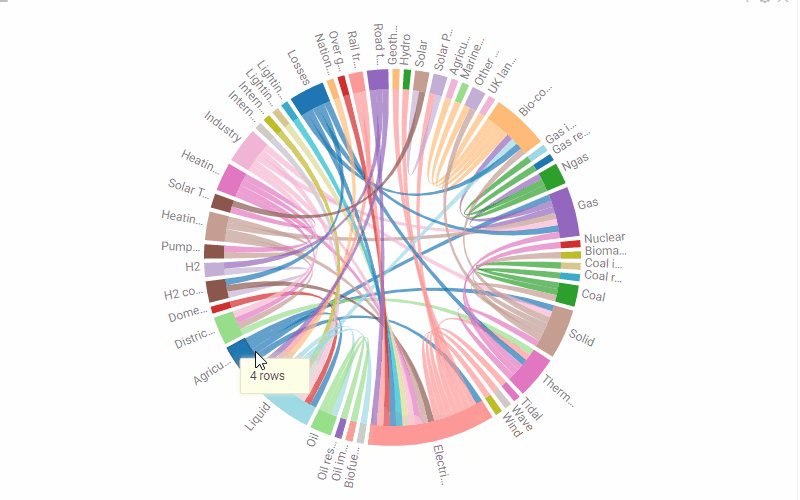
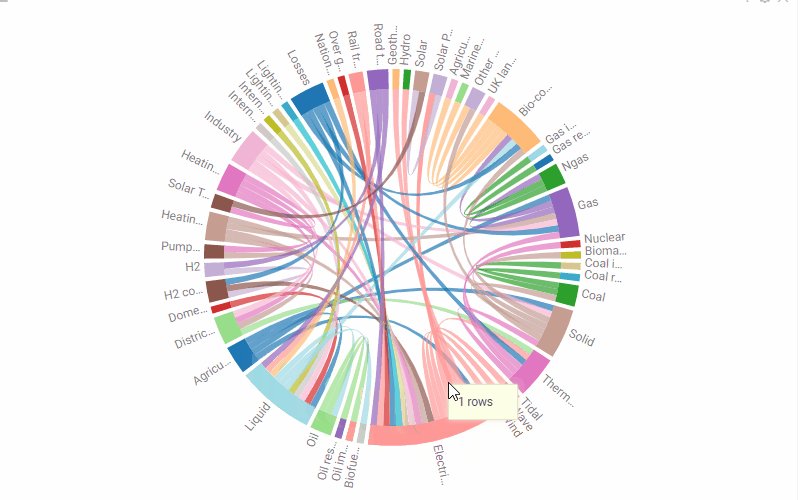
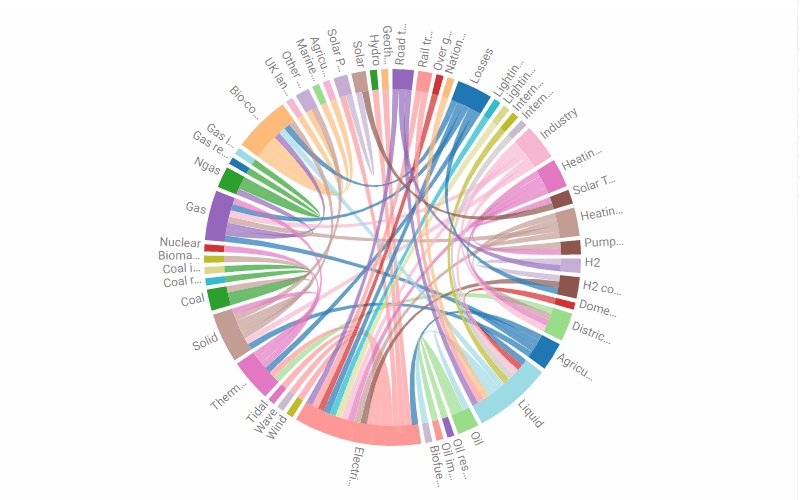
The Chord viewer is used to visualize weighted relationships between several entities.
Status: experimental.
Demo dataset: https://dev.datagrok.ai/f/Demo.Files/energy_uk.csv
The D3.js version of the chart was used instead of ECharts version due to better performance of the first one.
