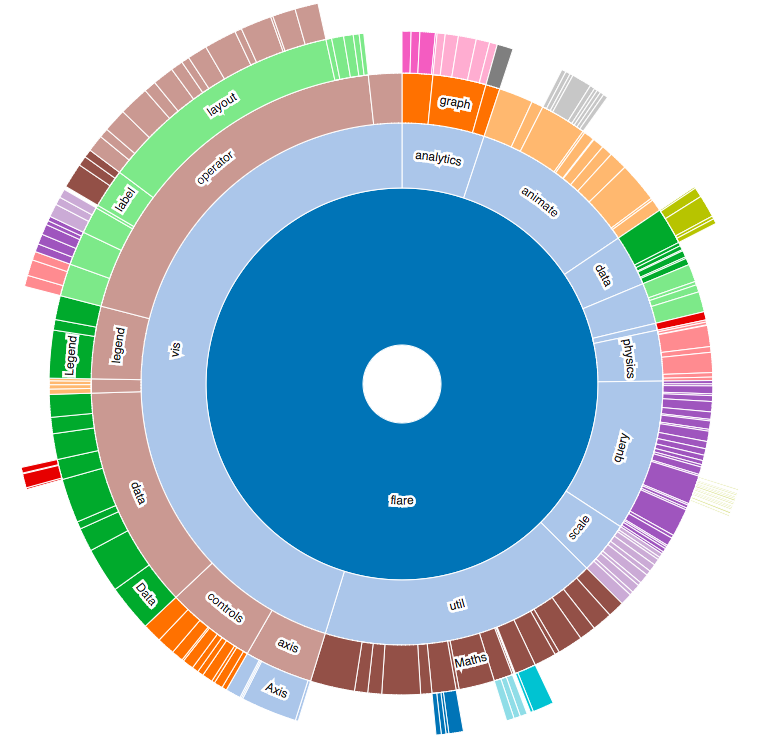
Sunburst Chart
An interactive sunburst chart for representing hierarchical data, where each data node of a tree is represented by an annular segment within multi-layered rings.
Clicking on an arc focuses the view on the associated sub-tree, enabling a gradual exploration of the data. Clicking in the chart's center zooms out one level, while clicking on the canvas resets the zoom level to the root view. The chart also responds to data changes by animating the arcs of each of the nodes into their new positions. The arcs areas are linearly proportional to their data values, resulting in a decrease of the thickness of the outer layers in a quadratic fashion.
For improved performance, arcs smaller than a given threshold (minSliceAngle) are excluded from the DOM, allowing for representation of large data sets while maintaining a smooth interaction. See here for an example of a randomly generated large data structure.
See also the Icicle, Circle Pack and Treemap charts.
Quick start
import Sunburst from 'sunburst-chart';
or
Sunburst = require('sunburst-chart');
or even
<script src="//unpkg.com/sunburst-chart"></script>
then
const myChart = Sunburst();
myChart
.data(<myData>)
(<myDOMElement>);
API reference
| Method | Description | Default |
|---|---|---|
| data([object]) | Getter/setter for chart data (see below for syntax details). | |
| width([number]) | Getter/setter for the chart width in px. | <window width> |
| height([number]) | Getter/setter for the chart height in px. | <window height> |
| children([string or fn]) | Getter/setter for a data node's children accessor, used to establish the hierarchical relationship between nodes. Supports either a string indicating the object's property name, or a function(node) which should return an array of nodes. |
children |
| label([string or fn]) | Getter/setter for a node object label accessor, used to display labels on the arcs and their tooltips. | name |
| size([string or fn]) | Getter/setter for a node object size accessor, used to compute the angles of the arcs. | value |
| color([string or fn]) | Getter/setter for a node object color accessor, used to color the arcs. | grey |
| minSliceAngle([number]) | Getter/setter for the minimum angle of an arc (in degrees) required for it to be rendered in the DOM. | 0.2 |
| sort([fn]) | Getter/setter for the compare method used to sort sibling arcs. A value of null (default) maintains the existing order found in the input data structure. This method is equivalent to d3-hierarchy's sort, it receives two arguments representing two sibling arcs and expects a numeric return value (-1, 0 or 1) indicating the order. Each element is an instance of d3-hierarchy node and has several useful properties to specify order: data (the corresponding data object), value (summed value of node and all its descendants) and depth (layer degree). For example, to order arcs by angular size, use: (a, b) => b.value - a.value. |
<existing order> |
| showLabels([boolean]) | Getter/setter for whether to show labels in the arcs. Regardless of this setting, labels too large to fit within an arc's boundaries are automatically hidden. | true |
| tooltipContent([string or fn]) | Getter/setter for a node object tooltip content accessor. Use this to specify extra content in each of the arc's tooltips in addition to the node's full hierarchical name that's included by default. | |
| focusOnNode([object]) | Getter/setter for the data node to focus the chart on. Use this method to retrieve the current node in focus, or to programmatically zoom the chart to a particular node. | |
| onClick([fn]) | Callback function for click events. Includes the data node object (or null if clicking on background) as single argument. A falsy value (default) automatically focuses on clicked nodes, equivalent to myChart.onClick(myChart.focusOnNode). |
Data syntax
{
name: "root"
children: [
{
name: "leafA",
value: 3
},
{
name: "nodeB",
children: [
{
name: "leafBA",
value: 5
},
{
name: "leafBB",
value: 1
}
]
}
]
}
Giving Back