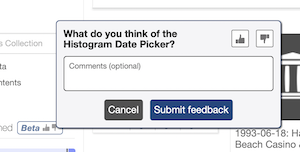
Internet Archive Feature Feedback Component
This is a widget that lets us collect feedback on features that we release. Written in LitElement.
Installation
> npm i @internetarchive/feature-feedbackUsage
import { RecaptchaManager } from '@internetarchive/recaptcha-manager';
import { SharedResizeObserver } from '@internetarchive/shared-resize-observer';
import { FeatureFeedbackService } from '@internetarchive/feature-feedback';
import '@internetarchive/feature-feedback';
const recaptchaManager = new RecaptchaManager({
defaultSiteKey: '',
});
const featureFeedbackService = new FeatureFeedbackService({
serviceUrl: 'http://local.archive.org:5000',
});
const resizeObserver = new SharedResizeObserver();
html`
<feature-feedback
.recaptchaManager=${recaptchaManager}
.featureFeedbackService=${featureFeedbackService}
.resizeObserver=${resizeObserver}
.featureIdentifier=${'demo-feature'}
.prompt=${'Do you find foos to be better than bars?'}
></feature-feedback>`;
Local Demo with web-dev-server
yarn startTo run a local development server that serves the basic demo located in demo/index.html
Testing with Web Test Runner
To run the suite of Web Test Runner tests, run
yarn run testTo run the tests in watch mode (for <abbr title="test driven development">TDD</abbr>, for example), run
yarn run test:watchLinting with ESLint, Prettier, and Types
To scan the project for linting errors, run
yarn run lintYou can lint with ESLint and Prettier individually as well
yarn run lint:eslintyarn run lint:prettierTo automatically fix many linting errors, run
yarn run formatYou can format using ESLint and Prettier individually as well
yarn run format:eslintyarn run format:prettierTooling configs
For most of the tools, the configuration is in the package.json to reduce the amount of files in your project.
If you customize the configuration a lot, you can consider moving them to individual files.