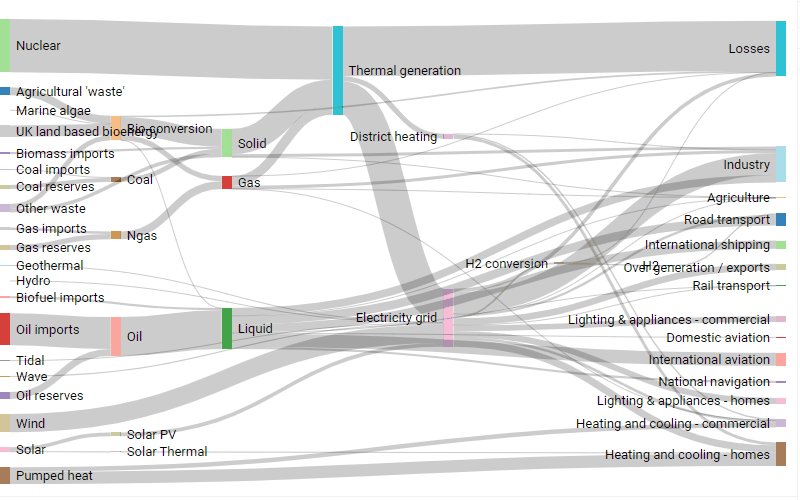
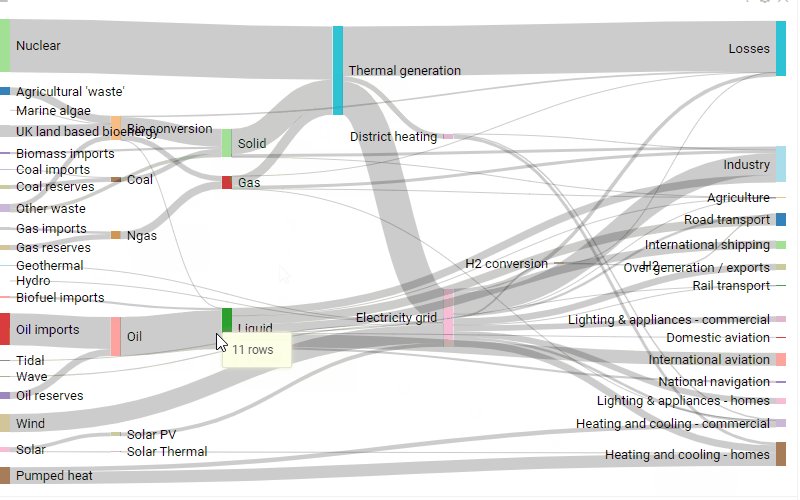
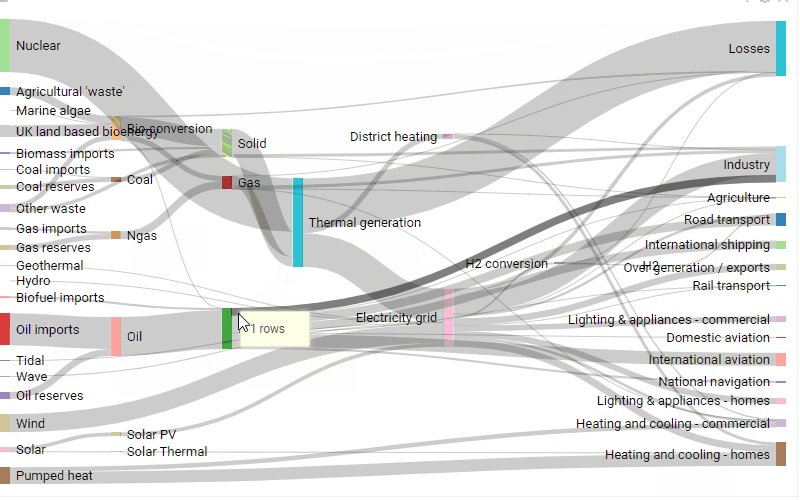
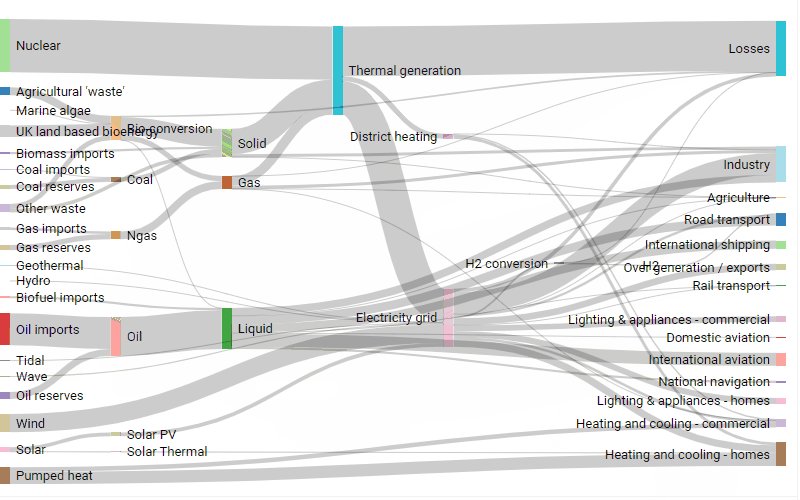
The Sankey viewer is used to depict a flow from one set of values to another.
