Mapbox Maps SDK for React Native

|
|
A community-supported, open-source React Native library for building maps with the Mapbox Maps SDK for iOS and Mapbox Maps SDK for Android
News & Discussions
→ Future of this repo: participate in the discussion thread
→ Call for additional maintainers discussion thread
→ This README is for the unreleased 10* branch. Please see v8 branch for documentation on 8.* releases

|
|

|
|

|
|

|
|

|
|
Supported Implementations
At the moment, the following implementations are supported:
| RNMapboxMapsImpl | Notes |
|---|---|
| mapbox | New Mapbox v10 implementation (BETA) |
| maplibre | MapLibre opensource fork of Mapbox SDKs |
| mapbox-gl | Legacy mapbox implementation iOS Android |
See iOS & Android setup guide for more details on setting RNMapboxMapsImpl
Prerequisite
- On Android we support from version 6 (API 23) upwards
- Please Sign Up to Mapbox to get the Mapbox Access Token.
Dependencies
- node
- npm
- React Native (0.60+)
Installation
Step 1 - Install Package:
# install with Yarn
# yarn add @rnmapbox/maps
yarn add rnmapbox/maps#main
# or install with NPM
# npm install @rnmapbox/maps --save
npm install rnmapbox/maps#main --save
Step 2 - Installation Guides:
Getting Started
For more information, check out our Getting Started section
Run Project
Before you run your project be sure you have completed the Installation Guides for Android or iOS.
Run iOS Simulator
# Run with yarn
yarn run ios
# or Run with NPM
npm run iosRun Android Emulator
# Run with yarn
yarn run android
# or Run with NPM
npm run androidAdding a map
import React, { Component } from 'react';
import { StyleSheet, View } from 'react-native';
import MapboxGL from '@rnmapbox/maps';
MapboxGL.setAccessToken('<YOUR_ACCESSTOKEN>');
const styles = StyleSheet.create({
page: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF'
},
container: {
height: 300,
width: 300,
backgroundColor: 'tomato'
},
map: {
flex: 1
}
});
export default class App extends Component {
render() {
return (
<View style={styles.page}>
<View style={styles.container}>
<MapboxGL.MapView style={styles.map} />
</View>
</View>
);
}
}Documentation
Components
Sources
Layers
- BackgroundLayer
- CircleLayer
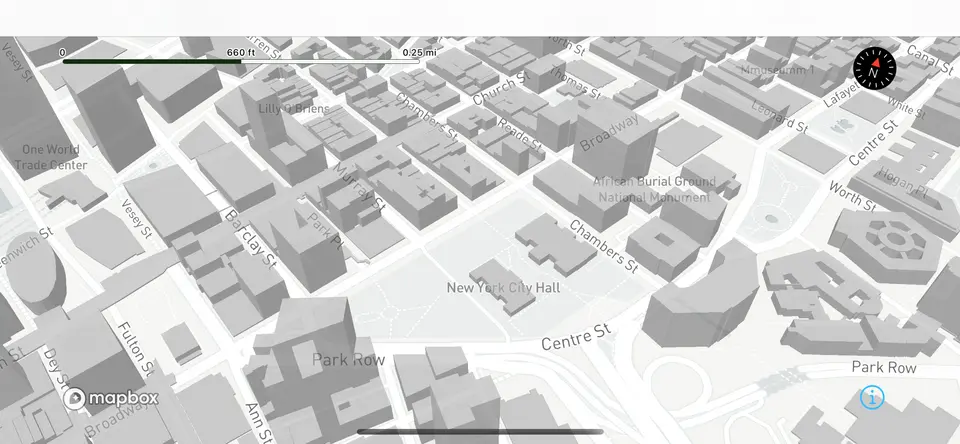
- FillExtrusionLayer
- FillLayer
- LineLayer
- RasterLayer
- SymbolLayer
- HeatmapLayer
- SkyLayer
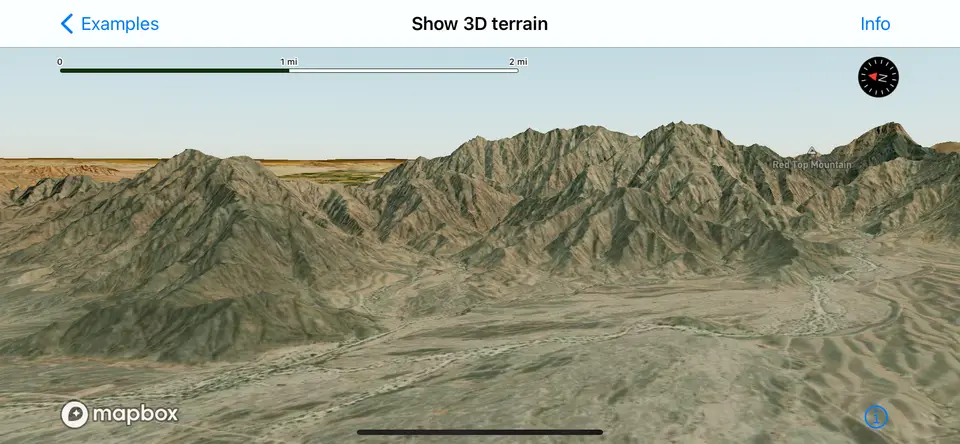
Terrain
Offline
Misc
Expo Support
This package is not available in the Expo Go app. Learn how you can use it with custom dev clients.
Testing with Jest
This library provides some mocks which are necessary for running tests.
Example:
"jest": {
"preset": "react-native",
"setupFilesAfterEnv": ["@rnmapbox/maps/setup-jest"],
"transformIgnorePatterns": [
"node_modules/(?!(...|@rnmapbox))"
]
}Sponsors
Help drive this repo forward - be a sponsor. Add a comment here to discuss your sponsorship.

|

|
| Terrain Dance |
Developer Group
Have a question or need some help? Join our Gitter developer group!