HTML/CSS and Vanilla JavaScript Ziqni Leaderboard / Achievements / Inbox-Messaging widget
Our widget "out of the box" is a product that you can use immediately by placing it on your existing game, on your website or include it into your Node project directly or anything that you need it to be used for. The widget is fully editable, re-adjustable, multilingual (all languages are supported), units of measure are also auto-generated by the system (all the currencies are pre defined in your private space) and it is a complementary product that gives the player a full in-depth gaming experience. All you have to do is:
The widget is designed to work with the new ZIQNI platform APIs
The Leaderboard Widget package lives in npm. To install the latest stable version, run the following command:
npm install @ziqni-tech/member-widgetOr if you're using yarn:
yarn add @ziqni-tech/member-widget- NodeJS >= 10.10
- NPM >= 6.x
Install the dependencies.
npm installRun npm run build to generate production files inside build.
npm run buildYou can include css file into the bundle by running one of the commands (images will also be compiled into base64 format):
npm run build -- --inlineCss=trueCode formatting rules are defined in .eslintrc. You can check your code against these standards by running:
npm run lintTo automatically fix any style violations in your code, you can run:
npm run lint -- --fixYou can generate documentation by running:
npm run jsdoc| Parameters | Value | Description | Example |
|---|---|---|---|
| inlineCss | yes/no | Forces css to be compiled into the bundle | --inlineCss=true |
| theme | [theme name] | Tells the rendered what theme to package and render | --theme=grey-theme-refresh |