Status: experimental.
Demo dataset: https://dev.datagrok.ai/f/Demo.Files/energy_uk.csv
The D3.js version of the chart was used instead of ECharts version due to better performance of the first one.
The Globe viewer is used to represent data visualization layers on a
3-dimensional globe in a spherical projection (e.g., earthquakes, sickness cases).
Status: experimental.
Demo dataset: https://dev.datagrok.ai/f/Demo.Files/covid-19-cases.csv
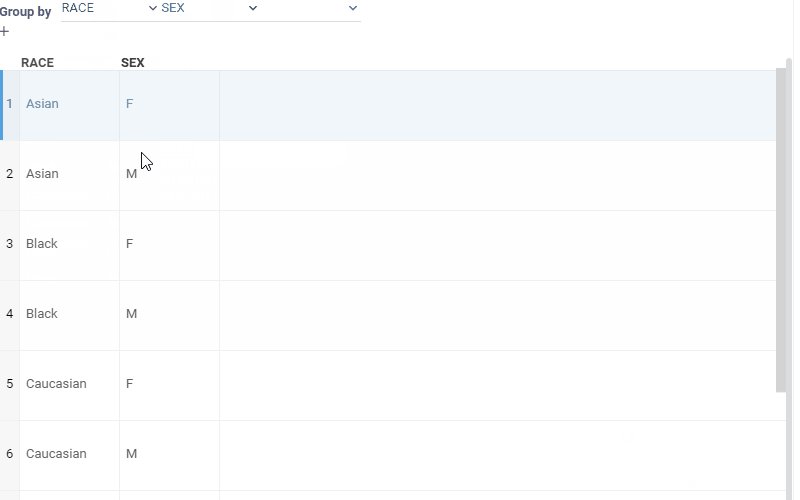
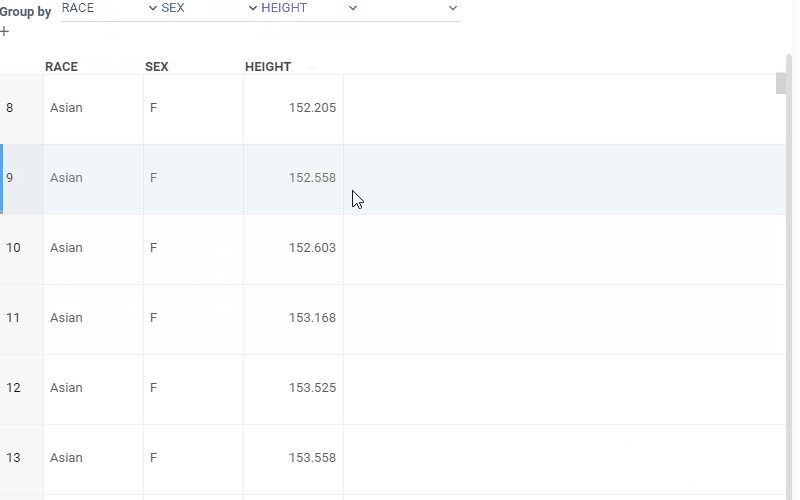
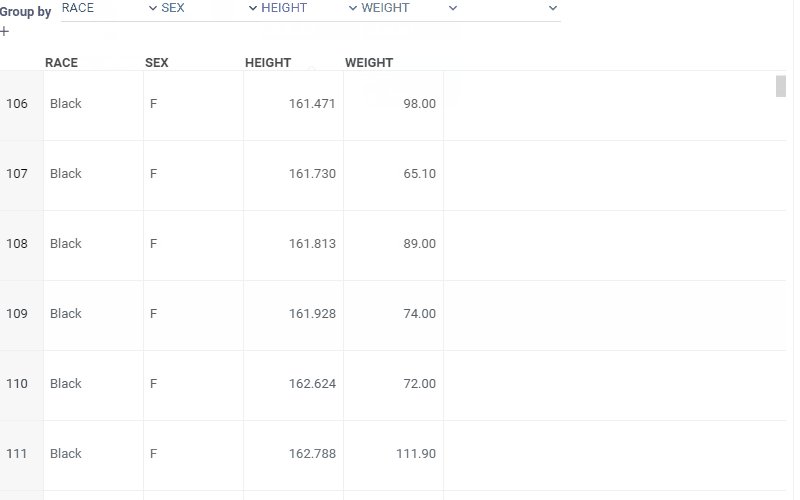
The Group analysis viewer is used to group data by different options.
Status: experimental.
