youtube-component 
A native DOM component wrapper for embedded videso from sites like youtube.

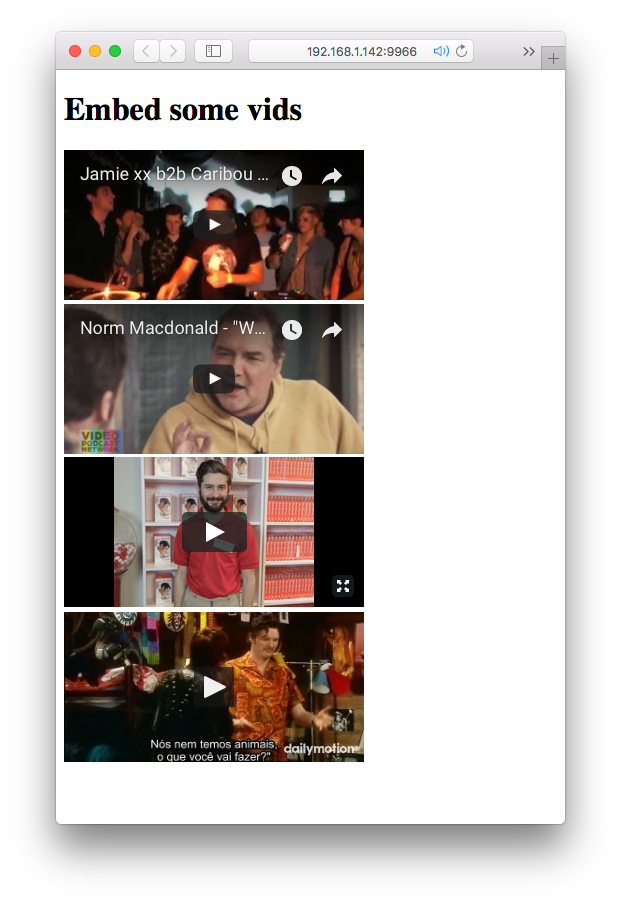
Usage
// Vanilla JS examplevar YoutubeComponent = var video1 = var video2 = var video3 = documentbodydocumentbodydocumentbody Installation
$ npm install youtube-componentAPI
YoutubeComponent = require('youtube-component)
Import YoutubeComponent component class.
video = new YoutubeComponent([opts])
Create an instance of a video component. Options are passed directly to embed-video. See that module for full API reference.
query: // ANY portrait: 0 color: '333' attr: // ANY width:400 height:200 placeholder: true // Disable placeholder text class: '' // class attribute string to apply to wrapping divvideo.render(videoURL)
Returns an iframe if not mounted, otherwise returns a proxy element. See nanocomponent for more information on native DOM component API details. Video embedding powered by embed-video 👏. If a bad or unsupported URL is passed in, a placeholder text will appear.
Native DOM component model powered by nanocomponent and nanomorph.



