zhf-ui
移动端 Vue 组件库
简介
zhf-ui 是基于 Vue 2.0 实现的移动端组件库。组件样式与交互参考了微信小程序组件库 Lin UI。
讨论交流
|
QQ号:751434992 |
安装
# 通过 npm 安装 npm install zhf-ui -S # 通过 yarn 安装 yarn add zhf-ui快速上手
Vue使用组件
下文会简单介绍一个
zhf-ui组件的使用。
使用前,确保zhf-ui已经在你的项目里引入。
以 Sku 组件为例,只需要在页面中引入 realm 标签,按文档传入 spu 数据和其他的属性和事件。
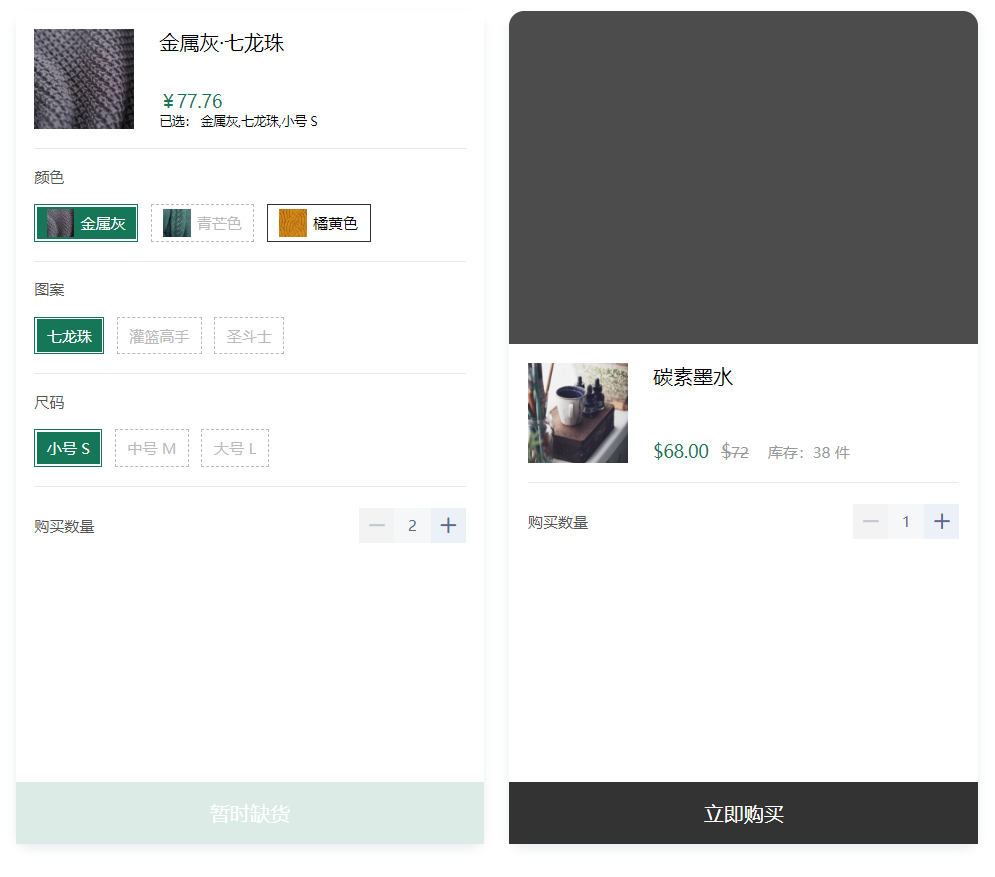
<template> <realm :spu="spu" :minCount="minCount" :order-way="orderWay" @shopping="onShopping" @specchange="onSpecChange" > </realm></template><script>export default { data(){ return { spu: {...}, // 商品的spu数据 minCount: 2, // sku最小数量 orderWay: 'cart' // 底部按钮类型 } }, methods: { onShopping(val) { console.log(val) }, onSpecChange(val) { console.log(val) } }}</script>Sku 组件效果图

您也可以下载到本地查看运行。步骤如下:
下载源码
git clone https://github.com/zhanghaifeng213/zhf-ui.git安装相关依赖
# 通过 npm 安装 npm install # 通过 yarn 安装 yarn install运行
npm run serve启动好之后,在浏览器中输入 localhost:8080 进行查看