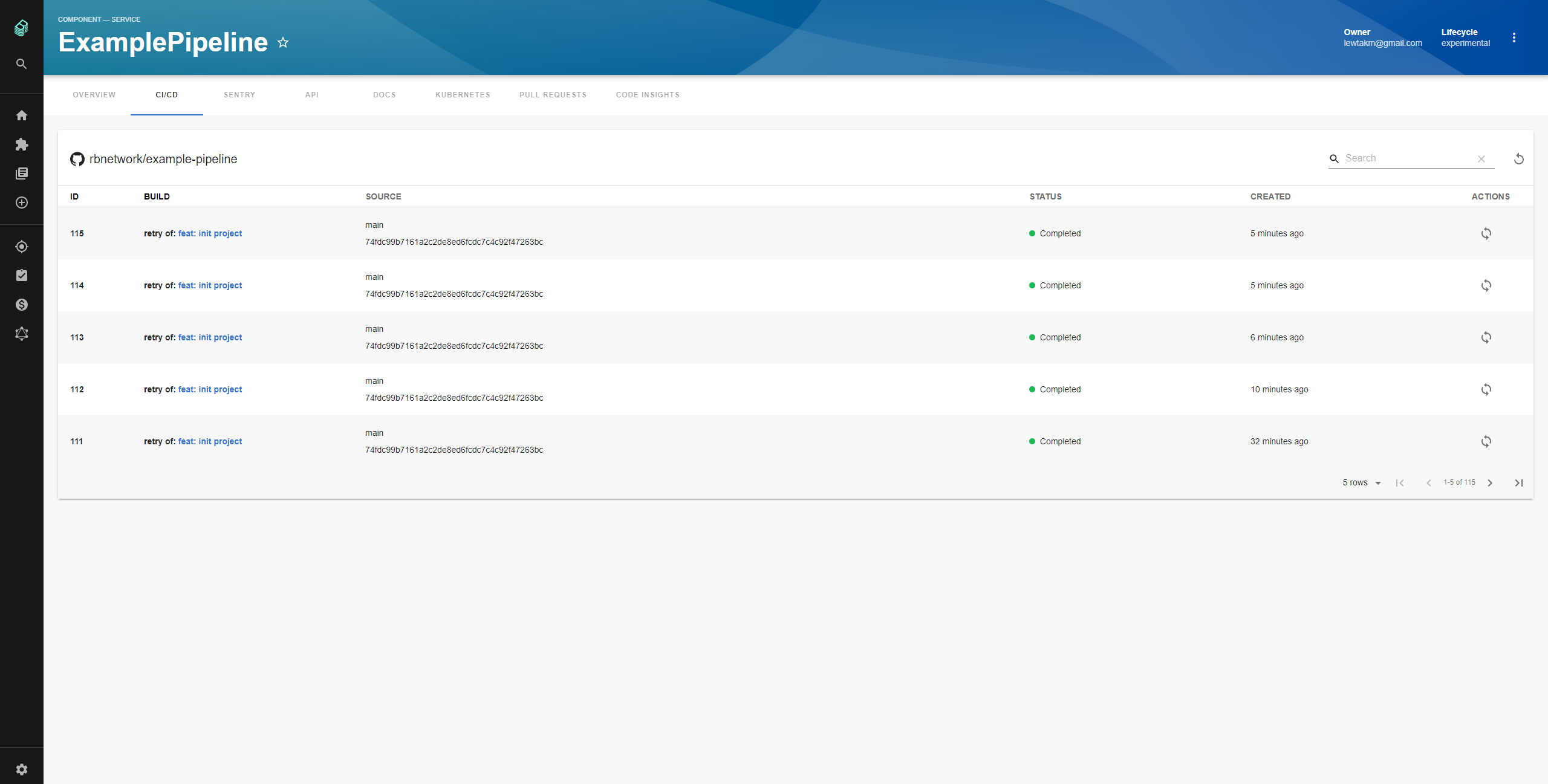
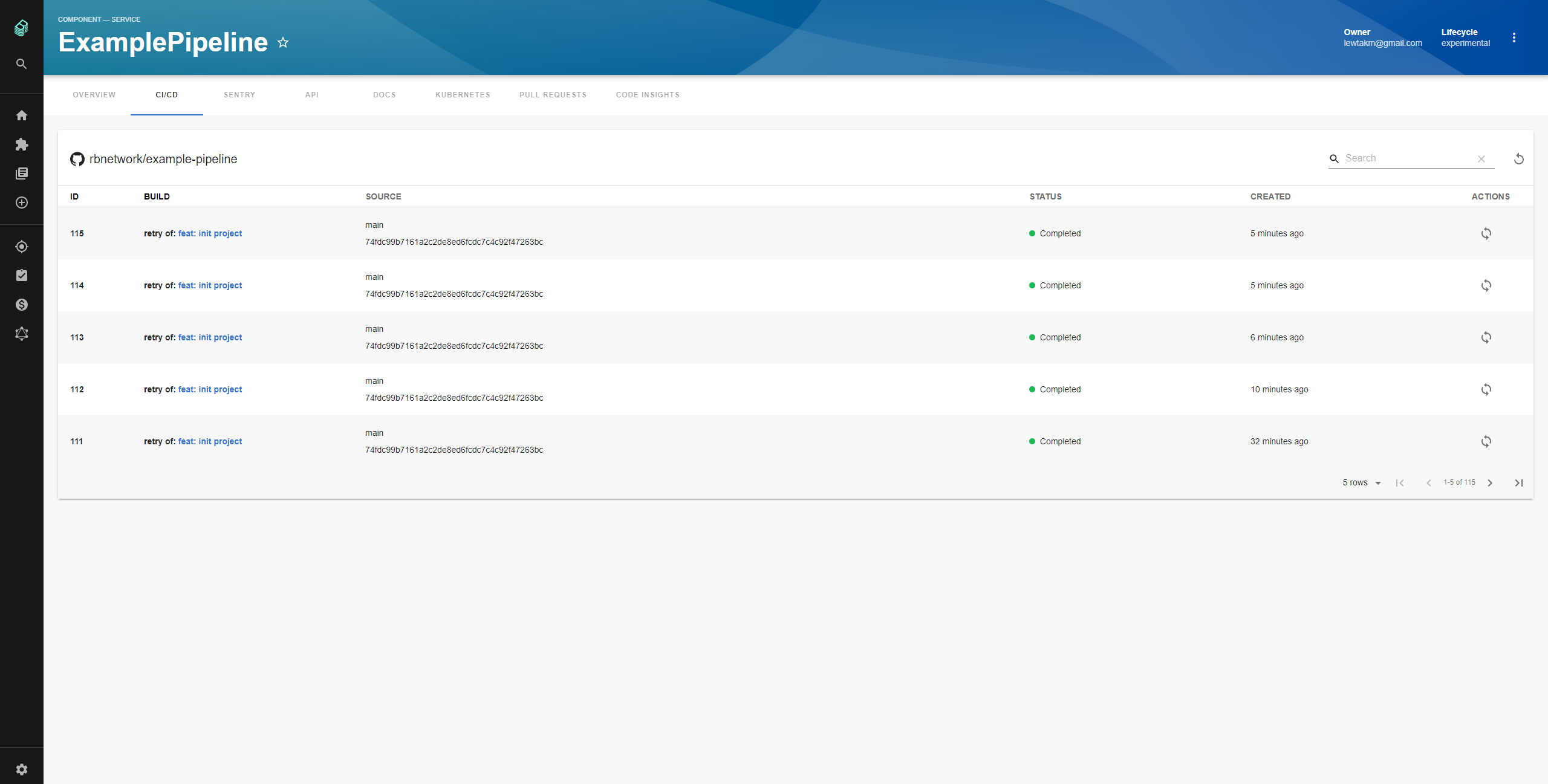
Buildkite CI/CD Plugin for Backstage

- List Buildkite CI/CD Builds
- Retrigger builds
- Inspect each builds step in real time
How to add Buildkite project dependency to Backstage app
- If you have standalone app (you didn't clone this repo), then do
yarn add @kozmoai/backstage-plugin-buildkite
- Add proxy config:
// app-config.yaml
proxy:
'/buildkite/api':
target: https://api.buildkite.com/v2/
headers:
Authorization: 'Bearer ${BUILDKITE_API_TOKEN}'
- Import it into your Backstage application:
// packages/app/src/components/catalog/EntityPage.tsx
import {
EntityBuildkiteContent,
isPluginApplicableToEntity as isBuildkiteAvailable,
} from '@kozmoai/backstage-plugin-buildkite';
- Add plugin API to your Backstage instance:
// packages/app/src/components/catalog/EntityPage.tsx
export const cicdContent = (
<EntitySwitch>
<EntitySwitch.Case if={isBuildkiteAvailable}>
<EntityBuildkiteContent />
</EntitySwitch.Case>
...
</EntitySwitch>
);How to use Buildkite plugin in Backstage
- Add annotation to the yaml config file of a component:
metadata:
annotations:
buildkite.com/project-slug: [exampleorganization/exampleproject]
- Get an api token from buildkite and export it to your shell.
export BUILDKITE_API_TOKEN=xxx-xxx-xxx