zhang-suen
Implementation of the Zhang-Suen thinning (or skeletonization) algorithm. A description of the algorithm can be found here: https://rosettacode.org/wiki/Zhang-Suen_thinning_algorithm
Installation
npm install --save zhang-suenUsage
const zhangsuen = ; const result = ; // bitsArray have to be a Uint8Array containing only 0 and 1Example
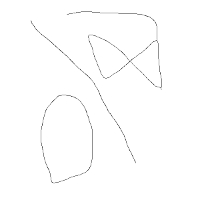
We'll apply the algorithm on the following image (origin-img.jpg):

const jpeg = ;const zhangSuen = ;const fs = ; // read the jpg file of image to be transformedconst image = jpeg; // convert rgba pixels to bits (1 bit per pixel)const inputBitsArray = imagewidth * imageheight;for let i=0 ; i<imagedatalength ; i+=4 inputBitsArrayi/4 = imagedatai < 50 && imagedatai+1 < 50 && imagedatai+2 < 50 ? 1 : 0; // apply Zhang-Suen algorithm on the bits arrayconst outputBitsArray = ; // convert back Zhang Suen bits to rgba pixelsconst outputPixels = outputBitsArray; // generate a jpg file with these pixelsfs;The generated jpg (transformed-img.jpg) will look like that: