Vue Tailwind Pagination




Simple Vue Pagination component that can be used in any project with range & ui customization.
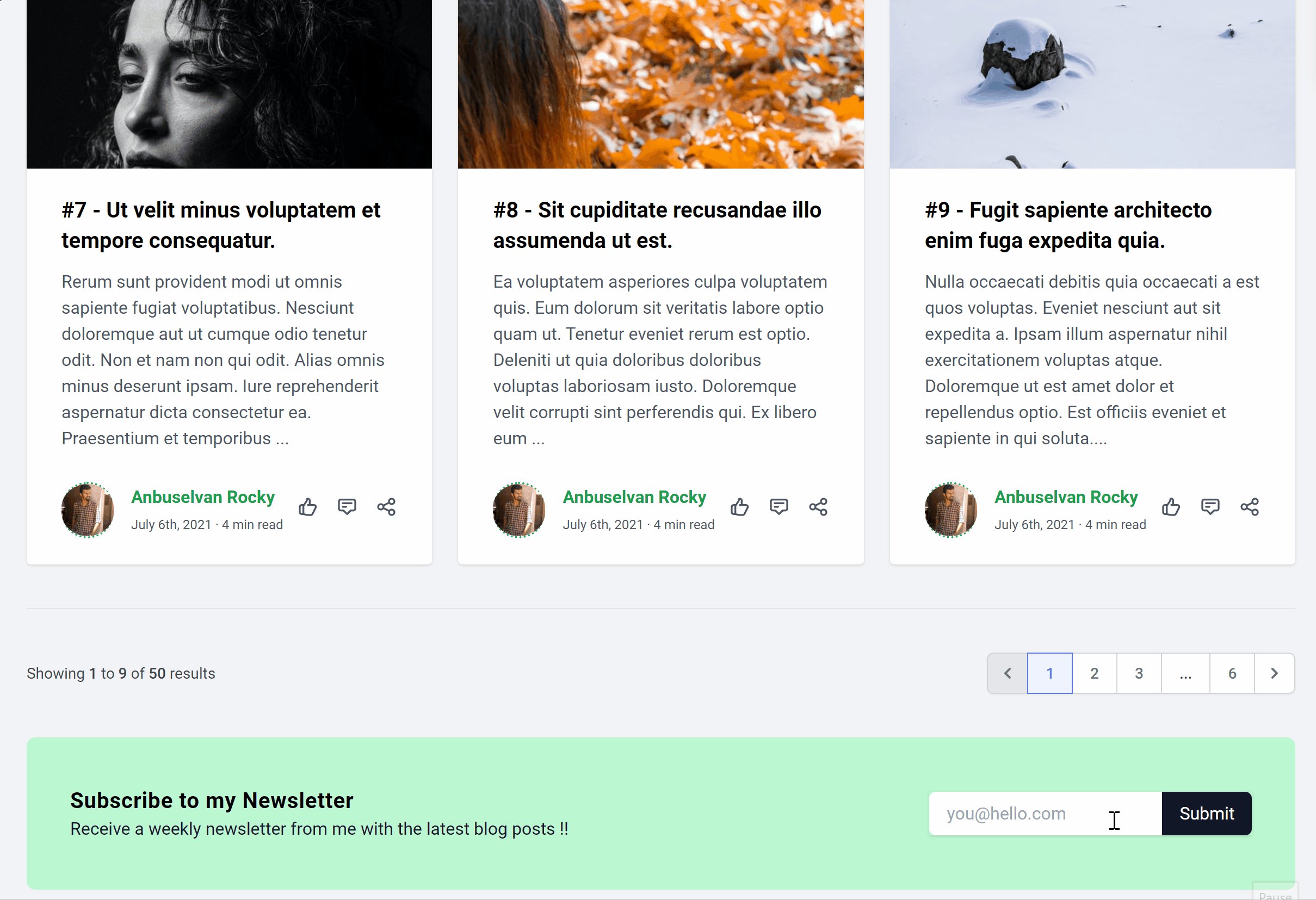
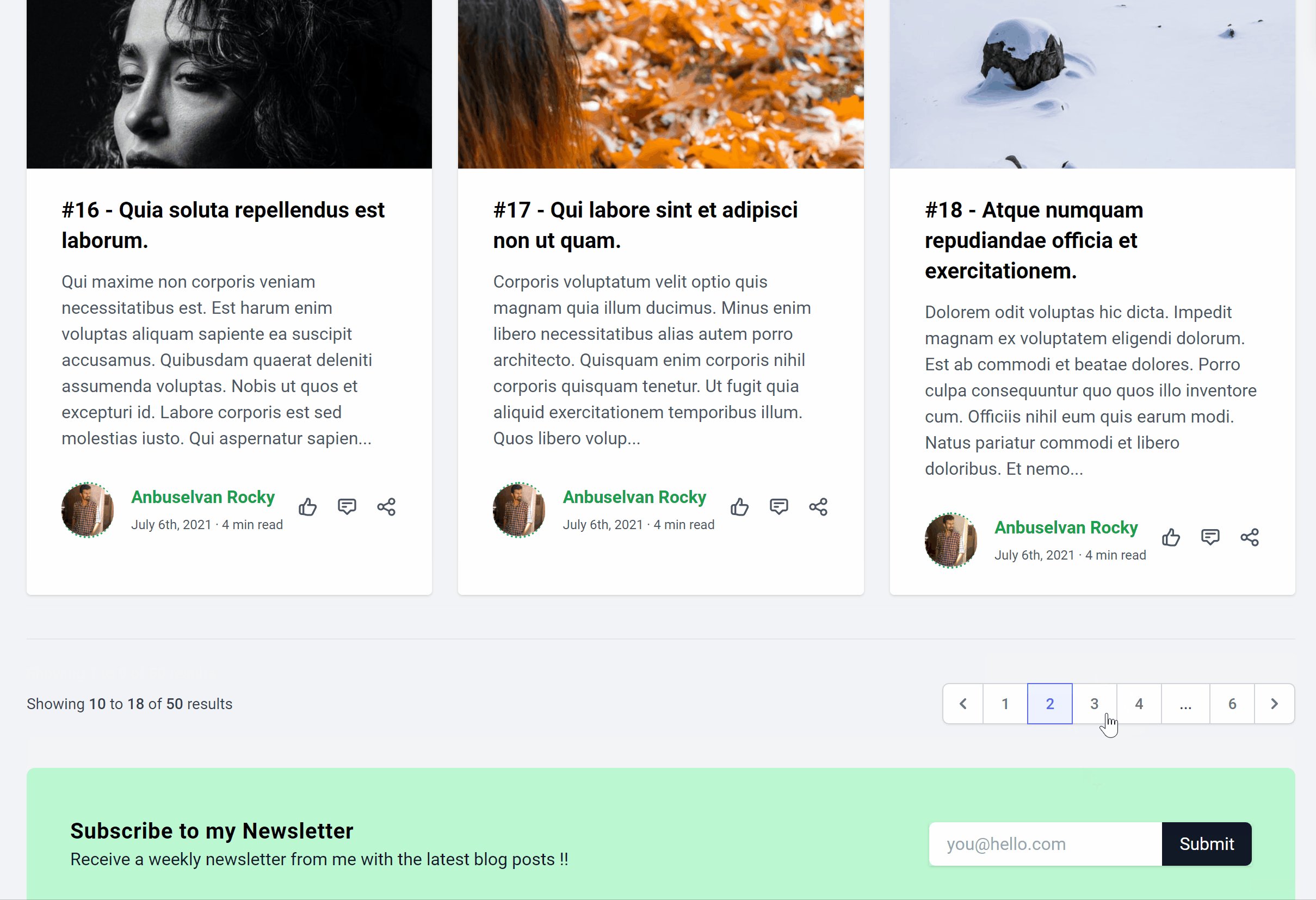
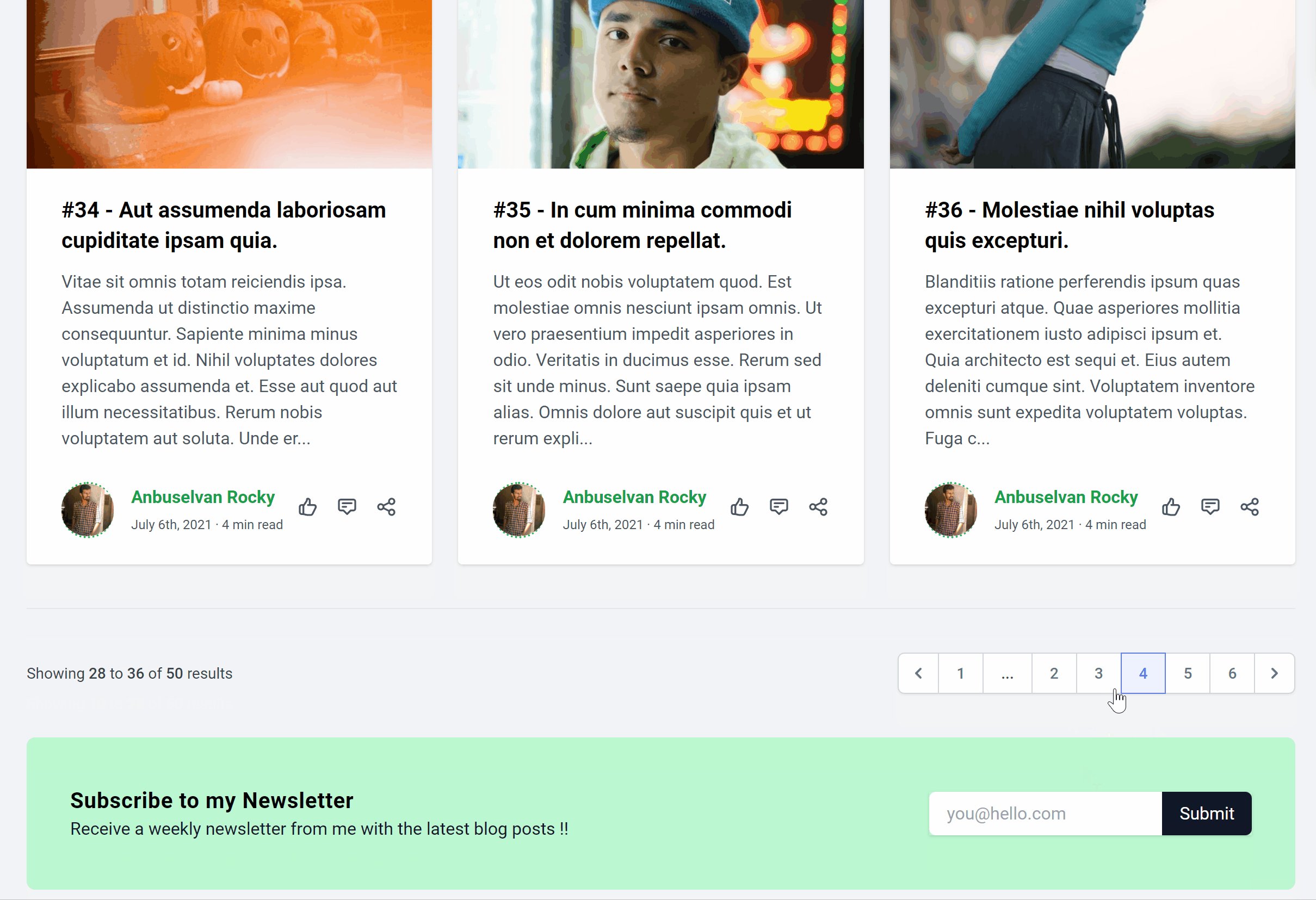
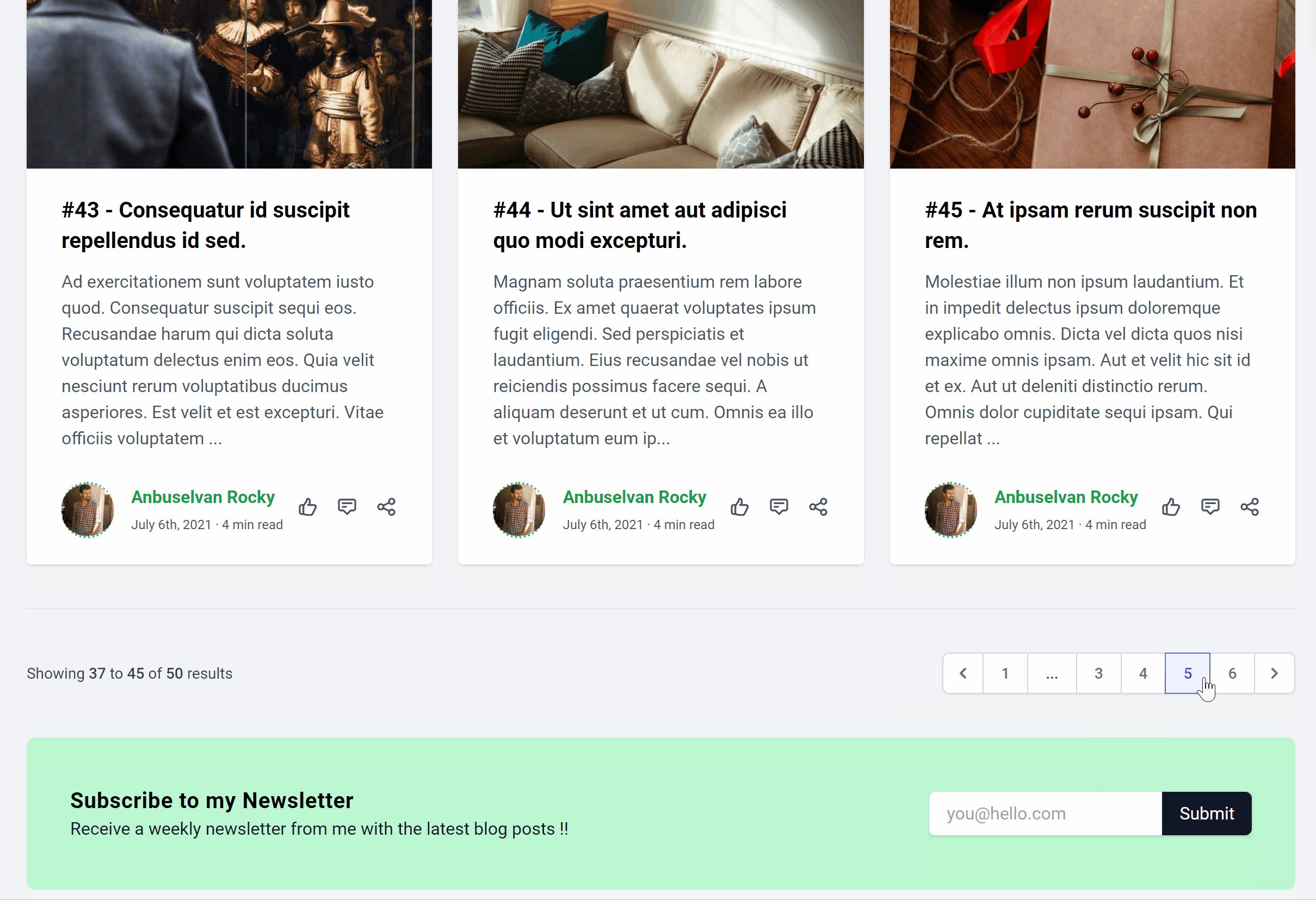
Screenshots
Online demo (Feel free to create your own.)
Installation
NPM
Install the npm package.
$ npm install vue-pagination-tw --saveor yarn package
$ yarn add -D vue-pagination-twTo Look good, Add the CSS files after initializing:
