@abasb5/swiperjs :
this is a fork from : Swiper Js
Note :this repository just worked for ReactJs
You can read swiperjs documentation here
What is the diffirence?
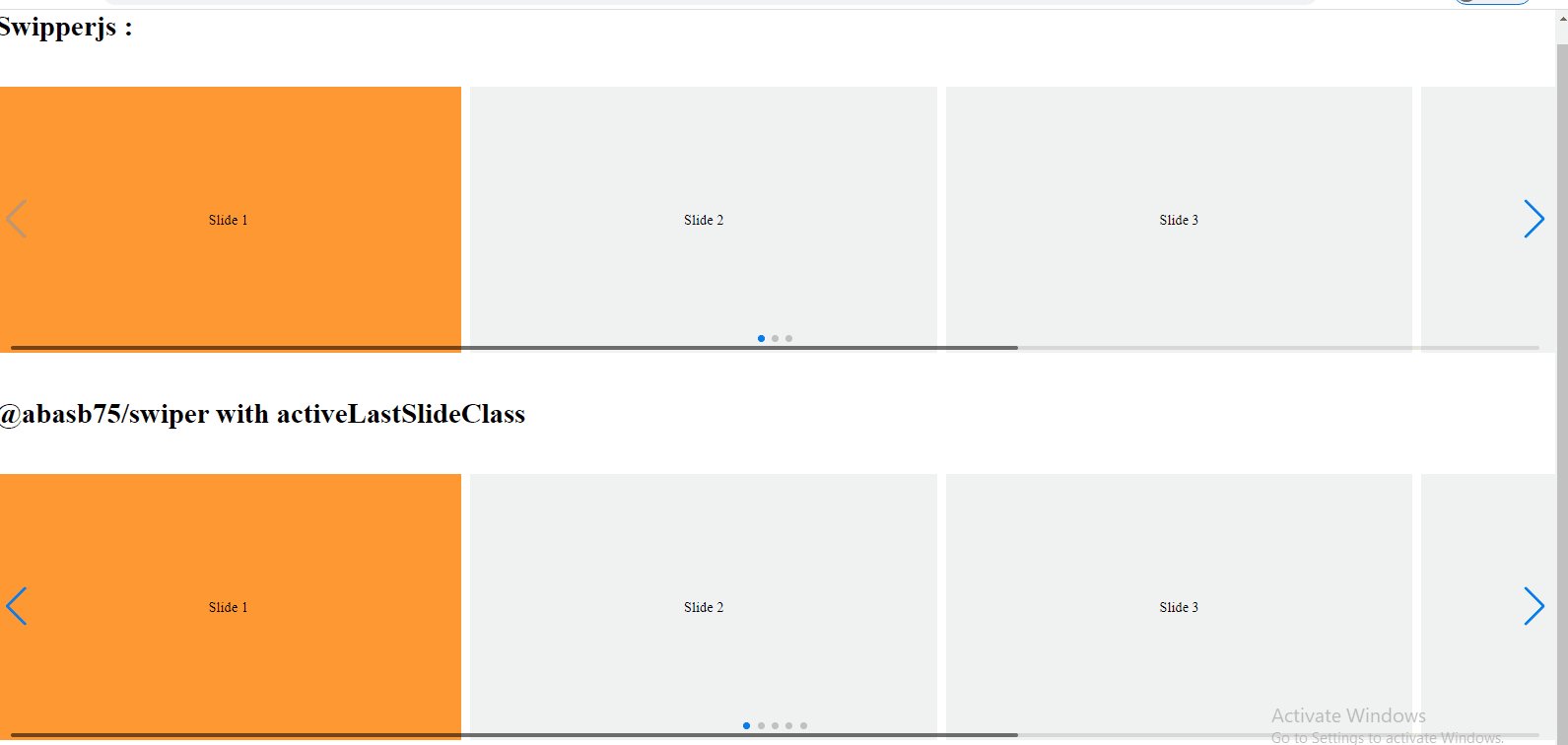
