🚀 点击打开区块组件代码片段,安装依赖并构建 npm 后,可在开发者工具中预览效果。
【组件安装】通过npm直接安装使用
找到小程序项目的根目录如miniprogram,进入终端,执行以下命令来安装 npm 包
npm i @cloudbase-module/user-center
依次选择微信开发者工具菜单 -> 工具 -> 构建 npm,等待弹窗提示构建成功即可。npm 构建参考
由于区块组件依赖 weui,需在小程序 app.json 中添加 useExtendedLib 以使用 weui
{ "useExtendedLib": { "weui": true } }由于部分区块组件(如用户中心)依赖sdk,需在小程序 app.js 头部添加 js 代码,以初始化 sdk
import { init } from '@cloudbase/weda-client';
init({
/** 云开发环境ID */
envID: 'cloud-xxxx',
appConfig: {
/** 云后台访问链接中的域名,即静态托管的host*/
staticResourceDomain: 'luke-cms-xxx.tcloudbaseapp.com',
},
});根据需要可以在app.json全局引入, 也可以在指定组件的 json 文件里引入。自定义组件参考
index.json
{
"usingComponents": {
"user-center": "@cloudbase-module/user-center/userCenter/index" // 需替换为实际路径
}
}在对应的 wxml 文件里,使用引入的组件
index.wxml
<user-center banner="{{banner}}"></user-center>在对应的 js 文件里,设置属性值,组件的属性列表可进入“组件展示”里查看
index.js
Page({
data: {
banner:
'https://cloudcache.tencent-cloud.com/qcloud/ui/static/static_source_business/a519d7da-f2e2-42db-b7b4-af2820942204.png',
},
});【数据对接】 使用云开发能力管理组件数据
区块组件的属性值等数据可以来自小程序自有业务,也可以通过云开发能力来进行管理,如云数据库、云函数、云调用等,下面以无头云模板提供的云调用为例:
进入云模板的模板中心,进入小程序码和小程序链接模板详情页点击 安装模板 按钮,等待安装完成。云模板参考
修改app.js,在 App的 onLaunch 生命周期方法中添加云能力初始化代码,参数传入当前小程序的云开发环境 ID。若已初始化 client sdk(见组件安装的第 3 步),则可忽略该步骤。
App({
onLaunch: function () {
wx.cloud.init({
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
env: '{%TCB_ENV_ID%}',
// 是否在将用户访问记录到用户管理中,在控制台中可见,默认为false
traceUser: false,
});
},
});例如,我们可以通过 callFunction 调用云模板提供的接口
wx.cloud.callFunction({
name: 'cloudbase_module',
data: {
name: 'wx_qrcode_get_qrcode',
data: {
path: 'pages/index/index', // 扫码进入的小程序页面路径,最大长度 1024 个字符,不能为空,scancode_time为系统保留参数,不允许配置;对于小游戏,可以只传入 query 部分,来实现传参效果,如:传入 "?foo=bar",即可在 wx.getLaunchOptionsSync 接口中的 query 参数获取到 {foo:"bar"}。
width: 430, //二维码的宽度,单位 px。默认值为430,最小 280px,最大 1280px
auto_color: false, //默认值false;自动配置线条颜色,如果颜色依然是黑色,则说明不建议配置主色调
line_color: { r: 0, g: 0, b: 0 }, //默认值{"r":0,"g":0,"b":0} ;auto_color 为 false 时生效,使用 rgb 设置颜色 例如 {"r":"xxx","g":"xxx","b":"xxx"} 十进制表示
is_hyaline: false, //默认值false;是否需要透明底色,为 true 时,生成透明底色的小程序码
