@daisy-form/naive-ui
daisy-form 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持5个UI框架,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
daisy-form is a form generation component that can generate dynamic rendering, data collection, verification and submission functions through JSON. Supports 5 UI frameworks, and supports the generation of any Vue components. Built-in 20 kinds of commonly used form components and custom components, no matter how complex forms can be easily handled.
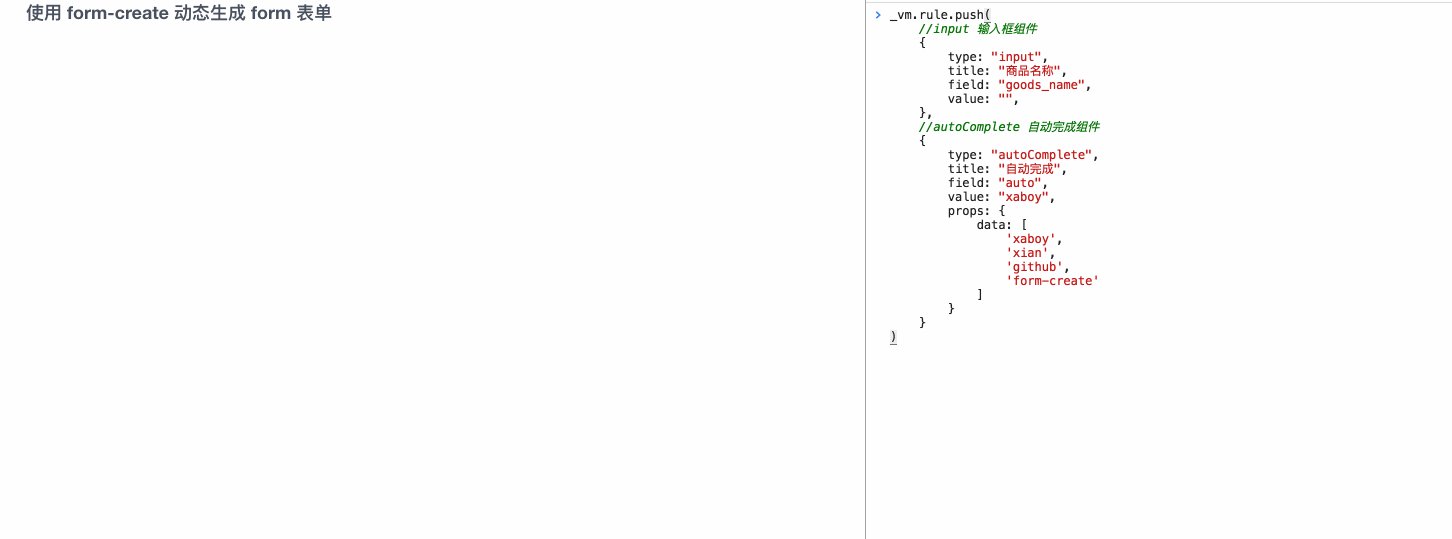
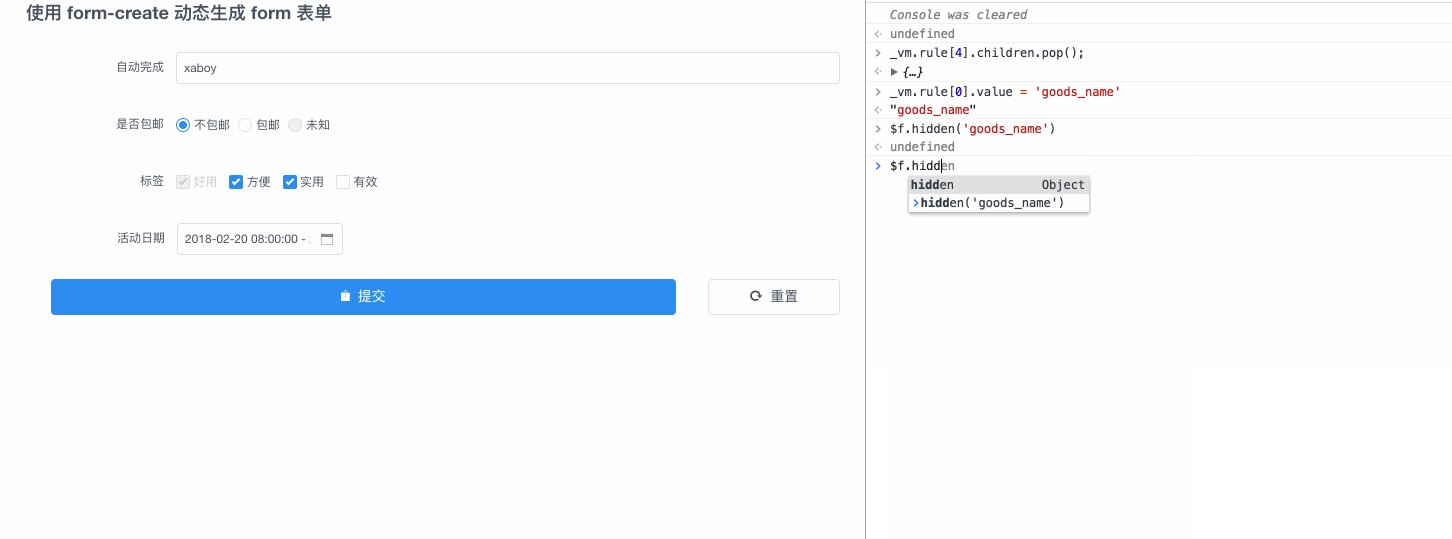
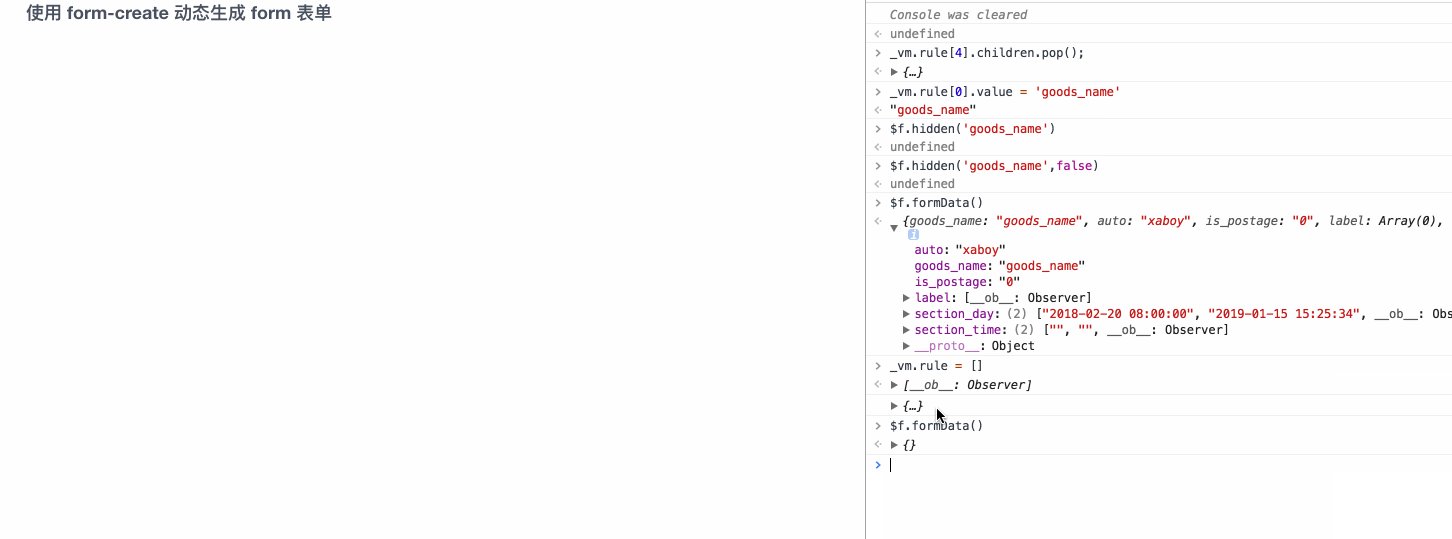
daisy-form naive-ui 动态表单组件
daisy-form naive-ui Dynamic form component
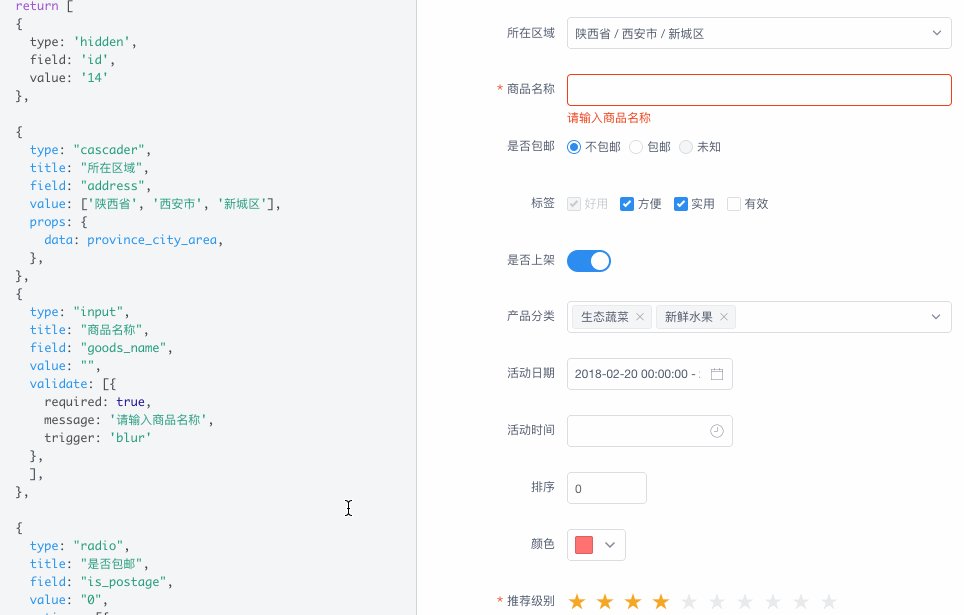