Demo dataset: https://dev.datagrok.ai/f/Demo.Files/demog.csv
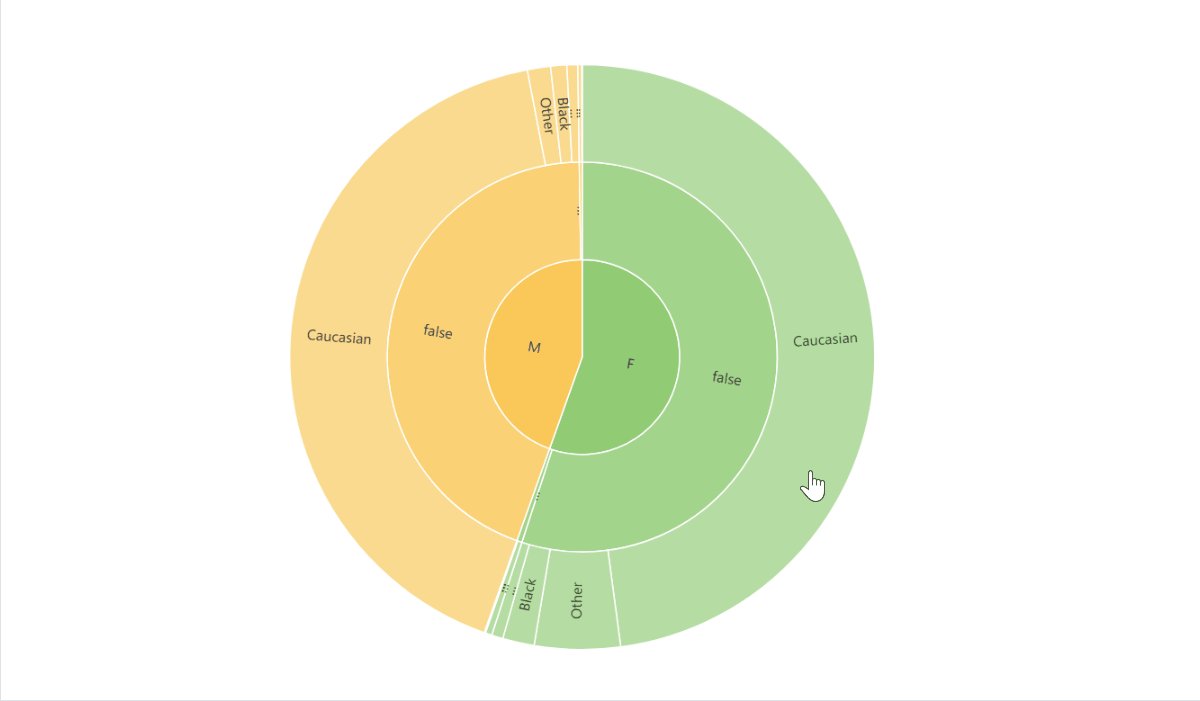
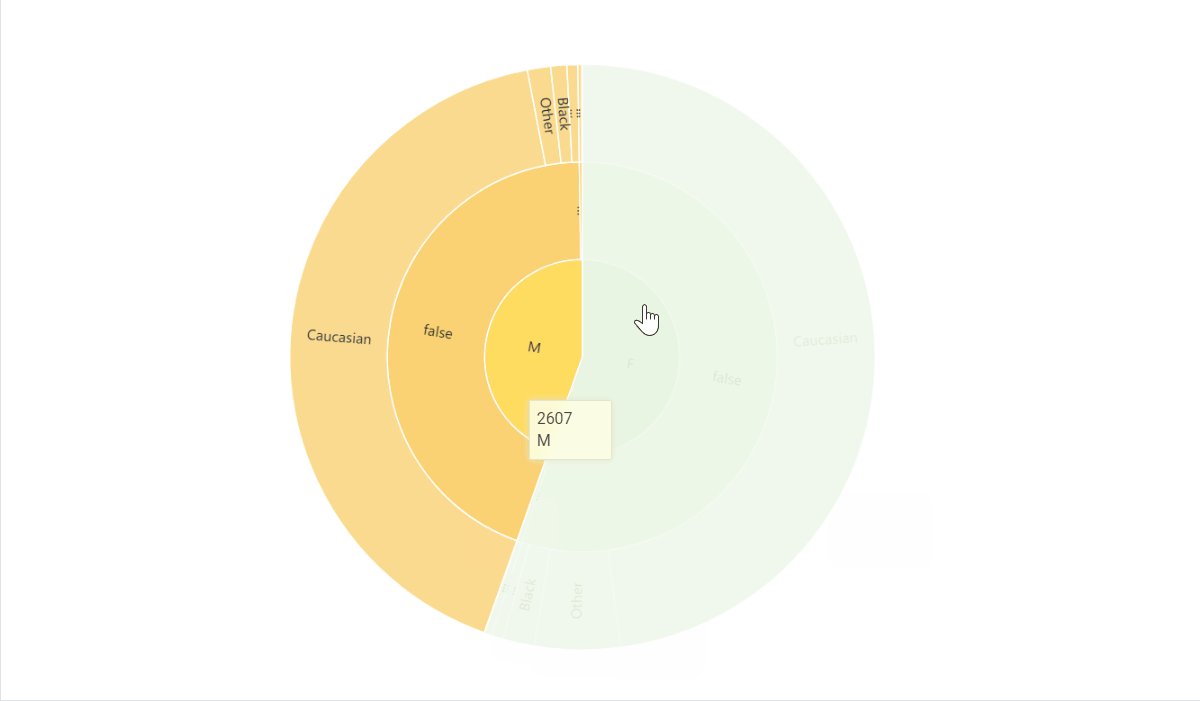
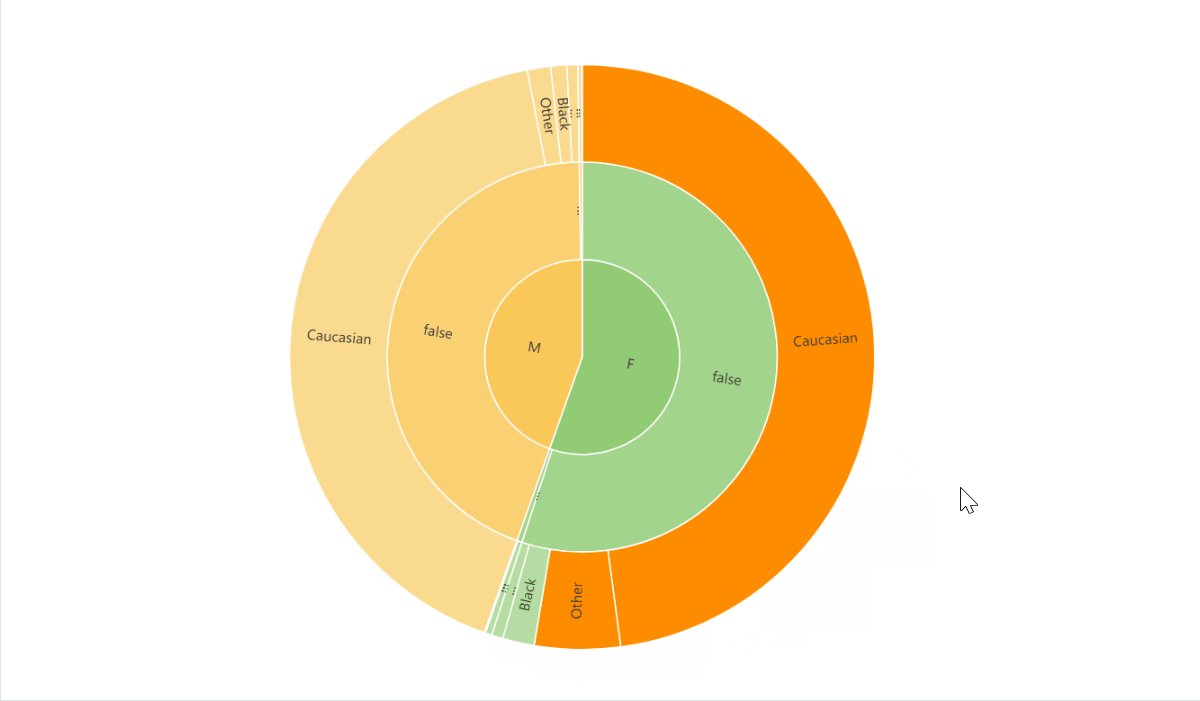
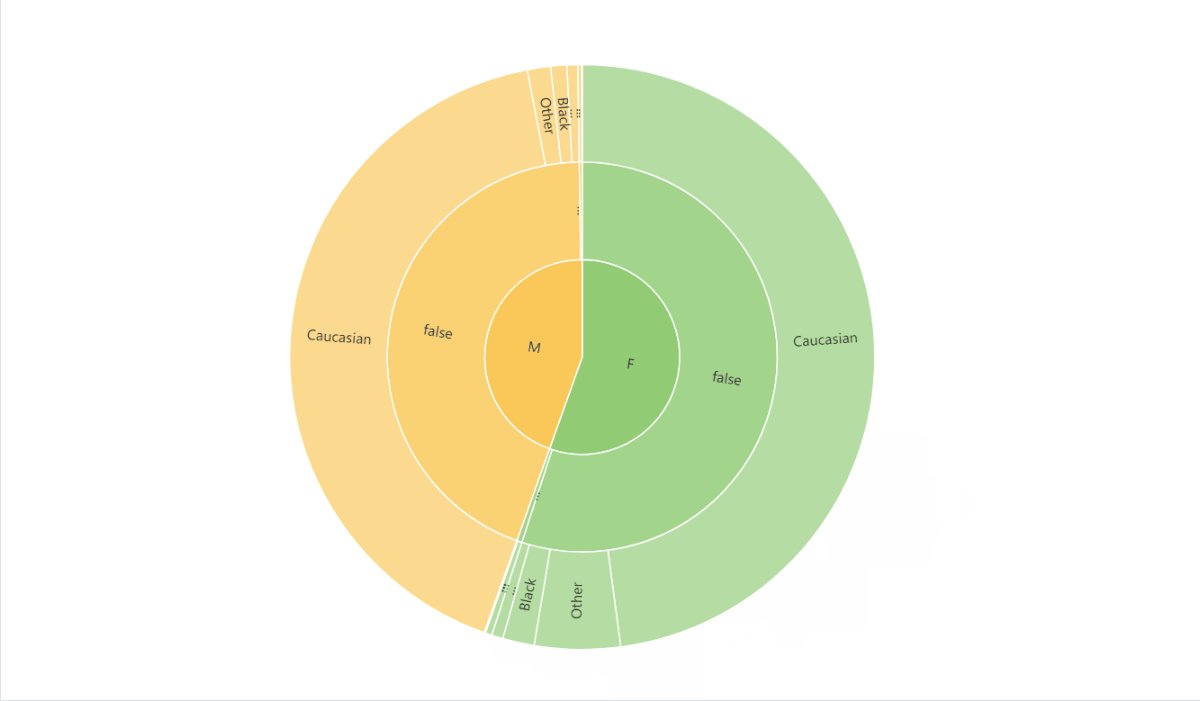
The Sunburst viewer is used to display hierarchical data.
Status: experimental.
Demo dataset: https://dev.datagrok.ai/f/Demo.Files/demog.csv
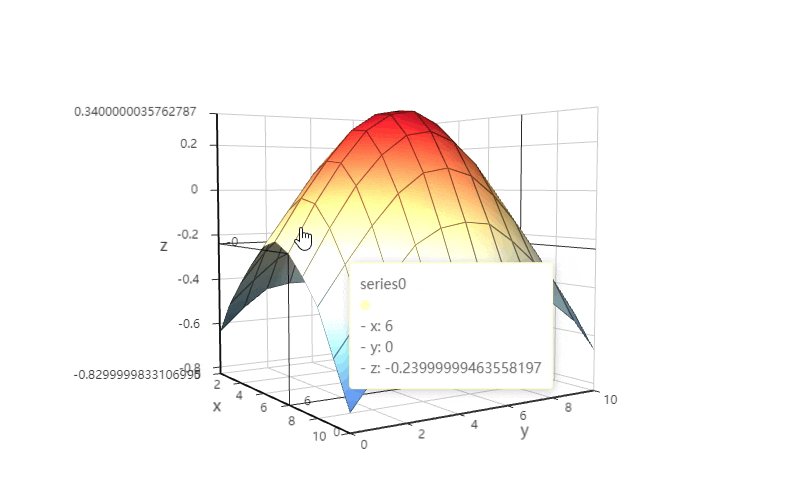
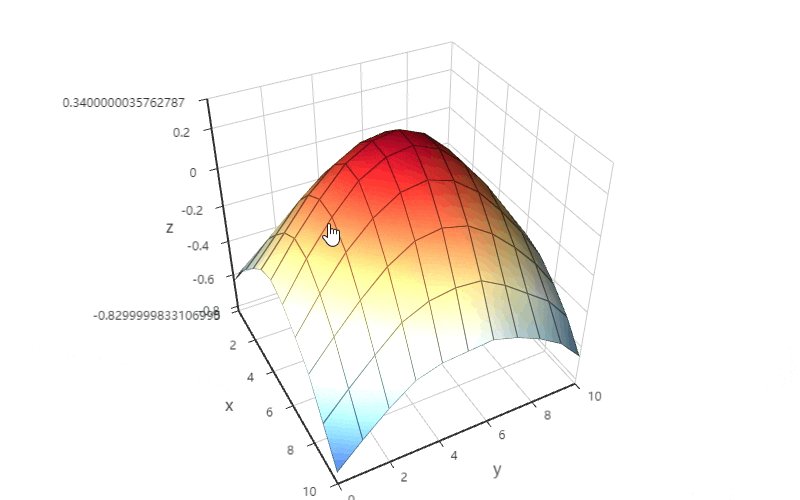
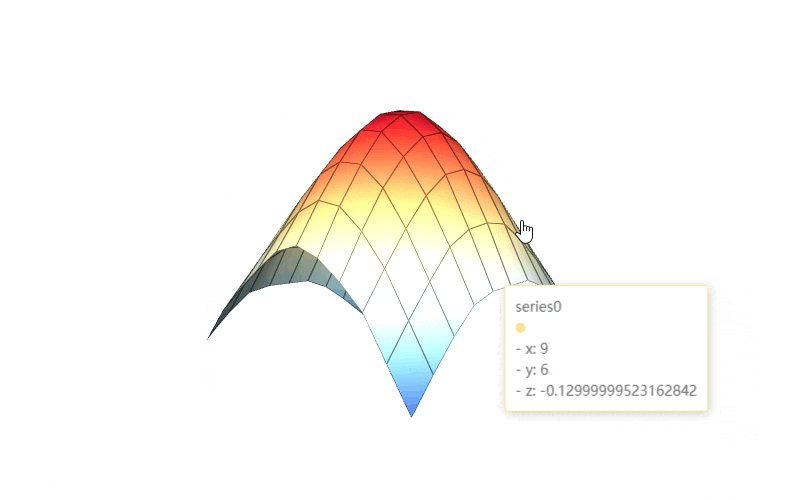
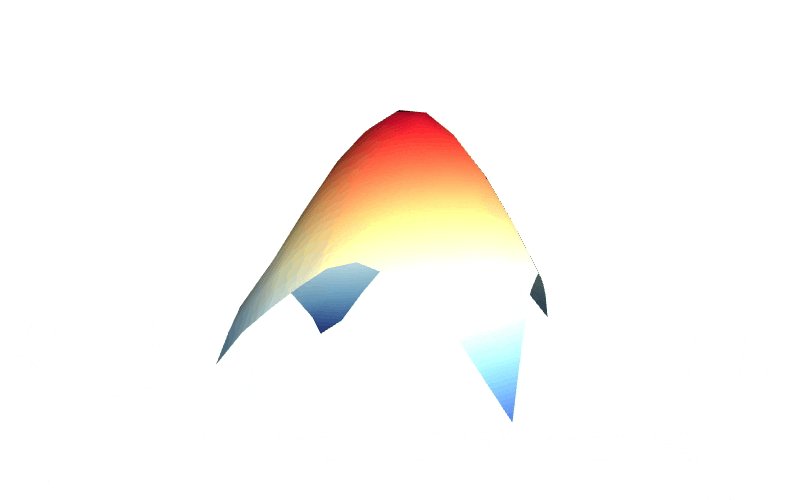
