Button Component
Description
Buttons communicate an action a user can take. They are typically placed throughout your UI, in places like dialogs, forms, cards, and toolbars.
Pitaya-framework template component.
This documentation assumes you are at least slightly familiar with aurelia and its usage. If not, we highly suggest you take a look at its Quick Start section first to get a better understanding of the approaches that are presented it here.
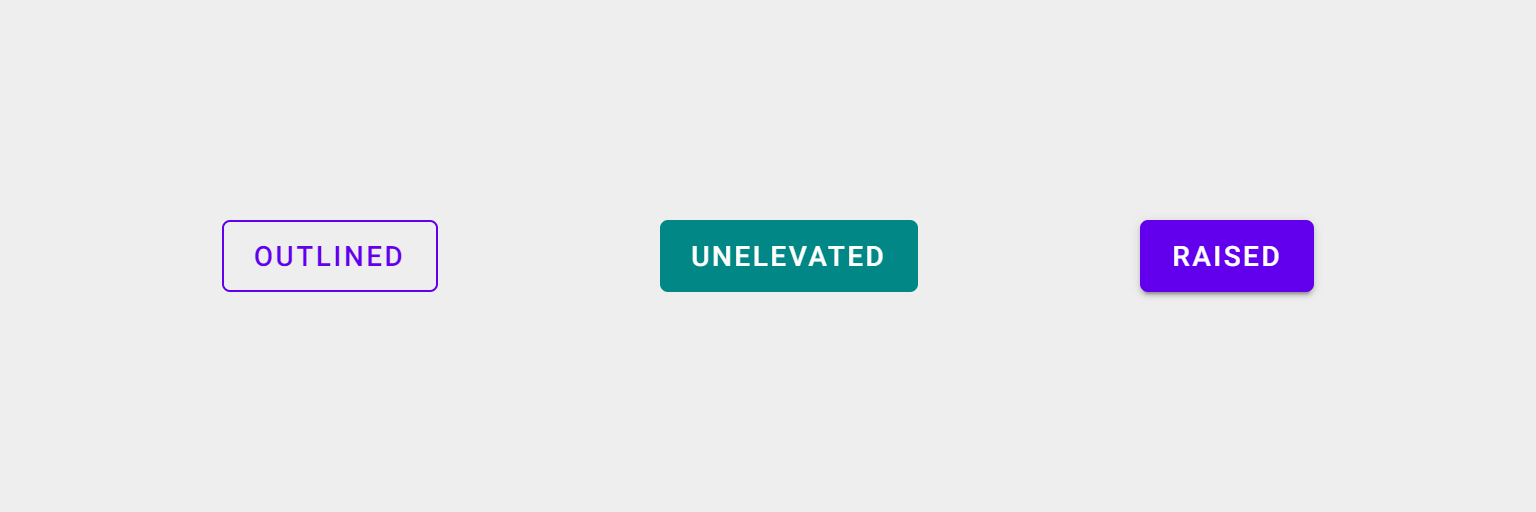
Screenshot
Demo
Installation
npm install @pitaya-components/master-component --saveBasic Usage
Importing the component into your project
Aurelia App initialization
export function configure( aurelia )
{
aurelia.use
.standardConfiguration()
.plugin( "@pitaya-components/button" )
.feature( "resources" );
aurelia.start().then( () => aurelia.setRoot() );
}Usage in HTML
Our components are build to use them in your views HTML. Furthermore they can be accessed afterwards in the corresponding view model.
Template
<template>
<pi-button
view-model.ref="button"
on-click.call="buttonClickHandler()"
>
BUTTON LABEL
</pi-button>
...
</template>View model
import {PiButton} from "@pitaya-components/button";
export class MyView
{
public button: PiButton;
public buttonClickHandler()
{
this.button.disabled = true;
}
}Variants
Simple component
Put different variants here
<pi-button>
BUTTON LABEL
</pi-button>Event handlers
Attaching an event handler is as simple as adding on-<event>.call="<function>(<parameters>)".
The function that you specify has to be defined as a method on the view model class, so that aurelias template engine can use it.
Template
<pi-button
on-click.call="buttonClickHandler(event, component)"
>
BUTTON LABEL
</pi-button>View model
export class MyView
{
public buttonClickHandler(event: CustomEvent, component: PiButton)
{
console.log("Event detail:", event.detail);
}
}You also can pass any parameter you like.
Specifying event or component just tells the component that you wish to receive a specific object in your handler via parameter, but if you define something else, it will be passed down to your function just like one would expect.
Template
<pi-button
on-click.call="buttonClickHandler('my custom message')"
>
BUTTON LABEL
</pi-button>View model
export class MyView
{
public buttonClickHandler(message: string)
{
console.log(message);
}
}Bindables
A bindable is part of a core functionality of aurelia which basically allows you to configure a component from within your HTML code. They can be set/accessed via HTML attribute, but also programmatically.
Template
<pi-button
left-icon="favorite"
type="submit"
rounded
></pi-button>View model
import {PiButton} from "@pitaya-components/button";
export class MyView
{
public button: PiButton;
public someMethod()
{
this.button.rounded = true;
}
}Bindable properties
| Attribute / Property | Type |
|---|---|
name |
string |
left-icon |
string |
right-icon |
string |
variant |
"raised" | "unelevated" | "outlined" |
color-base |
"primary" | "secondary" |
type |
"submit" | "reset" |
disabled |
boolean |
density |
3 | 2 | 1 |
rounded |
boolean |
on-click |
( component?: PiButton, event?: CustomEvent ) => void |
Methods and properties
| Signature | Description |
|---|---|
name: string |
Sets the HTML name attribute if the underlying button HTMLElement |
leftIcon: string |
Sets the left icon |
rightIcon: string |
Sets the right icon |
variant: "raised" | "unelevated" | "outlined" |
Switches between different possible variants |
colorBase: "primary" | "secondary" |
Sets the basic color scheme |
type: "submit" | "reset" |
Sets the HTML type attribute if the underlying button HTMLElement |
disabled: boolean |
Disables the component |
density: 3 | 2 | 1 |
Sets how slim the component should appear |
rounded: boolean |
Detetermines if the component should habe rounded corners |
onClick: ( component?: PiButton, event?: CustomEvent ) => void |
Listens for the "click" event |
Style Customization
SASS mixins
With this component we are relying on the [PLACEHOLDER] component of MDC. Check out the documentation to learn how to use their SASS mixins.
Changes
The main repository uses tagged Releases to communicate changes between versions.
FAQ
Q: Why another JavaScript framework?
A: Read this article for a detailed overview of ours goals.
Reach Out!
Find us on Twitter for the latest news, and please consider giving us a ?? star on GitHub!
Support
For contributions in the form of bug fixes and changes, feel free to use Pull Requests or send us a DM on Twitter to discuss how best to approach your issue.
License
The Master component source code is licensed under the MIT license.