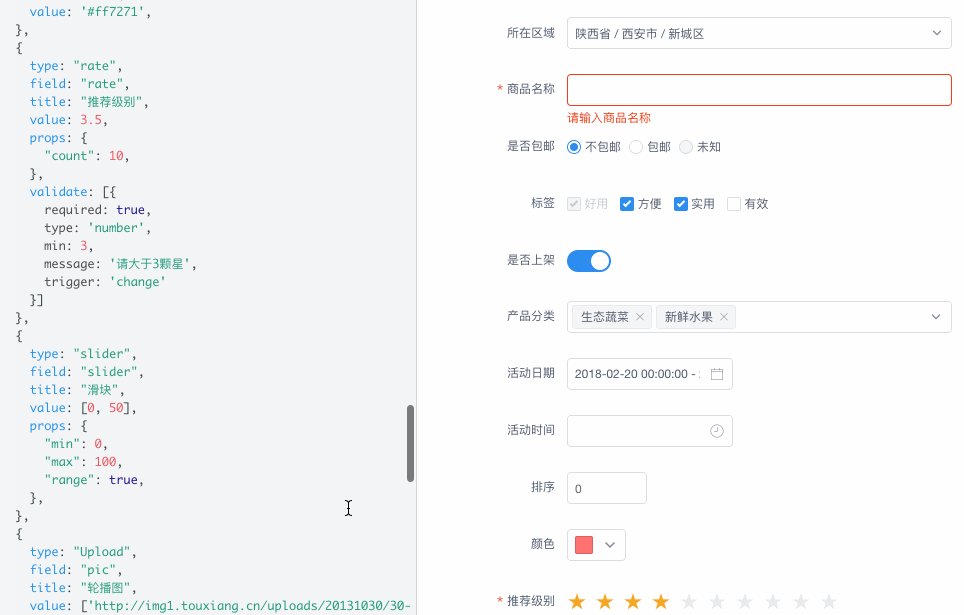
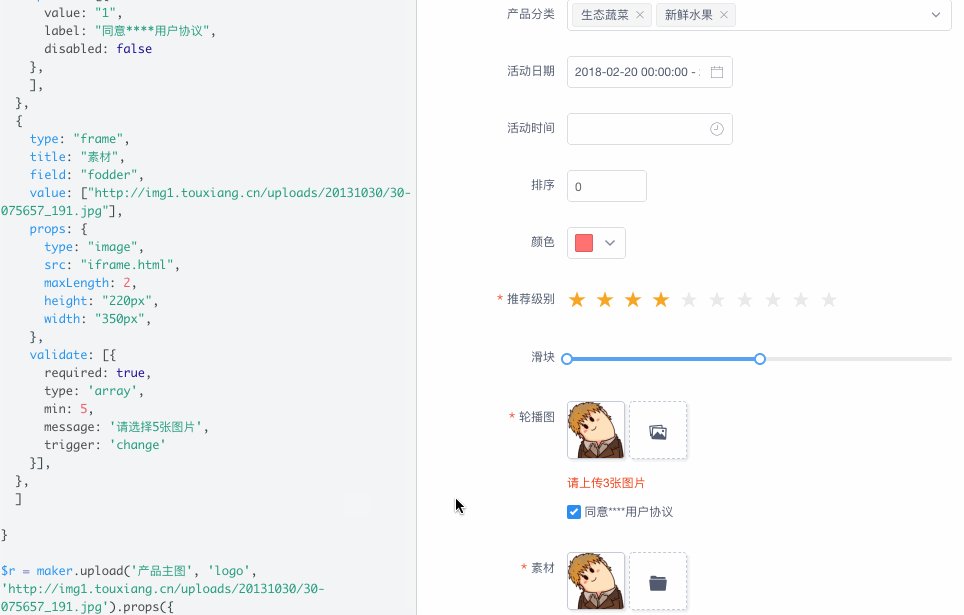
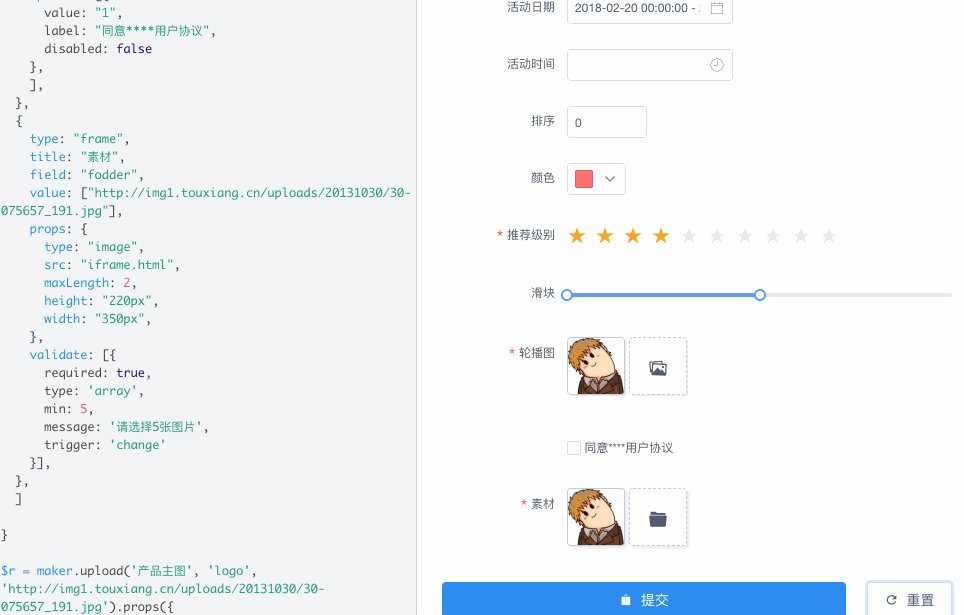
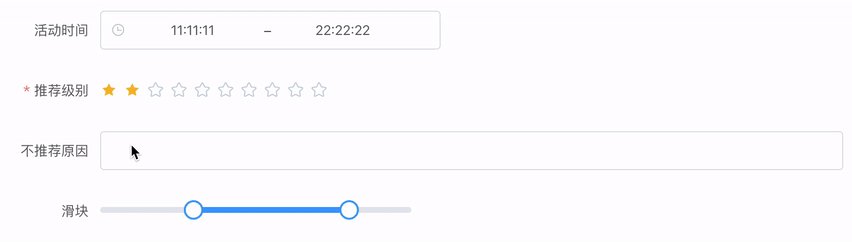
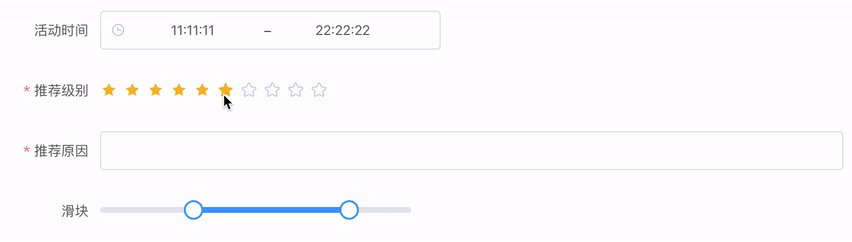
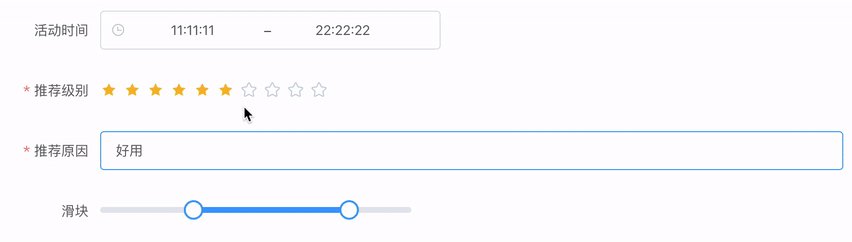
