react-native-color-picker
Fork of instea/react-native-color-picker
React Native implementation of color picker for both Android and iOS.
- [x] works both in controlled and uncontrolled way
- [x] old color can be displayed for visual comparison
- [x] holo and triangle color pickers
Getting started
Install the color picker
npm install react-native-color-picker @react-native-community/slider
--save
yarn add react-native-color-picker @react-native-community/slider
You must then either run react-native link @react-native-community/slider
or if you are on react-native 0.60+ run the auto-linking scripts.
React 0.60+ solution
$ react-native link @react-native-community/slider
$ cd ios/
$ pod install
$ cd ..
$ npm run run:ios
And use it in your application
import { ColorPicker } from 'react-native-color-picker'
const Picker = () => (
<ColorPicker
onColorSelected={color => alert(`Color selected: ${color}`)}
style={{flex: 1}}
/>
)Color picker will use space you provide. Therefore it is necessary to provide styles that will determine picker's size.
API
Color support:
- HSV, RGB, HSVA, RGBA
Color picker type
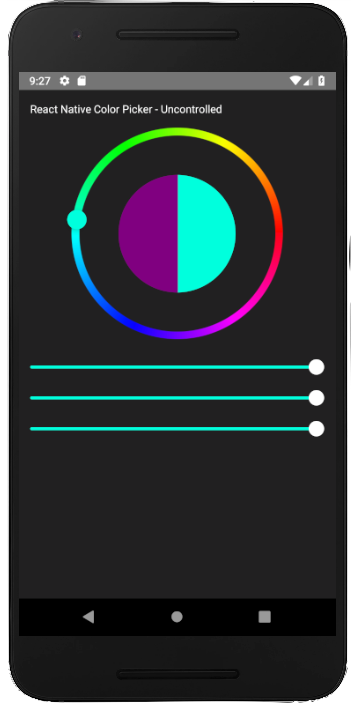
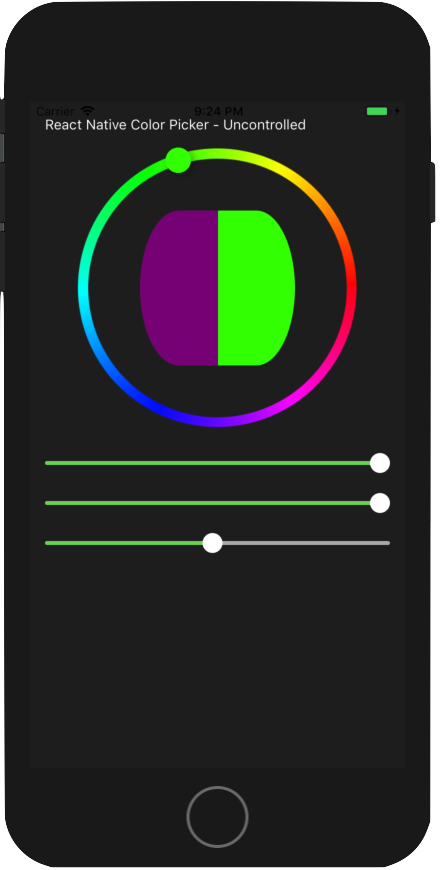
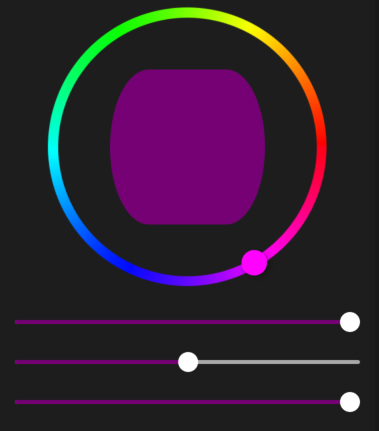
We provide two types of color picker - holo (default) and triangle color picker. Both has the same API so that they are interchangable. Just import it and use it the same way:
import { ColorPicker, TriangleColorPicker } from 'react-native-color-picker'| ColorPicker | TriangleColorPicker |
|---|---|
 |
 |
Props
Color pickers accepts properties below. Each property which define color is represented as a color string.
Both color pickers are PureComponents thus if you want to update it you should not mutate its properties deeply.
| Property | Type | Note |
|---|---|---|
color |
String|HSV |
Color string or HSV object (see below). Defines selected color in controlled component. |
defaultColor |
String |
Defines initial selected color in uncontrolled component. |
oldColor |
String |
Old color to be used for visual comparision. If it is not defined, whole circle is representing selected color. |
style |
Style |
Styles passed to color picker container |
sliderStyles |
sliderStyles |
Styles passed to sliders |
onColorSelected |
Function |
Callback with color (HEX string) as argument called when user confirms color selection. |
onColorChange |
Function |
Callback called each time when color is changed. Used in controlled component. Argument is color in HSV representation (see below) |
onOldColorSelected |
Function |
Callback with color (HEX string) as argument called when user selects old color. |
sliderConfig |
Object |
Options to enable specific sliders and add text labels and style overrides |
sliderConfig Props:
HoloPicker Only
{
hasSliders: true,
sliders: [
{
type: "saturation",
hasLabels: true,
labelText: "Saturation",
labelStyle: {},
},
{ type: "value", hasLabels: true, labelText: "Value", labelStyle: {} },
{ type: "opacity", hasLabels: true, labelText: "Opacity", labelStyle: {} },
],
}
- type must be value, opacity, saturation
When using color picker as a controlled component you should always use HSV color representation to avoid conversion from/to HEX or RGB. HSV color representation is an object literal with properties:
{
h: number, // <0, 360>
s: number, // <0, 1>
v: number, // <0, 1>
}Helper functions
To utilize HSV -> HEX/RGB conversion we provide helper functions:
import { toHsv, fromHsv } from 'react-native-color-picker'
toHsv('blue') // { h: 24, s: 1, v: 1 }
fromHsv({ h: 200, s: 0.4, v:0.4 }) // #3d5866Examples
Examples scripts
- dev-inst: Adds all react-native-color-picker directly into the examples repo for rapid prototyping
-
clean: Removes all react-native-color-picker generated folders from
dev-inst
Limitations
- Does not work well within
ScrollViewdue to touch event interference. - Support for React-Native >= 59.0
- Resolves RN issue with
<Sliders />being pulled out of React Native package
Thanks
Our implementation was inspired by Android Holo ColorPicker