env_version: 'trial', //要打开的小程序版本。正式版为 "release",体验版为 "trial",开发版为 "develop"。默认是正式版。
},
},
success: (res) => {
console.log('小程序码图片', res.result.tempFileURL);
this.setData({ banner: res.result.tempFileURL });
},
});index.js
Page({
data: {
banner:
'https://cloudcache.tencent-cloud.com/qcloud/ui/static/static_source_business/a519d7da-f2e2-42db-b7b4-af2820942204.png',
},
});index.wxml
<user-center banner="{{banner}}"></user-center>- 开箱即用:开箱即用,解压到自有小程序,即可作为小程序自定义组件使用。
- 使用灵活:区块组件支持 npm 方式和手动安装使用,遵循原生小程序的开发规范。
- 低代码定制:内置低代码开发工具,可根据自身需求任意修改自定义组件的实现。
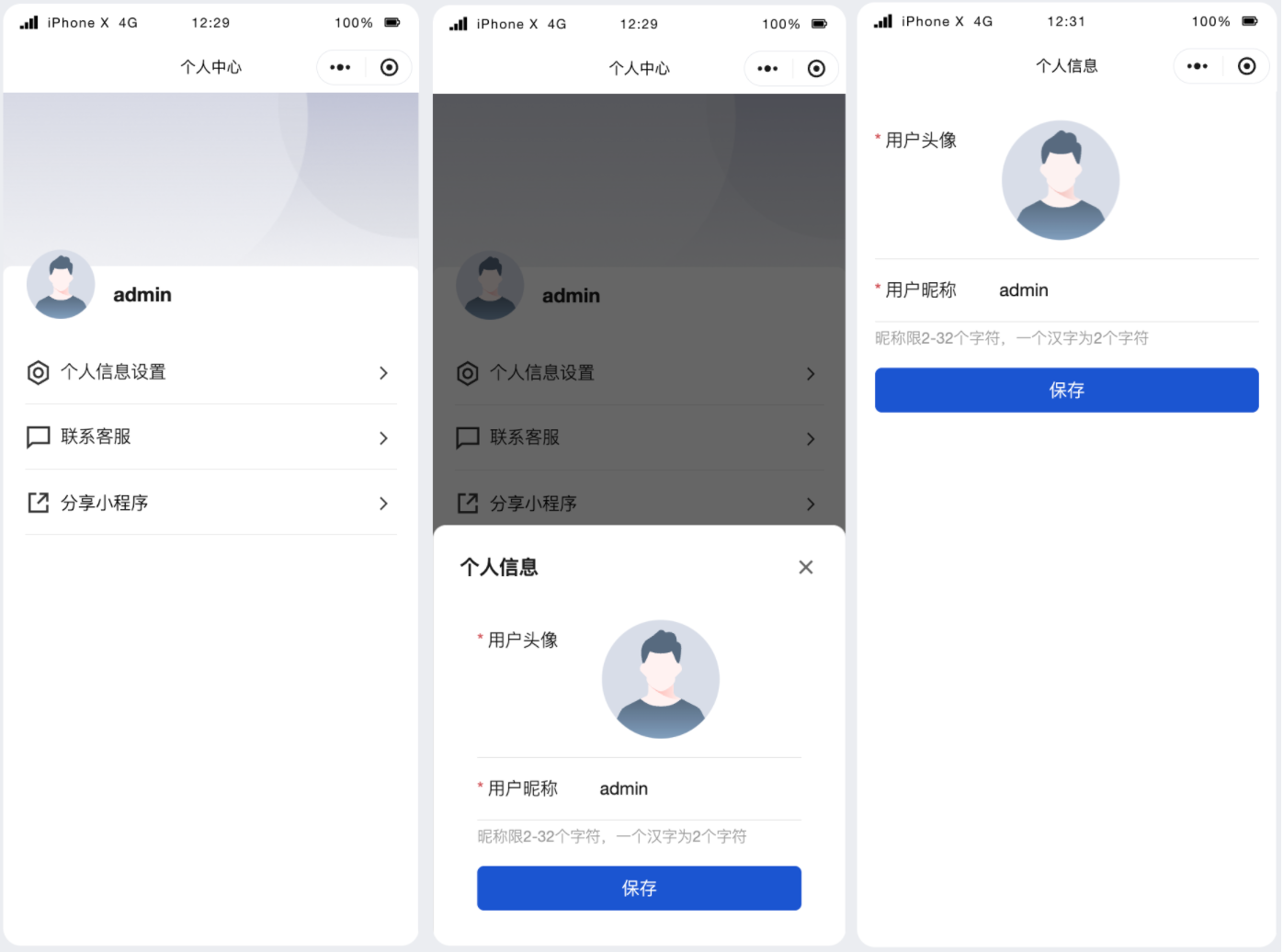
- 用户中心:相对完整的小程序端用户中心,集成了微搭登录态和运行态,开箱即用。
- 个人信息:独立的个人信息的管理表单,支持头像、昵称等信息的展示和修改。
- 用户中心组件属性列表
| 参数 | 类型 | 必填 | 描述 |
|---|---|---|---|
| banner | string |
否 | banner图片地址 |
| actions | array of object |
否 | 操作列表 |
| actions[].icon | string |
否 | 图标地址 |
| actions[].title | string |
否 | 文本 |
| actions[].show | boolean |
否 | 是否显示 |
| actions[].action | string |
否 | 功能操作: 当前支持userInfo(用户中心)、helper(联系客服)、share(小程序分享)、navigateTo(页面跳转)、redirectTo(页面跳转), callPhone(拨打电话) |
| actions[].actionParams | object |
否 | 操作相关参数 |
| actions[].actionParams.sendMessageTitle | string |
否 | 消息卡片标题, 当action为helper时有效 |
| actions[].actionParams.sendMessagePath | string |
否 | 消息卡片点击跳转小程序路径, 当action为helper时有效 |
| actions[].actionParams.sendMessageImg | string |
否 | 消息卡片图片地址, 当action为helper时有效 |
| actions[].actionParams.sessionFrom | string |
否 | 会话来源, 当action为helper时有效 |
| actions[].actionParams.shareTitle | string |
否 | 分享标题, 当action为share时有效 |
| actions[].actionParams.image | string |
否 | 分享图片地址, 当action为share时有效 |
| actions[].actionParams.path | string |
否 | 分享页面, 当action为share时有效 |
| actions[].actionParams.params | array of object |
否 | 页面参数, 当action为share、navigateTo和redirectTo时有效 |
| actions[].actionParams.params[].key | string |
否 | 参数key |
| actions[].actionParams.params[].value | *unknown* |
否 | 参数value |
| actions[].actionParams.navigateUrl | string |
否 | 跳转地址, 当action为navigateTo和redirectTo时有效 |
| actions[].actionParams.tel | string |
否 | 电话号码, 当action为callPhone时有效 |
- 个人信息组件属性列表
| 参数 | 类型 | 必填 | 描述 |