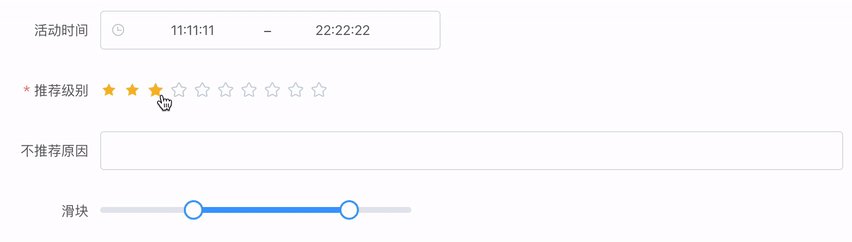
- 预览
- 操作表单
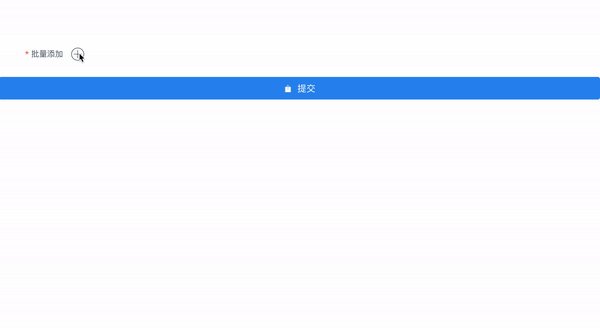
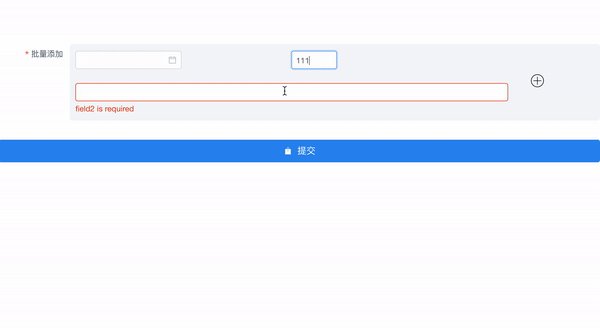
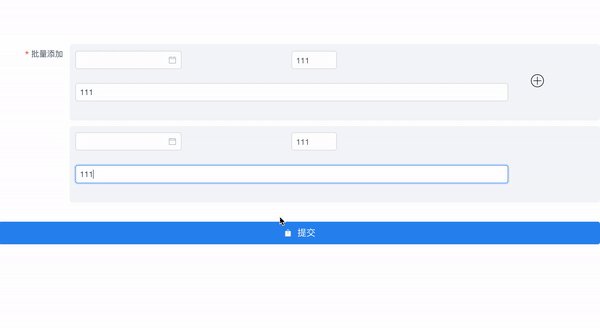
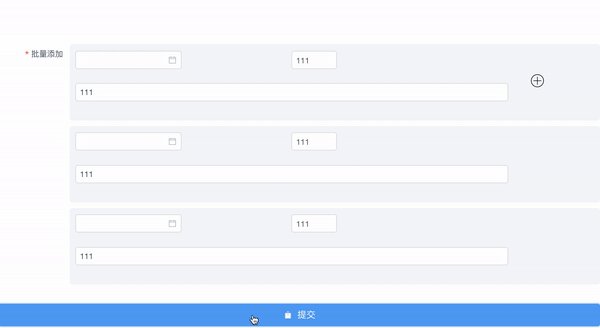
group组件
control配置项