- Mode: 🌍 Public
- Project Type: Vue Components Library
🛍️ Go to the Full Storefront Project ▶
To install Selldone Core in your project, use the following command:
npm install @selldone/page-builderyarn add @selldone/page-builderHere's a basic example to get you started:
import {SetupPageBuilder} from "@selldone/page-builder";
//――――――――― Page Builder (View Mode) ―――――――――
SetupPageBuilder(app, { mode: "view" });
// or
//――――――――― Page Builder (Edit Mode) ―――――――――
SetupPageBuilder(app, {
mode: "edit",
server: {
uploadImageUrl: (type, model) => {
if (type === "page") {
// Shop landing pages:
return window.API.POST_UPLOAD_PAGE_IMAGE(model.shop_id, model.id);
} else if (type === "menu") {
// Shop custom page for menus:
return window.API.POST_UPLOAD_PAGE_IMAGE(model.shop_id, "default"); // Save in default (For menus / notifications custom page design)
} else if (type === "popup") {
// Shop popups:
return window.API.POST_UPLOAD_POPUP_IMAGE(model.shop_id, model.id);
}
return null;
},
uploadVideoUrl: (type, model) => {
if (type === "page") {
// Shop landing pages:
return window.API.POST_UPLOAD_PAGE_VIDEO(model.shop_id, model.id);
} else if (type === "menu") {
// Shop custom page for menus:
return window.API.POST_UPLOAD_PAGE_VIDEO(model.shop_id, "default"); // Save in default (For menus / notifications custom page design)
} else if (type === "popup") {
// Shop popups:
return null;
}
return null;
},
},
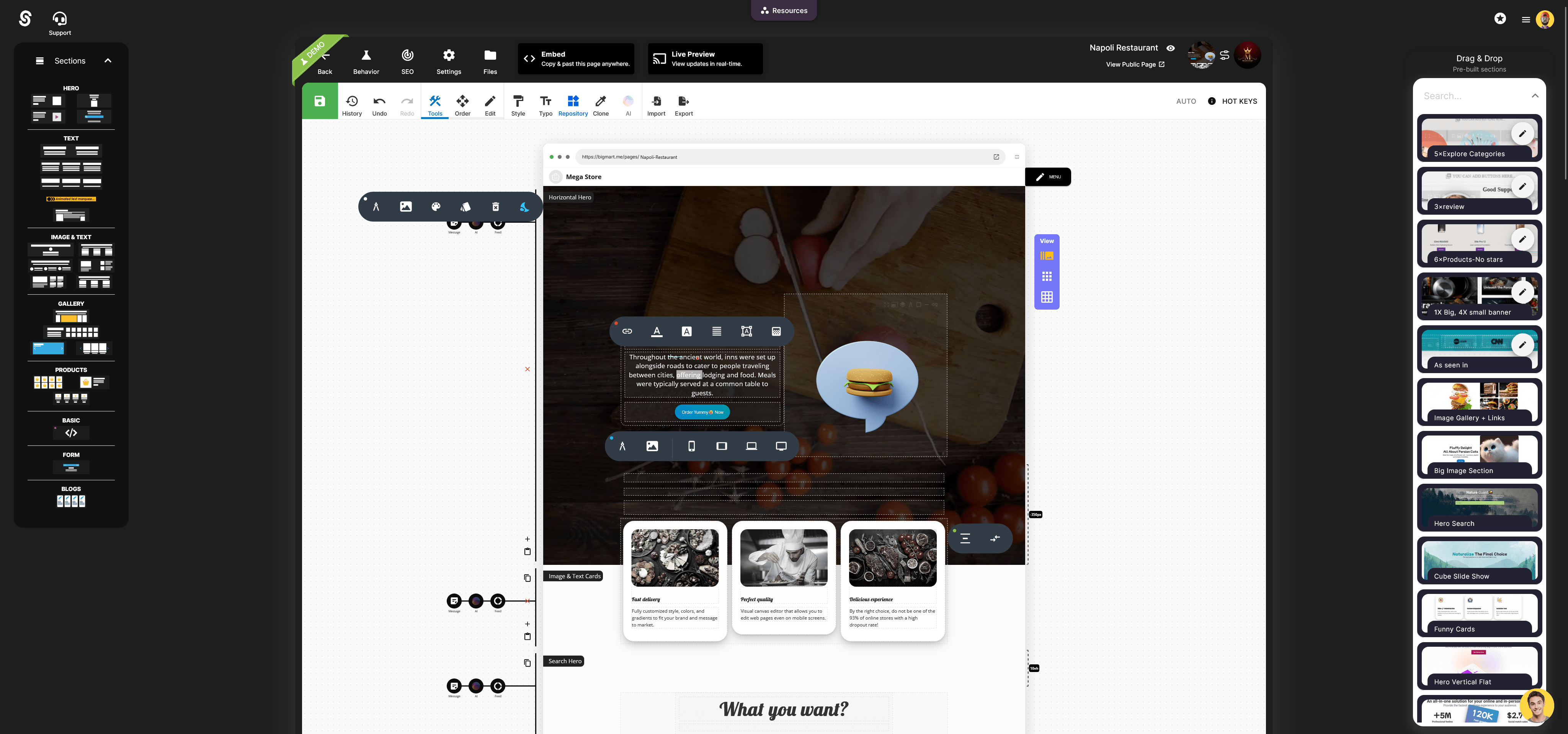
});Selldone's Page Builder is a cutting-edge tool designed for ease of use and professional output, requiring no coding skills or additional plugins. It's a modern solution that empowers users to create visually stunning, responsive websites effortlessly. With its intuitive interface, users can design and customize web pages to fit their unique needs, ensuring each page reflects their brand's aesthetic and ethos.
One of the standout features of Selldone's Page Builder is its ability to create Progressive Web Apps (PWA), bridging the gap between web and mobile applications. This ensures an engaging, app-like experience for users on various devices, enhancing reach and user engagement.
Moreover, the builder is equipped to generate structured JSON pages. This feature is particularly significant for leveraging AI technologies, as it allows for the automation of page building, saving time and resources while ensuring a consistent quality of web design. This integration of AI capabilities signifies a forward-thinking approach, catering to the evolving needs of digital landscapes.