The Surface plot viewer is used to display a set of three-dimensional data
as a mesh surface.
Status: experimental.
Demo dataset: https://dev.datagrok.ai/f/Demo.Files/demog.csv
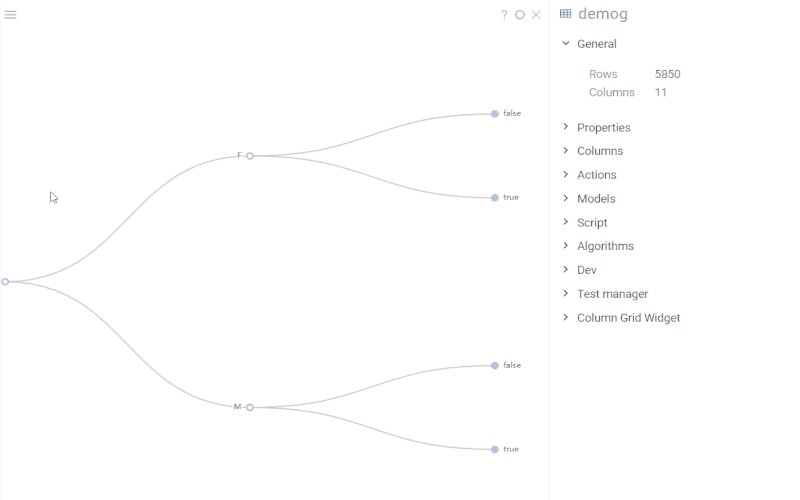
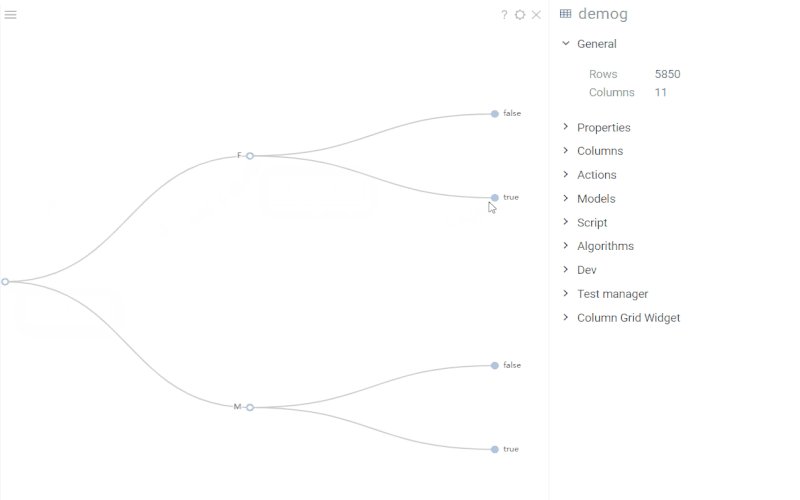
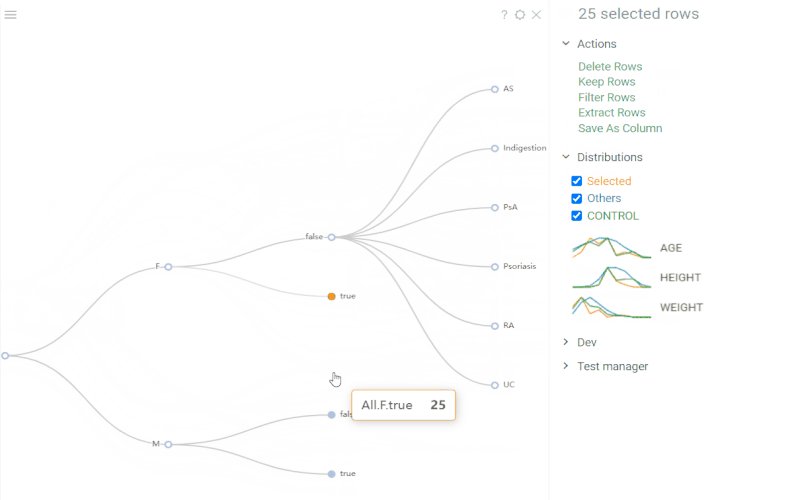
TreeViewer is used to visualize hierarchical data. The chart builds a tree
structure with up to three levels for a given dataset. The columns are selected
based on a number of categories in them. To change the order of columns, add new