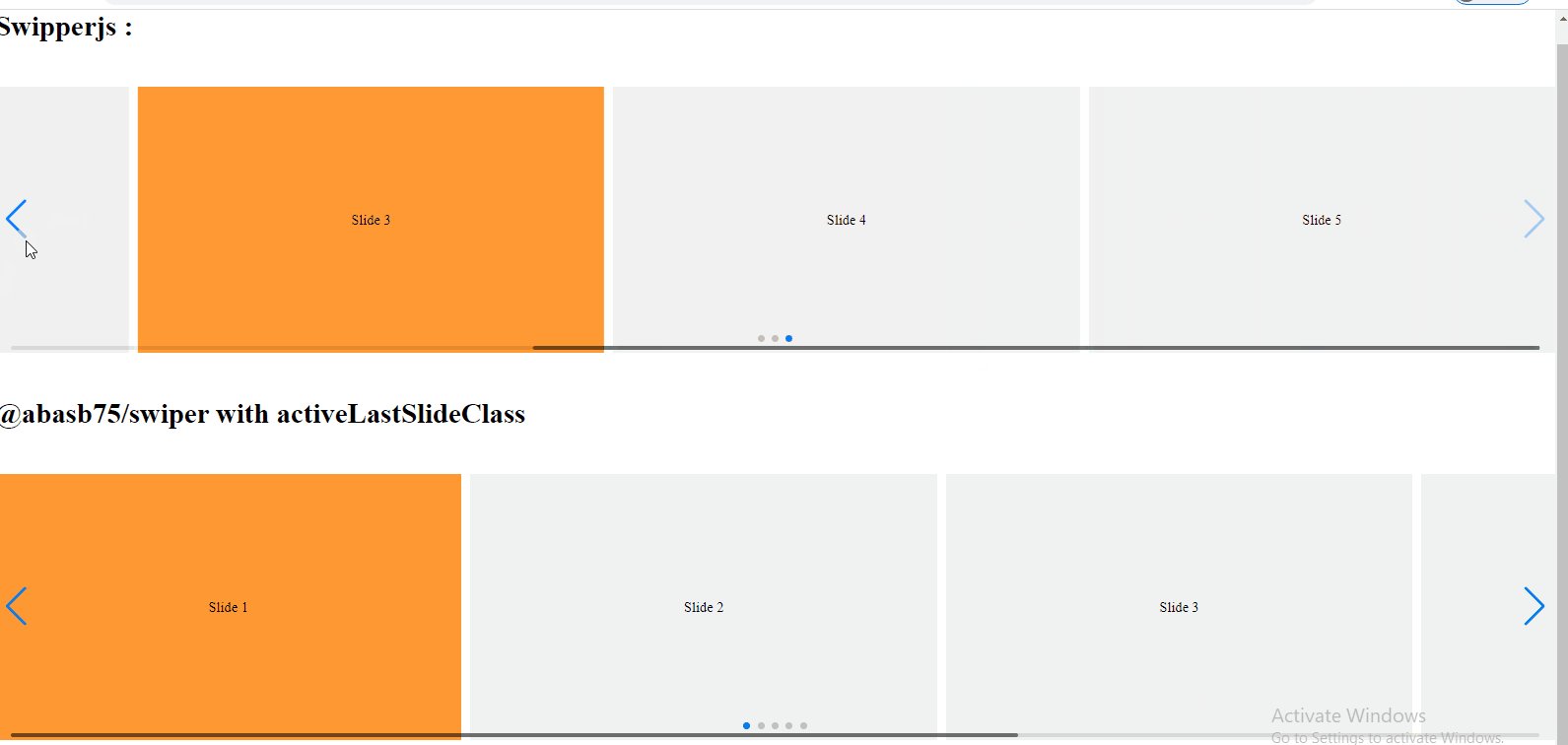
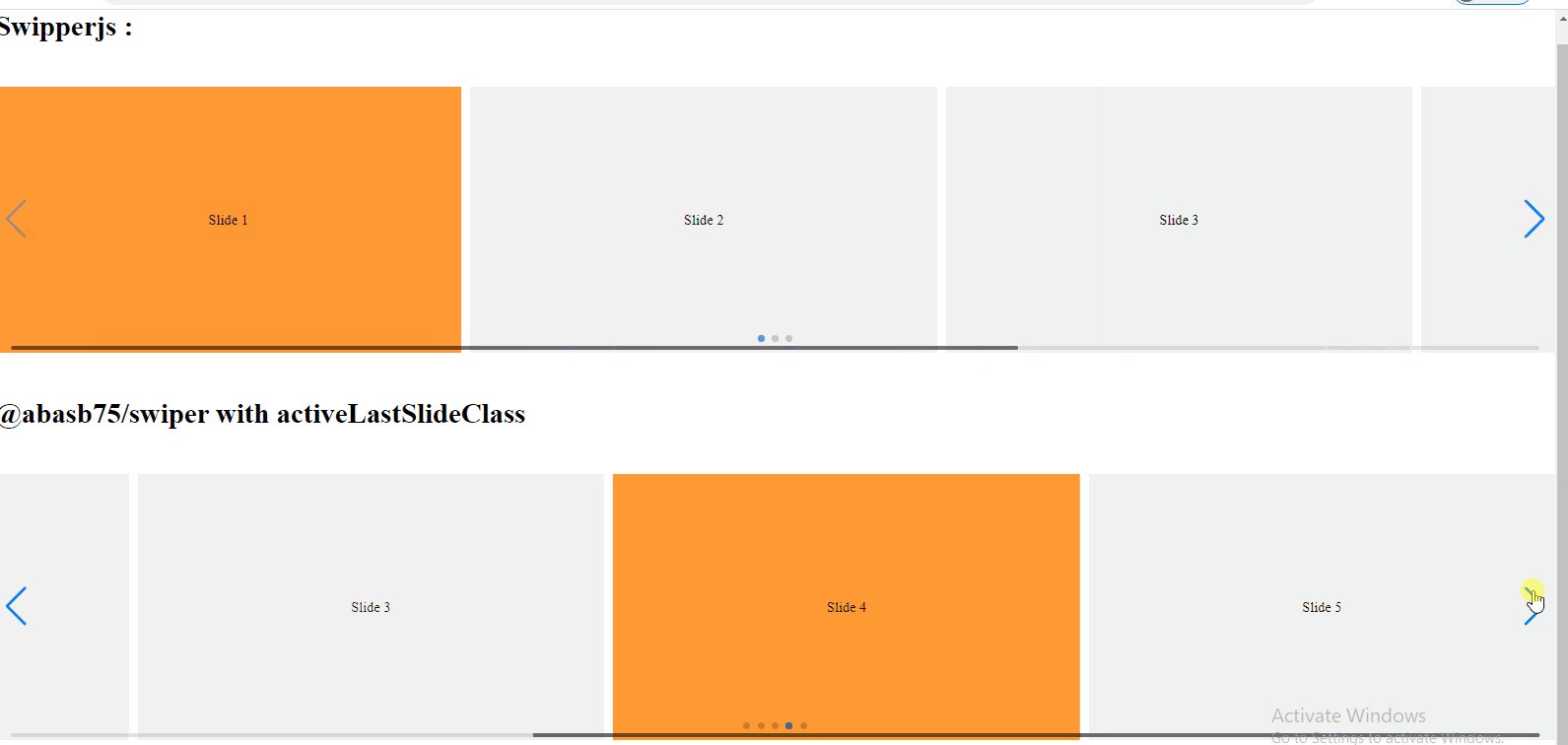
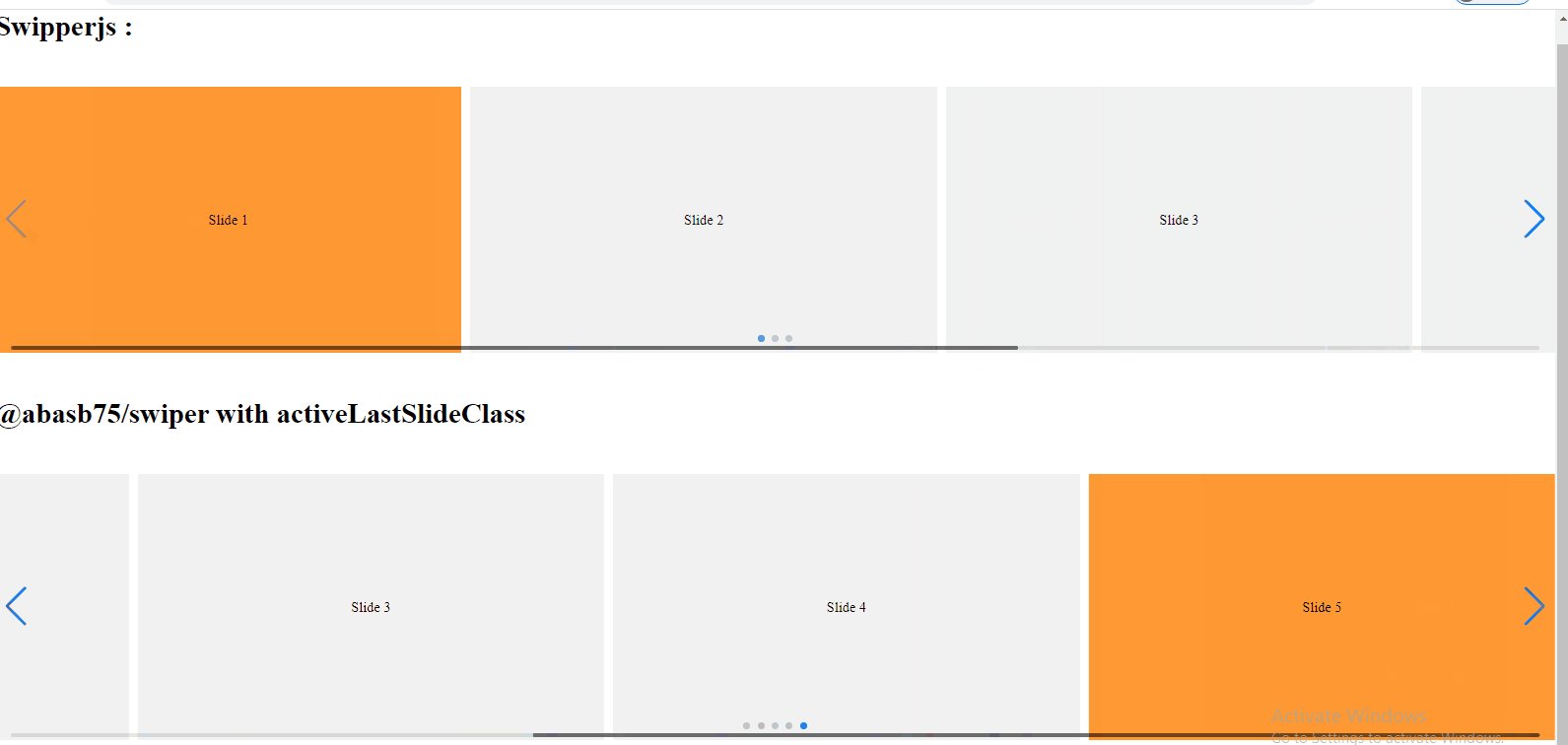
in swiperjs slidesPerView='auto' props causes the class to not be activated for the last slides. @abasb7/swiper solves this problem with passing activeLastSlideClass={true} as a props!
import {Swiper,SwiperSlide} from '@abasb75/swiperjs/react';
<Swiper
activeLastSlideClass={true}
....
>
<SwiperSlide>Slide 1</SwiperSlide>
<SwiperSlide>Slide 2</SwiperSlide>
...
</Swiper>
Note: whitout activeLastSlideClass={true} props , there are no diffirence with th original swiperjs
for use in the react projec:
npm i @abasb75/swiperjs