OKAPI - Offentlig Kort API
Dataforsyningen har udviklet et modul til indlejring af baggrundskort på hjemmesider. Modulet er tiltænkt webudviklere der har brug for en let implementerbar og fleksibel kortvisning på egen hjemmeside.
Modulet er implementeret i Javascript og er baseret på OpenLayers.
Før brug skal man oprette en bruger på Dataforsyningen og oprette en token.
Sådan gør du
- Opret en bruger på Dataforsyningen
- Log ind på dataforsyningen.dk med din nye bruger, og opret en token.
- Indsæt
<script>-tag på din hjemmeside- Benyt enten vores CDN:
<script type="module">import {Initialize} from "https://cdn.jsdelivr.net/npm/@dataforsyningen/okapi@2.0.0"</script> - Eller hav filen liggende på din egen server:
<script src="/path/to/index.js"></script>
- Benyt enten vores CDN:
- Indsæt
<div id="map" class="geomap" data-token="...">-tag, dér hvor du vil have kortet.- Husk at indsætte din egen token i
data-token-attributten.
- Husk at indsætte din egen token i
Nu har du et indlejret kort på din hjemmeside.
- Indsæt
<span class="geomarker">-tag for hvert punkt, du vil sætte i kortet.
Indholdsfortegnelse
Installation
NPM
Først installerer du @dataforsyningen/okapi via NPM:
npm install @dataforsyningen/okapi --saveSå kan du benytte okapi som imports i dine Javascript-filer:
// Importer okapi CSS (hvis din bundler understøtter det)
import '@dataforsyningen/okapi/dist/okapi.css'
// Importer okapi JS
import { Initialize } from '@dataforsyningen/okapi'
// Kør okapi script
const map = new Initialize({})Derefter kan du bygge/bundle dine Javascripts med Webpack/esbuild/etc. og implementere dem i de HTML-sider, du ønsker.
Som i eksemplet her, hvor vi har bygget filerne bundled.js og bundled.css:
...
<head>
...
<link rel="stylesheet" href="bundled.css">
</head>
<body>
<div
id="map"
class="geomap"
data-token="InsertYourTokenHere">
</div>
<script src="bundled.js"></script>
</body>
...CDN
Brug OKAPI CSS og JS direkte fra CDN:
<head>
...
<link href="https://cdn.jsdelivr.net/npm/@dataforsyningen/okapi@2.1.0/dist/okapi.min.css" rel="stylesheet">
...
</head>
<body>
...
<div
id="map"
class="geomap"
data-token="InsertTokenHere">
</div>
<script type="module">
import { Initialize } from 'https://cdn.jsdelivr.net/npm/@dataforsyningen/okapi@2.0.0'
new Initialize({})
</script>
</body>CSS
Vores standard styling kan findes her: https://cdn.jsdelivr.net/npm/@dataforsyningen/okapi@2.1.0/dist/okapi.min.css
Anvendelse
Simpelt kort
<div
id="map"
class="geomap"
data-token="InsertYourTokenHere">
</div>
<script>
var map = new Initialize({});
</script>Markører
<span
class="geomarker"
data-type="some-type"
data-title="The marker title"
data-description="The marker description"
data-address="The marker address">
</span>
<div
id="map"
class="geomap"
data-type=""
data-center="auto"
data-token="InsertYourTokenHere">
</div>
<script>
var map = new Initialize({});
</script>Du kan tilføje eller fjerne markører dynamisk ved at indsætte eller fjerne flere <span>-elementer med data og derefter køre refresh() funktionen fra dit okapi objekt.
<script>
var map = new Initialize({});
// ... kode, der indsætter eller fjerner elementer ...
map.refresh()
</script>Brug kort fra Datafordeleren
Det er muligt at hente det normale og dæmpede skærmkort fra Datafordeleren i stedet for Dataforsyningen. Det kræver at du opretter en tjenestebruger på Datafordeleren. Denne bruger er IKKE den samme som den du bruger på Dataforsyningen.
<div
id="map"
class="geomap"
data-username="InsertYourUsernameHere"
data-password="InsertYourPasswordHere">
</div>
<script>
var map = new Initialize({});
</script>Flere eksempler
Tilføj et overlay fra Dataforsyningen
Custom event handling af markør klik
Kort-parametre
Følgende parametre kan anvendes i et kort-objekt (class: geomap):
data-type
Angiver hvilke markør-typer, der skal vises på kortet. Hvis man fx har både banker med data-type="bank", og hæveautomater med data-type="atm", kan man vise den ene type med:
data-type="bank"
eller begge typer med:
data-type="atm,bank"
data-zoom
Angiv zoomniveau i heltal, for at sætte et specifikt zoom-niveau. Hvis den sættes til "auto", vil kortet selv prøve at finde et passende zoom-niveau, hvor alle markører er med på kortet.
Mulige værdier: 0-13, "auto".
data-center
Hvis centeret skal automatisk sættes udfra de markører der er på kortet kan denne blive sat til auto: data-center="auto". Hvis denne er sat til "auto" behøves data-center-lat og data-center-lon ikke at blive sat.
data-center-lat og data-center-lon
Angiv centerpunkt for kortet. Et koordinatpar i WGS84/epsg:4326
Eksempelvis: data-lat="55.5" og data-lon="11.5".
