react-native-actionsheet
Cross platform ActionSheet. This component implements a custom ActionSheet and provides the same way to drawing it on the defferent platforms(iOS and Android). Actually, In order to keep the best effect, it still uses the ActionSheetIOS on iOS.

|

|
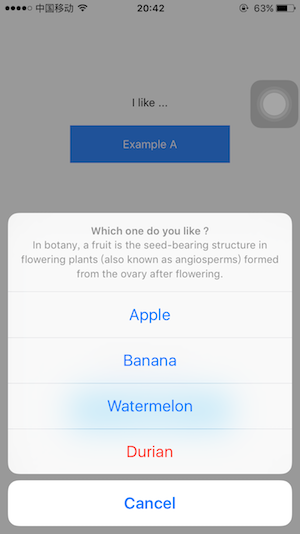
Starting from v3.0.0 a custom ActionSheet with a native-like UI is available and used as default option for iOS:

|

|
A similar UI is available for Android too by passing theme="ios":

|

|
Install
npm i -S @alessiocancian/react-native-actionsheet
Usage
import ActionSheet from '@alessiocancian/react-native-actionsheet'
class Demo extends React.Component {
showActionSheet = () => {
this.ActionSheet.show()
}
render() {
return (
<View>
<Text onPress={this.showActionSheet}>Open ActionSheet</Text>
<ActionSheet
ref={o => this.ActionSheet = o}
title={'Which one do you like ?'}
options={['Apple', 'Banana', 'cancel']}
cancelButtonIndex={2}
destructiveButtonIndex={1}
onPress={(index) => { /* do something */ }}
/>
</View>
)
}
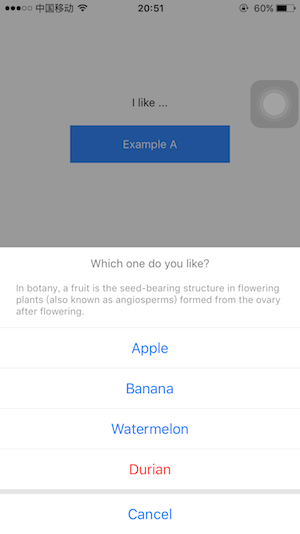
}Use ActionSheetCustom directly
so you can customize option and title
import { ActionSheetCustom as ActionSheet } from '@alessiocancian/react-native-actionsheet'
const options = [
'Cancel',
'Apple',
<Text style={{color: 'yellow'}}>Banana</Text>,
'Watermelon',
<Text style={{color: 'red'}}>Durian</Text>
]
class Demo extends React.Component {
showActionSheet = () => {
this.ActionSheet.show()
}
render() {
return (
<View>
<Text onPress={this.showActionSheet}>Open ActionSheet</Text>
<ActionSheet
ref={o => this.ActionSheet = o}
title={<Text style={{color: '#000', fontSize: 18}}>Which one do you like?</Text>}
options={options}
cancelButtonIndex={0}
destructiveButtonIndex={4}
onPress={(index) => { /* do something */ }}
/>
</View>
)
}
}How to redesign style ?
The style of ActionSheet is defined in lib/styles.js. We can pass the styles prop to cover default style. See Example .
// example
const styles = {
titleBox: {
background: 'pink'
},
titleText: {
fontSize: 16,
color: '#000'
}
}
<ActionSheet
...
styles={styles}
/>Props
https://github.com/alessiocancian/react-native-actionsheet/blob/master/lib/options.js
| Prop name | Type | Description | Default |
|---|---|---|---|
| title | string or ReactNode | ActionSheetCustom needed to use ReactNode for iOS | |
| message | string or ReactNode | ActionSheetCustom needed to use ReactNode for iOS | |
| options | (string | ReactChild)[] | ActionSheetCustom needed to use ReactChild options for iOS | |
| tintColor | string | ||
| cancelButtonIndex | number | ||
| destructiveButtonIndex | number | ||
| onPress | function | ||
| userInterfaceStyle | "light" | "dark" | RN version >=0.63 | System theme |
| theme | "flat" | "ios" | flat for Android and native or native-like for iOS | |
| styles | only for ActionSheetCustom | {} |

