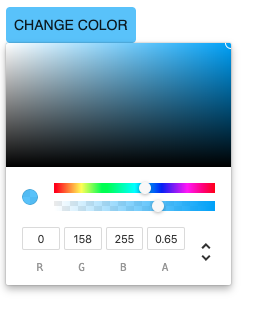
Color Picker Button component for material-ui

This Color Picker component for material-ui derives from Loic Mahieu's repository in which, rather than a textfield input, a button input is used instead. Apart from the substitution of using a button, the underlying implementation is the same.
Installation
For material-ui (v1):
npm install --save mui-colorpicker-buttonUsage
<ColorPicker onChange= console /* Add the below attribute if you want the button to change color. */ value=value name='Change color'/>License
This library is licensed under the MIT Licence, and sponsored by iGLOO.