import "vue-pagination-tw/styles"; // tailwind basic stylesRegister the component.
- ES5
var VuePaginationTw = require("vue-pagination-tw");
Vue.component("VuePaginationTw", VuePaginationTw);- ES6
import VuePaginationTw from "vue-pagination-tw";
Vue.component("VuePaginationTw", VuePaginationTw);CDN
Include the source file.
<!-- use the latest release -->
<script src="https://unpkg.com/vue-pagination-tw@latest"></script>
<!-- or use the specify version -->
<script src="https://unpkg.com/vue-pagination-tw@0.9.0"></script>Register the component.
Vue.component("VuePaginationTw", VuePaginationTw);Usage
In Vue Template
Basic Usage
<VuePaginationTw
:total-items="20"
:current-page="1"
:per-page="6"
@page-changed="functionName"
:go-button="false"
styled="centered"
/>Note: In vue template, camelCase and kebab-case are both supported. For example, you can either use prop total-items or totalItems. They are leading to the same result.
So this is also avaliable
<VuePaginationTw
:totalItems="20"
:currentPage="1"
:perPage="6"
@pageChanged="functionName"
:goButton="false"
styled="centered"
/>If you want to specify custom Active Border color & text color, you can do it like this:
<VuePaginationTw
:totalItems="20"
:currentPage="1"
:perPage="6"
@pageChanged="functionName"
:goButton="false"
styled="centered"
borderActiveColor="border-red-500"
borderTextActiveColor="text-red-500"
/>roadmaps
- [ ] Make different versions of paginations (xs, md, lg, xlg)
- [ ] Change Pagination ui templates directly from initialization.
- [ ] Support for make different ui styles by default.
Authors:
- Anbuselvan Rocky (Facebook)