@coconut-xr/koestlich
user interfaces for Three.js
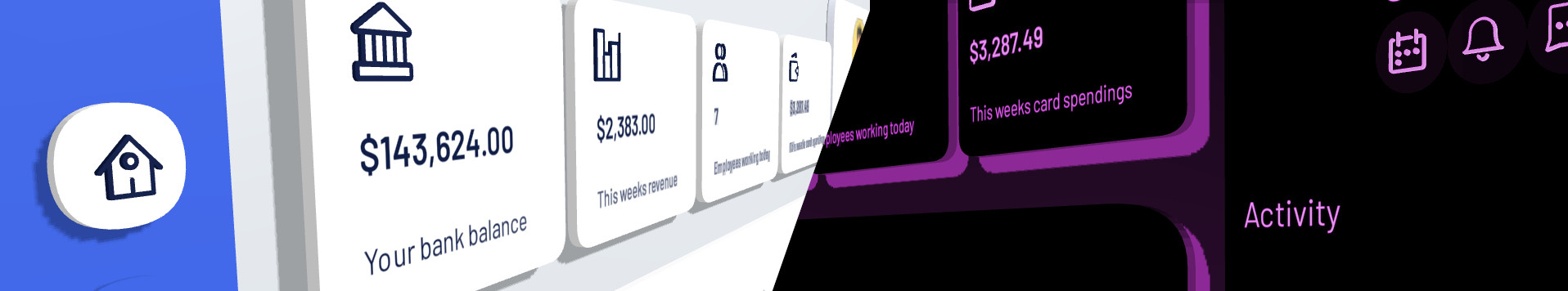
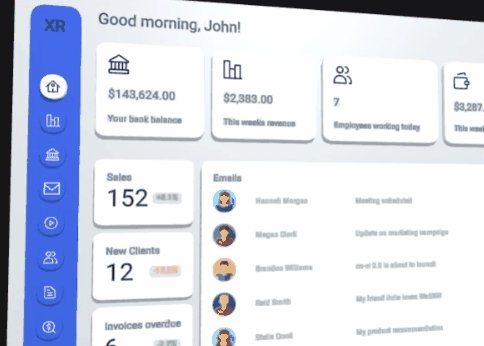
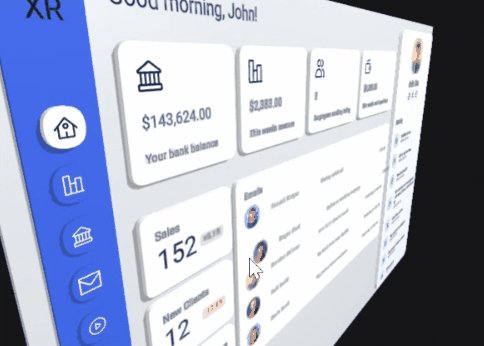
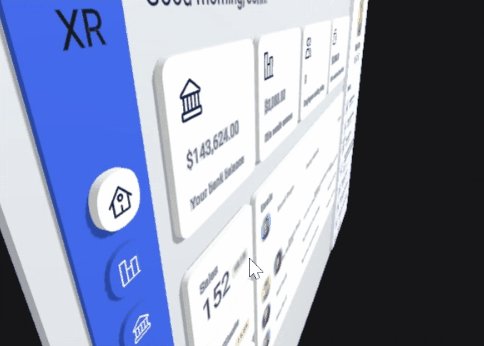
This library builds on yoga (open-source flexbox implementation), Three.js (open-source WebGL library) to deliver compatible and performant 3D UIs with out-of-the-box animations.
We currently provide bindings to react-three/fiber, enabling a familiar Developer Experience for react developers.
npm install @coconut-xr/koestlich
Check out the Getting Started
Examples
Documentation
- Getting Started Introduces koestlich's features by example
- Advanced Introducing classes, default styles, and custom property APIs
- Components Description of available components and their API
- Library Development Information for developing custom component libraries
Ecosystem
- WebXR Interactions - @coconut-xr/natuerlich
- Text Fields & Text Areas - @coconut-xr/input
- Pre-designed UI Components - @coconut-xr/apfel-kruemel
- Lucide Icons for Koestlich - @coconut-xr/lucide-koestlich
React Native
Use expo-three and overwrite the PlatformConstants.TextureLoader with the TextureLoader from expo-three:
Example