Overall, Selldone's Page Builder is an ideal choice for businesses and individuals seeking a professional, modern, and user-friendly solution to web creation, without the complexities of traditional web development.
Selldone Ecosystem License Agreement
-
Scope of License: This license is granted exclusively for the use of the enclosed code (hereinafter referred to as "the Code") within the Selldone ecosystem. The licensee is authorized to use the Code solely in conjunction with services and applications that are part of, or directly related to, the Selldone ecosystem.
-
Commercial Use Restriction: The licensee is strictly prohibited from using the Code for any commercial purposes outside the Selldone ecosystem. Commercial utilization is permissible only when it is within the Selldone ecosystem and in accordance with the terms of this agreement.
-
Permission for Free Use: The Code may be used for non-commercial, free services, provided that explicit credit is given to Selldone. This credit must include the name "Selldone" prominently displayed on the user interface of the relevant service or application, along with a hyperlink to selldone.com.
-
No Redistribution: The licensee may not redistribute the Code, in whole or in part, to any third party outside the Selldone ecosystem, unless expressly authorized by Selldone.
-
No Modification for Redistribution: While modifications to the Code for personal or internal use within the Selldone ecosystem are allowed, the licensee may not modify the Code for the purpose of redistribution outside the Selldone ecosystem.
-
Termination: Failure to comply with the terms of this agreement will result in the immediate termination of the license and may subject the licensee to legal action.
-
Disclaimer of Warranty: The Code is provided "as is" without any warranties of any kind, either expressed or implied, including but not limited to implied warranties of merchantability or fitness for a particular purpose.
-
Limitation of Liability: In no event shall Selldone be liable for any damages arising out of the use or inability to use the Code.
-
Jurisdiction and Disputes: This agreement shall be governed by the laws of the jurisdiction where Selldone is established. Any disputes arising from this agreement shall be resolved in the courts of that jurisdiction.
By using the Code, the licensee acknowledges that they have read, understood, and agreed to the terms of this license.