|

|

|
import MemberWidget from '@ziqni-tech/member-widget';
const instance = new MemberWidget({
autoStart: false,
debug: false,
apiKey: '<api_key>',
memberRefId: '<member_reference_id>',
memberToken: '<member_token>', // You must specify either apiKey + memberRefId or memberToken!
language: 'en',
currency: 'EUR',
memberNameLength: 5, // The first 5 characters of the user name + '*****' will be displayed on the leaderboard
loadCustomTranslations: true,
enableNotifications: true,
hideEmptyTabs: false,
defaultLightTheme: false,
timeZone: 'Europe/London', // 'UTC' by default
productIds: [], // ProductIds array; [] by default
instantWins: {
enable: false // This functionality is under development; the parameter is disabled by default
},
layout: {
logoUrl: '',
showThemeSwitcher: true, // true by default
},
awards: {
showExpiredAwards: false // false by default
},
tournaments: {
showTournamentsMenuPrizeColumn: false, // Hides the Prize column in the tournament select menu; true by default
showBannerTimer: true, // true by default
showDashboardTime: true // true by default
},
historicalData: {
finalisedCompetitions: 30, // Days; 30 by default
messagesForTheLast: 30 // Days; 30 by default
},
navigation: {
dashboard: {enable: true},
tournaments: {
enable: true,
showFinishedTournaments: true
},
achievements: {
enable: true,
showReadyAchievements: false
},
rewards: {enable: true},
inbox: {enable: true},
missions: {enable: true},
},
leaderboard: {
fullLeaderboardSize: 100,
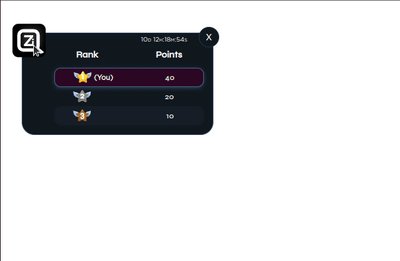
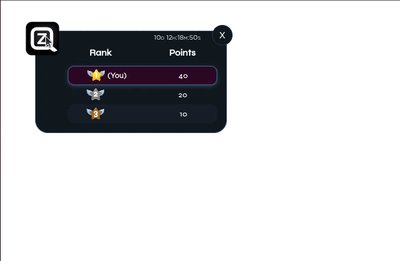
miniScoreBoard: {
rankingsCount: 2 // The number of positions that will be displayed before and after the current user in miniScoreBoard
},
pointsFormatter: function(points) {
if (isNaN(points)) {
return points;
}
return Math.round(points)
}
},
uri: {
translationPath: '<path to custom json translation file>'
},
callbacks: {
onContestStatusChanged: function (contestId, currentState, previousState) {
console.log('contestId:', contestId);
console.log('currentState:', currentState);
console.log('previousState:', previousState);
},
onCompetitionStatusChanged: function (competitionId, currentState, previousState) {
console.log('competitionId:', competitionId);
console.log('currentState:', currentState);
console.log('previousState:', previousState);
},
},
resources: [
'node_modules/@ziqni-tech/member-widget/build/css/theme/default-theme.css'
]
});
instance.init();
instance.refreshMemberToken('<New_Token>'); // If you use the memberToken parameter<script type="text/javascript">
(function(w,d,s,u,o){
w[o] = {
apiKey: '<api_key>',
memberRefId: '<member_reference_id>',
language: "en",
leaderboard: {
fullLeaderboardSize: 50,
topResultSize: 3,
miniScoreBoard: {
rankingsCount: 2 // The number of positions that will be displayed before and after the current user in miniScoreBoard
},
},
uri: {
translationPath: ""
},
resources: [
"<Path to your build /default-theme.css>"
]
};
var a=d.createElement(s), m=d.getElementsByTagName(s)[0];
a.async=1;a.src=u;m.parentNode.insertBefore(a,m);
})(window,document,'script','<Path to your build /ziqni-member-widget.js>',"_CLLBV3Opt");
</script> <script type="text/javascript" src="<Path to your build /ziqni-member-widget-selfinit.js>"></script>
<script type="text/javascript">
const widgetInstance = new window._clLeaderBoardV3SelfInit({
autoStart: false,
debug: false,
apiKey: '<api_key>',
memberRefId: '<member_reference_id>',
memberToken: '<member_token>', // You must specify either apiKey + memberRefId or memberToken!
memberNameLength: 5, // The first 5 characters of the username + '*****' will be displayed on the leaderboard
loadCustomTranslations: false,
layout: {
logoUrl: '',
showThemeSwitcher: true,
},
tournaments: {
showTournamentsMenuPrizeColumn: false // Hides the Prize column in the tournament select menu; true by default
},
navigation: {
tournaments: {enable: true},
achievements: {enable: true},
rewards: {enable: true},
inbox: {enable: true},
missions: {enable: true},
},
leaderboard: {
fullLeaderboardSize: 50,
miniScoreBoard: {
rankingsCount: 2 // The number of positions that will be displayed before and after the current user in miniScoreBoard
},
pointsFormatter: function(points) {
if (isNaN(points)) {
return points;
}
return Math.round(points)
}
},
resources: [
"<Path to your build /default-theme.css>"
]
});
widgetInstance.init();
widgetInstance.refreshMemberToken('<New_Token>'); // If you use the memberToken parameter
</script>The setting "currency" needs to be set to the appropriate ISO key used in units of measure section
{
currency: "usd"
}
All styles are loaded as part of the initialisation, so overwriting the resources array variable with your stylesheet asset will allow you to load in the external stylesheets dynamically. There is no limit to how many stylesheets you can add as the widget will load all of them from the specified array.
To disable Tournaments, Achievements, Rewards, Inbox or Missions tabs on the full widget preview the following settings has to be set to "false":
navigation: {
dashboard: {enable: false},
tournaments: {enable: false},
achievements: {enable: false},
rewards: {enable: false},
inbox: {enable: false},
missions: {enable: false},
},
Note: at least one tab should be left enabled
To disable the inbox/messaging area on the full widget preview the following setting "messages.enabled" has to be set to "false":
{
messages: {
enable: false
}
}
The primary method “this.startup“ inside the "LbWidget" class is the one you should adjust to implement your scenario to achieve a pre-launch check, you can wrap what's inside of that method with the function:
this.checkForAvailableCompetitions()
This method collects all the necessary information about active, ready and finished competitions (example: _this.settings.tournaments.readyCompetitions will contain a list of upcoming competitions) so you can use the callback and the collected information to decide to show or hide the mini-scoreboard on startup based on your requirements.
<script type="text/javascript" src="<Path to your build /ziqni-member-widget-selfinit.js>"></script>
<script type="text/javascript">
const widgetInstance = new window._clLeaderBoardV3SelfInit({
<Your settings>
});
widgetInstance.checkForAvailableCompetitions(function () {
if (widgetInstance.settings.tournaments.activeCompetitions.length) {
widgetInstance.init();
}
})
</script>How do I only show the competition tab if there is an active competition only and/or change the default tab to the achievements tab
The current flow is:
- once the mini scoreboard is clicked, the main layout gets initialized (unless it’s already not existing in the DOM)
- the navigation then gets reset to the initial competition tab
To achieve this scenario you would need to do an available competition check prior to the navigation reset and then hide/show tabs accordingly based on your business requirement. The code of interest would be on line inside the method called: "this.initLayout" in the "MainWidget" widget class, the method that resets the navigation is "_this.resetNavigation( callback )" this handles what navigation item to set as default for the user. You can either change this code directly or override that method after initialization inside the "this.startup" method for the class "LbWidget" by doing the following "_this.settings.mainWidget.resetNavigation = function(callback){}". There you can write some logic that would check what tabs to show/hide. Or you can overwrite this on a more global scope level where you initialize the widget "new LbWidget(window._CLLBV3Opt)" as you get full access to the settings and all other methods.
To enable translation the following steps need to be made:
- Translate your UI elements to the appropriate language and save it in a ".json" format using the following naming pattern
translation_en.jsonJSON example - The translations you define inside the file will be merged with the core translations on run time
* The default widget language is set to english "en", the widget will try to load look for an external translation
resource based on the language setting and the "translationPath"
* If the resource path is used as "translation_:language.json" the widget script will try to replace ":language" with the
current language setting and load the translation dynamically from an external source, example:
https://ziqni.cdn.ziqni.com/ziqni-tech/gamification-ux-package/_widgets/gamification-ux-package/i18n/translation_:language.json
* If custom translations are not required it is possible to disable them by changing "loadCustomTranslations" setting to "false"
Here are some of the basic benefits of why we are using SASS:
- provides the ability to use variables, allows you to store a value, or a set of values, and to reuse these variables throughout your SASS files as many times you want and wherever you want. Easy, powerful, and useful.
- the improved syntax allows you to use a nested syntax, which is code contained within another piece of code that performs a wider function
- provides mixin functionality: Mixins are like functions in other programming languages. They return a value or set of values and can take parameters including default values.
- allows you to break apart your big complex CSS files into smaller chunks, this improves the ability to work on the same stylesheets for multiple teams
- still supports the basic CSS syntax as SCSS syntax is CSS compatible