Disse er ikke relevante, hvis data-center har værdien auto.
data-background
Man kan vælge imellem disse seks forskellige baggrundskort:
-
"dtk_skaermkort"(Almindeligt skærmkort) -
"dtk_skaermkort_daempet"(Dæmpet skærmkort) -
"forvaltning"(Kort til forvaltning - uden navne) -
"orto_foraar"(ortofoto) -
"kommunikation"(Kommunikationskort) -
"natur_friluftskort"(Natur og Friluftskort)
Som standard bliver det dæmpede skærmkort brugt.
data-mylocation
Angiv om knap til Min Position skal vises.
Mulige værdier: true , false. Standard = true.
data-zoomslider
Angiv om Zoomslider skal vises.
Mulige værdier: true , false. Standard = true.
data-mousewheelzoom
Angiv om man skal kunne zoome i kortet med musehjulet.
Mulige værdier: true , false. Standard = true.
data-layerswitcher
Angiv om funktionen Kortvælger skal vises.
Mulige værdier: true , false. Standard = true.
data-token
Angiv Dataforsyningen token til autentificering. (Har du ikke allerede en token, kan du oprette en på https://dataforsyningen.dk/).
data-show-popup
Angiv om der skal vises en popup med mere information når der klikkes på en markør.
Mulige værdier: true , false. Standard = true.
Markør Parametre
Følgende parametre kan anvendes i et markør-object (class: geomarker):
data-type
Angiver hvilken markør-type det skal være. Det kunne fx være atm eller bank. Dette kan især være smart hvis man skal vise flere kort på samme side.
data-title
Angiver titlen på markøren. Kommer frem i popup-boksen.
data-description
Angiver beskrivelsen eller brødteksten på markøren. Kommer frem i popup-boksen.
data-lat og data-lon
Angiver koordinaterne til markøren. Et koordinatpar i WGS84/epsg:4326.
data-lat="55.674802"
data-lon="12.558091"
data-address
Angiver adressen hvor markøren skal placeres. Denne behøves ikke at angives hvis lat og lon er angivet. Adressen vil blive slået op i adresse API https://docs.dataforsyningen.dk/#dawa. Det kan f.eks. være data-address="Roskildevej 32, 2000 Frederiksberg".
Brugerdefinerede Markører og Tooltips
Hvis man ønsker selv at vælge markør icon, kan det gøres ved at sende et object der mapper icon navn til en path til et billede.
<script>
var map = new Initialize({
icons: {
'museum': 'custom.png'
}
});
</script>Det er også muligt selv at lave det html element der skal vises som tooltip når der klikkes på en markør. Hvis man gør det kan man sætte flere parametre på markørene som vil blive vist i tooltippet's element med matchene class navn.
<div id="popup">
<a href="#" class="ol-popup-closer closer"></a>
<div id="popup-content" class="ol-popup-content"></div>
<div class="title"></div>
<div class="description"></div>
<div class="link"></div>
</div>
<script>
var map = new Initialize({
popup: document.getElementById('popup')
});
</script>Brugerdefineret håndtering af markør klik
Hvis du ønsker at kalde en funtion når en markør bliver klikket på kan du gøre det med funktionen addOnFeatureClickFunction der tager en callback funktion som parameter som den kalder med den markør der bliver klikket på som parameter.
<script>
var maps = new Initialize({});
maps.maps[0].addOnFeatureClickFunction((feature) => {
console.log(feature)
})
</script>Fremsøgning af koordinater
For at finde koordinater til en adresse kan du bruge OpenStreetMap eller Google Maps. Du kan også bruge API'et til Danmarks AdresseRegister igennem Danmarks Adressers Web API, dette er nok det smarteste valg, hvis man vil lave automatiseret adressesøgning via et API.
