A Visualization Tool based on Expo DevTools Plugin for React Navigation.
npx expo install @bam.tech/react-navigation-visualizer-dev-pluginimport { useNavigationContainerRef } from '@react-navigation/native';
import { useReactNavigationDevTools } from '@bam.tech/react-navigation-visualizer-dev-plugin';
export default function App() {
const navigationRef = useNavigationContainerRef();
useReactNavigationDevTools(navigationRef);
return <NavigationContainer ref={navigationRef}>{/* ... */}</NavigationContainer>;
}When using expo-router, integrate the DevTool in your main _layout.tsx file. You can import useNavigationContainerRef directly from expo-router and pass it to useReactNavigationDevTools:
import { useNavigationContainerRef } from 'expo-router';
import { useReactNavigationDevTools } from '@bam.tech/react-navigation-visualizer-dev-plugin';
export default function RootLayout() {
const navigationRef = useNavigationContainerRef();
useReactNavigationDevTools(navigationRef);
return <Stack />;
}In this case, expo-router automatically manages the navigation container, so you just need to add the DevTool setup in your layout component.
In the metro launcher, type Shift+M to open the dev tools menu, and select @bam.tech/react-navigation-visualizer-dev-plugin
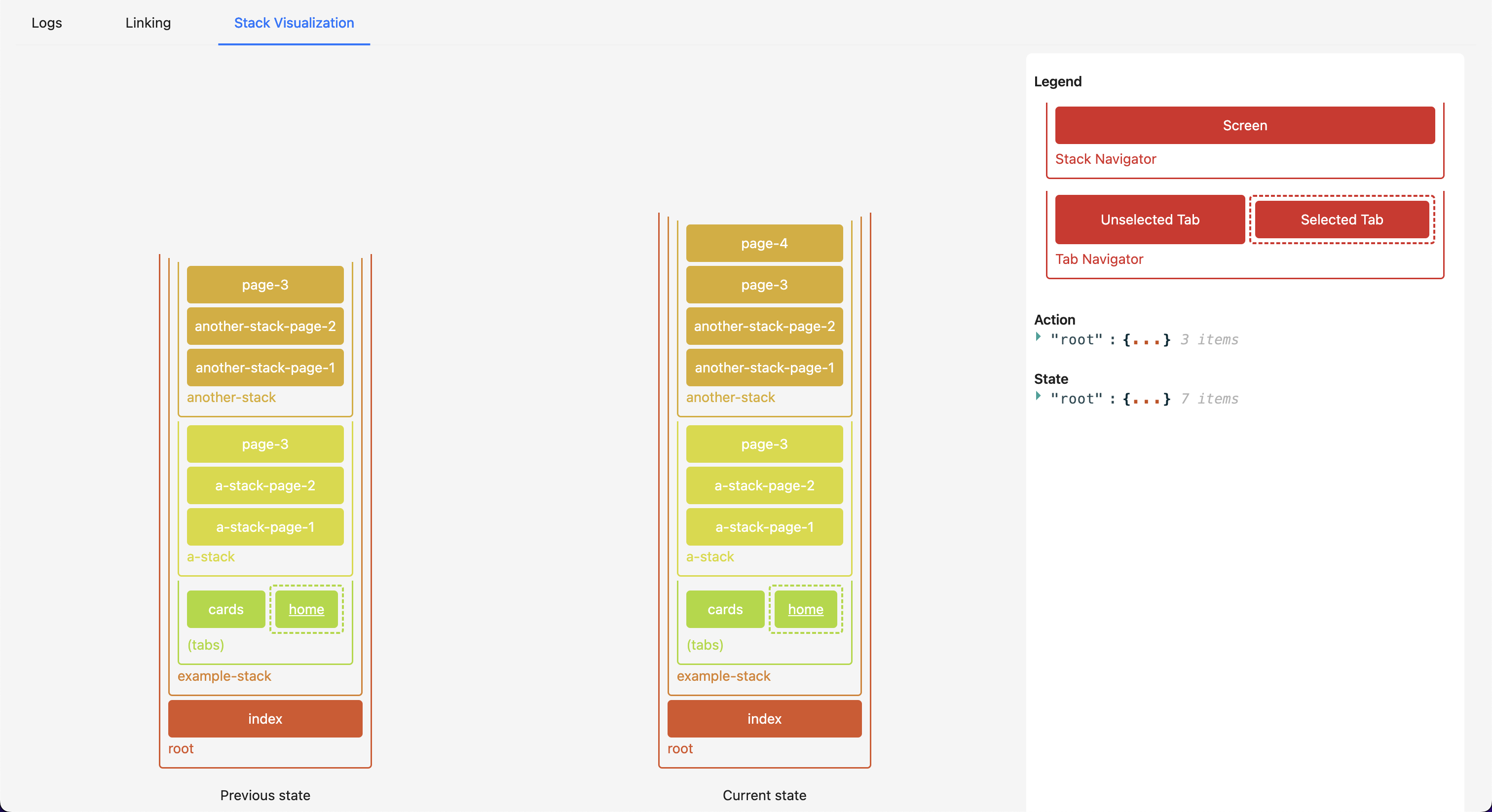
The visualization tool is available under the Navigation Tree section
The idea of this plugin is to show your current navigation state, and its evolution during a user's journey through the app.
Three types of elements are represented :
You can see the current and previous (last iteration) navigation states, and you can also collapse stacks if needed by clicking them.