|---|---|---|---|
| avatar | object |
否 | 头像参数设置 |
| avatar.show | boolean |
否 | 是否显示 |
| avatar.label | string |
否 | 标题内容 |
| avatar.labelVisible | boolean |
否 | 显示标题 |
| avatar.labelAlign | string |
否 | 标题对齐 |
| avatar.labelWrap | boolean |
否 | 如果标题内容过长关闭时只显示一行、溢出省略;开启时换行展示。表单场景下默认会跟随表单容器的标题换行配置 |
| avatar.layout | string |
否 | 设置标题在表单组件的展示位置,表单场景下默认会跟随表单容器的标题的位置配置 |
| avatar.labelWidth | string |
否 | 表单场景下默认会跟随表单容器的标题宽度配置 |
| avatar.labelTips | string |
否 | 配置标题的工具提示内容 |
| avatar.extra | string |
否 | 配置后提示内容常显在输入框下方 |
| avatar.isChooseAvatar | boolean |
否 | 开启后小程序用户可选择直接上传微信头像;仅小程序端生效 |
| avatar.showShape | string |
否 | 只影响图片的展示效果,不会对图片进行裁剪 |
| avatar.borderedH5 | boolean |
否 | 关闭后PC端不显示输入边框 |
| avatar.maxSize | number |
否 | 单张图片大小上限 |
| avatar.required | boolean |
否 | 必填 |
| avatar.requiredMsg | string |
否 | 必填校验提示 |
| avatar.requiredFlag | boolean |
否 | 启用后,组件若要求必填,则会显示必填星号标记 |
| nickName | object |
否 | 昵称参数 |
| nickName.show | boolean |
否 | 是否显示 |
| nickName.placeholder | string |
否 | 占位文字 |
| nickName.label | string |
否 | 标题内容 |
| nickName.labelVisible | boolean |
否 | 显示标题 |
| nickName.labelAlign | string |
否 | 标题对齐 |
| nickName.labelWrap | boolean |
否 | 如果标题内容过长关闭时只显示一行、溢出省略;开启时换行展示。表单场景下默认会跟随表单容器的标题换行配置 |
| nickName.layout | string |
否 | 设置标题在表单组件的展示位置,表单场景下默认会跟随表单容器的标题的位置配置 |
| nickName.labelWidth | string |
否 | 表单场景下默认会跟随表单容器的标题宽度配置 |
| nickName.labelTips | string |
否 | 配置标题的工具提示内容 |
| nickName.extra | string |
否 | 配置后提示内容常显在输入框下方 |
| nickName.borderedH5 | boolean |
否 | 关闭后PC端不显示输入边框 |
| nickName.isNickNameType | boolean |
否 | 开启后小程序用户可选择直接填写微信昵称 |
| nickName.maxLength | number |
否 | 允许输入的最大字符数量 |
| nickName.required | boolean |
否 | 必填 |
| nickName.requiredMsg | string |
否 | 必填校验提示 |
| nickName.requiredFlag | boolean |
否 | 启用后,组件若要求必填,则会显示必填星号标记 |
1、使用组件时出现找不到模块问题怎么处理(如 miniprogram_npm/@cloudbase/weda-cloud-sdk/@cloudbase/js-sdk/app.js is not defined)?
此问题可能是安装依赖或构建环节有些步骤未正常执行导致,可以试试:
1)删除 miniprogram_npm
2)命令行 cd 进入组件目录,如 components,执行
yarn run postinstall
3)重新构建 npm,清除 IDE 缓存重新进入
- 用户中心组件文档完善
- 用户中心组件文档完善
- 用户中心组件初版发布