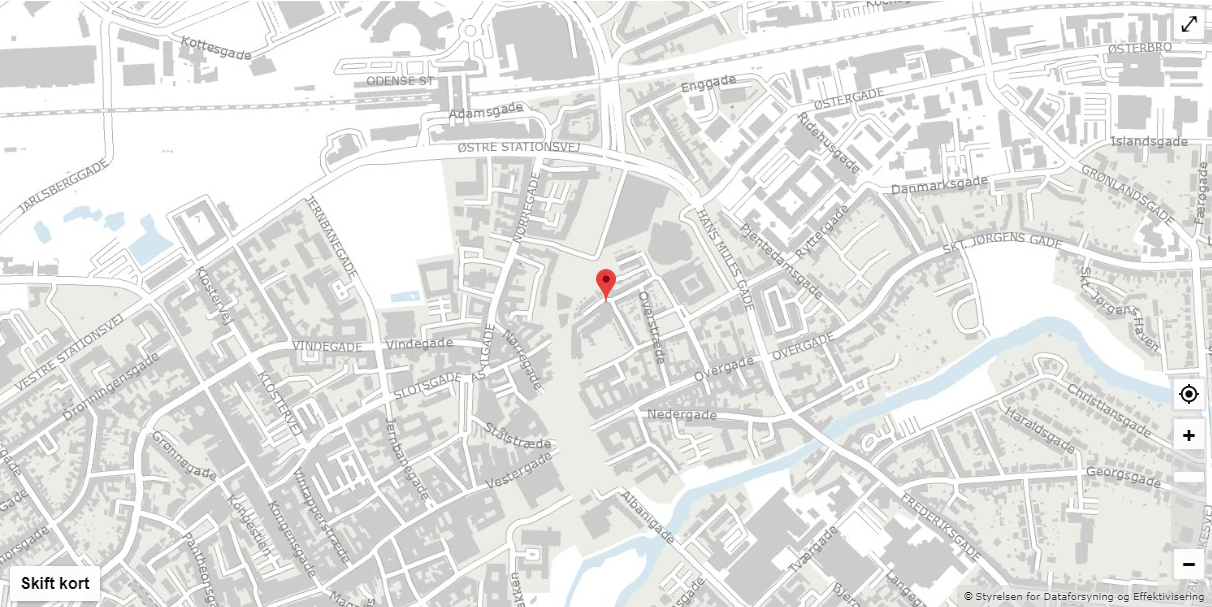
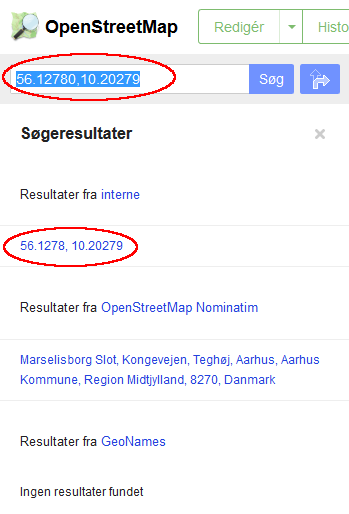
OpenStreetMap
På OSM kan du søge efter din adresse, hvorefter du højreklikker og vælger Vis adresse.
Herefter vil koordinaterne fremgå i venstre side af skærmen. Se screendump. Det første tal er breddegrad (lat) og det næste tal er længdegrad (lon).
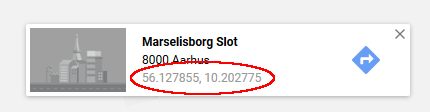
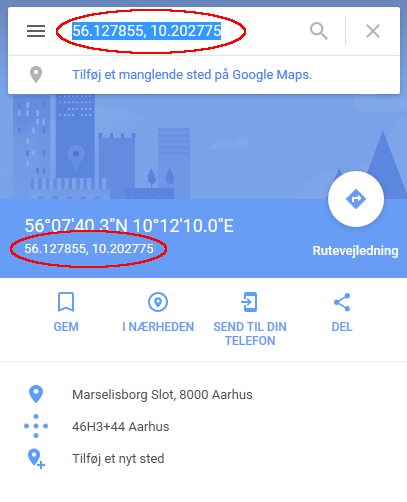
På GoogleMaps kan du søge efter din adresse, hvorefter du højreklikker og vælger Hvad er der her?. Så vil der komme en lille boks op nederst i midten af skærmen. Tryk på tallene i boksen. (se screendump).
Herefter vil koordinaterne fremgå i venstre side af skærmen. Se screendump. Det første tal er breddegrad (lat) og det næste tal er længdegrad (lon).
Danmarks Adresse Web API
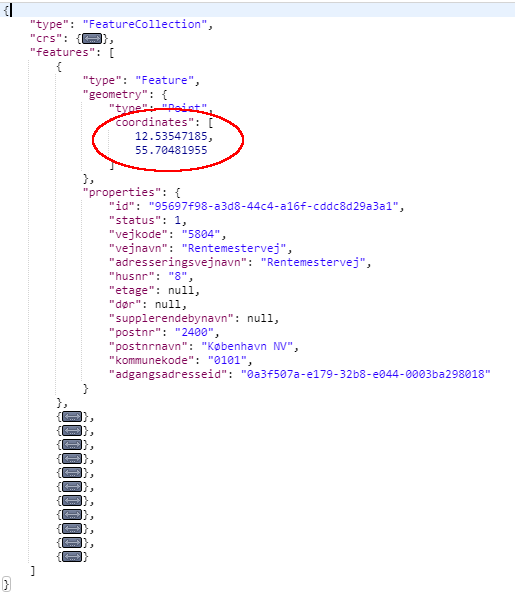
Her er et eksempel på en adresse, som vi får et koordinat på igennem Danmarks Adresse Web API:
http://api.dataforsyningen.dk/adresser?q=rentemestervej%208,%202400&format=geojson&struktur=mini
Returnerer en samling adresser, hvor koordinaterne står i geometry.coordinates:
Omregning til decimalgrader
Hvis man ikke har decimalgrader i WGS84, kan man transformere dem ved hjælp af Dataforsyningens service: webproj. (Læs mere her).
Her er en eksempel-url, man kan sende af sted. Man skal dog indsætte sin egen token først: