wx-alipay-plugin
wx-alipay-plugin,Antmove工具下实现微信转换到支付宝小程序的方案。
一键实现微信小程序项目到支付宝小程序的迁徙,不再为重复开发而烦恼。 支付宝小程序请开启
component2编译配置,详情参考 https://docs.alipay.com/mini/framework/custom-component-overview
安装
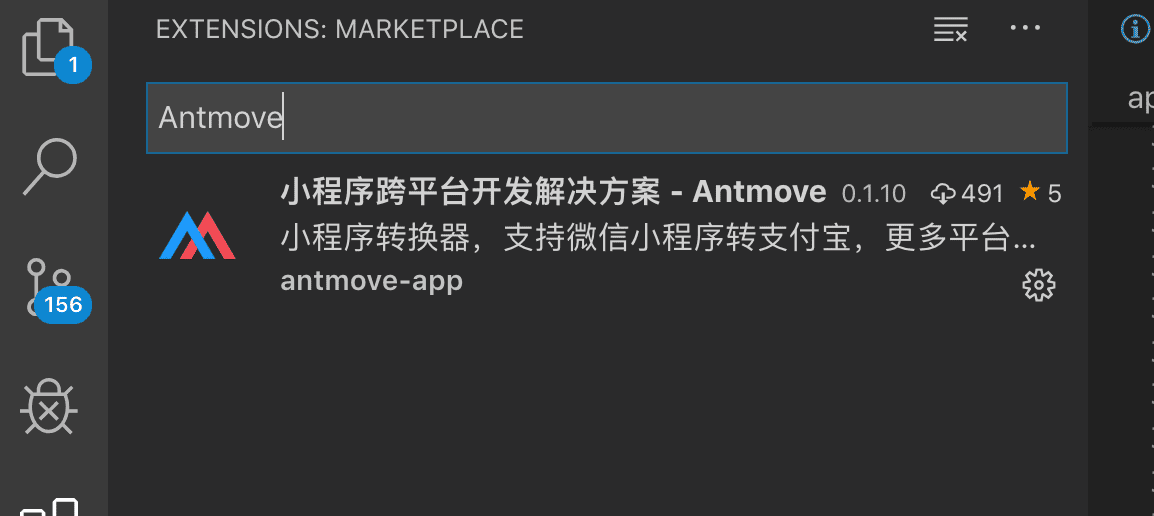
VsCode 转换插件
在 VsCode 扩展中搜索 Antmove 下载安装 Antmove vscode 转换插件实现一键转换。
VsCode 编译步骤
-
安装扩展(Antmove - antmove-vscode-plugin)
-
在 VsCode 中打开要转换的项目
-
打开 VsCode 命令面板
- Mac:
command + shift + p - Windows:
ctrl + shift + p
- Mac:
-
输入
Antmove -
运行
Antmove: Run antmove wx-alipay命令,实现微信小程序转换支付宝小程序的转换 -
运行如上命令后会给出一个弹窗,选择转换后生成代码存储目录
-
转换完成
本插件依赖于 vscode 代码编辑器,安装了 vscode 的用户才能使用。
使用 npm 或 yarn 安装
我们推荐使用 npm 或 yarn 的方式进行开发,不仅可在开发环境轻松调试,也可放心地在生产环境打包部署使用,享受整个生态圈和工具链带来的诸多好处。
- 全局安装
$ npm install antmove -g- 本地安装
$ npm install antmove --save如果你的网络环境不佳,推荐使用 cnpm。
快速开始
命令行使用
通过 npm 或 yarn 全局安装才能使用如下命令行
提供两种可用的命令行调用方式
-
antmove wx-alipay(使用前请将终端切换到需转换编译的微信小程序项目路径)
antmove wx-alipay ./dist/alipay-app-
antmove- 该命令更加灵活,可配置输出输出目录/编译模式等
antmove -i ./wechat-mini/project -o ./dist/alipay-mini/project --env development如上的命令表示将
./wechat-mini/project微信小程序项目转换为支付宝小程序项目,转换到./dist/alipay-mini/project目录
命令行参数说明
-
--input,-i- 可选,编译源码目录,如果不传则是当前目录
-
--output,-o- 必传,编译输出目录
-
--env,-e- 可选(development/production),编译模式,生产模式代码会压缩,无编译日志及运行时日志
-
--component,-c- 可选,组件维度转换,用来转换小程序的插件或组件
-
--type,-t- 可选,(wx-alipay),选择编译工具,此参数代表选择的微信转支付宝的工具
-
--scope,-s- 给组件加样式作用域
-
--component2- 编译输出 component2 版本的支付宝小程序
-
--platform- 编译输出其它平台的支付宝小程序(比如钉钉)
Node.js 使用方式
示例
const path = require('path');
const transformFramework = require('antmove');
const WechatPlugin = require('@antmove/wx-alipay');
let outputPath = path.join(__dirname, '../../dist', 'alipaymini-demo');
let inputDirPath = path.join(__dirname, '../../examples/miniprogram-demo/miniprogram');
const App = transformFramework();
App.use(
WechatPlugin,
{
entry: inputDirPath,
dist: outputPath,
env: 'development',
type: 'wx-alipay',
})
.start();
API
transformFramework
工具实例生成函数。
const transformFramework = require('antmove');
const App = transformFramework(); // 得到的 app 实例即可进行转换处理操作
App
-
use|Function-App.use(plugin, pluginOptions)- 挂载插件到实例上,可挂载多个,按挂载顺序执行-
plugin: 转换插件 -
pluginOptions: 转换插件配置项-
entry|String- 转换源码目录 -
dist|String- 转换后代码输出目录 -
env|String- 编译环境设置(env/prod)- 默认值为生产环境
-
-
-
start|Function- 开始编译操作
贡献
欢迎参与 Antmove 项目的开发建设和讨论。
提交 pull request 之前请先提 Issue 讨论.
协议
联系
如果您在使用的过程中碰到问题,可以通过下面几个途径寻求帮助。
- 钉钉微信交流群:
- 邮件:amap-appx@service.autonavi.com