levels to the initial hierarchy or remove the existing ones, edit the
hierarchy property.
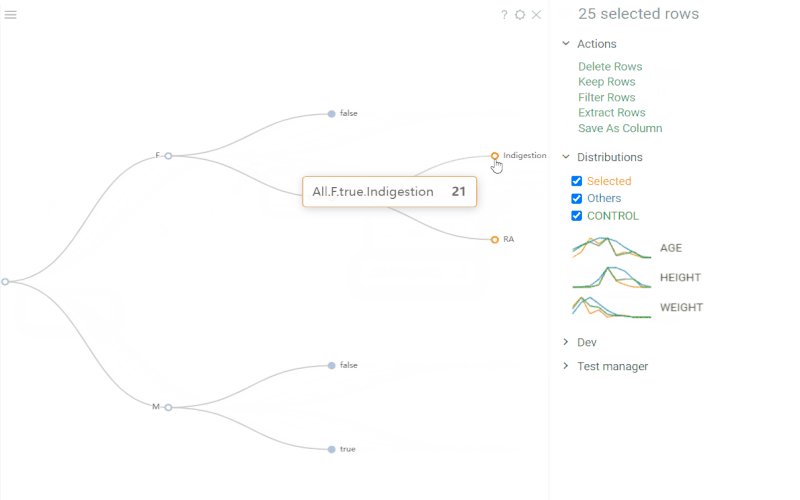
The chart responds to data filters and rows selection. The only difference with
the native viewers behavior is that the selection of rows in TreeViewer has
limited interaction. The selection works on clicks with applied modifier keys
(Shift adds to selection, Ctrl toggles the selected state, see more in the
wiki); while a regular
click on a node is reserved for expanding or collapsing branches of the tree.
In the viewer properties, you can adjust marker settings, change a tree layout, or toggle certain behaviors, such as animation, expanding or collapsing nodes, etc.
Demo dataset: https://dev.datagrok.ai/f/Demo.Files/demog.csv
{
hierarchyColumnNames: ["level_1_column", "level_2_column"], // Ordered list of tree levels
edgeShape: "curve", // 'curve' | 'polyline'
expandAndCollapse: true, // Enable branch expansion/collapse
initialTreeDepth: 2, // The initial depth of the tree (level 0 is the root node, etc., -1 expands all nodes)
layout: "orthogonal", // 'orthogonal' | 'radial'
orient: "LR", // 'LR' | 'RL' | 'TB' | 'BT'
symbol: "emptyCircle", // Tree node symbol shape
symbolSize: 7, // Tree node symbol size
}The WordCloud viewer is used to visualize unstructured text data.
Status: experimental.
Demo dataset: https://dev.datagrok.ai/f/Demo.Files/demog.csv
{
top: '5px',
left: '5px',
bottom: '5px',
right: '5px',
animationDuration: 500,
animationDurationUpdate: 750,
}See also: