TypeWriter:
What is it?
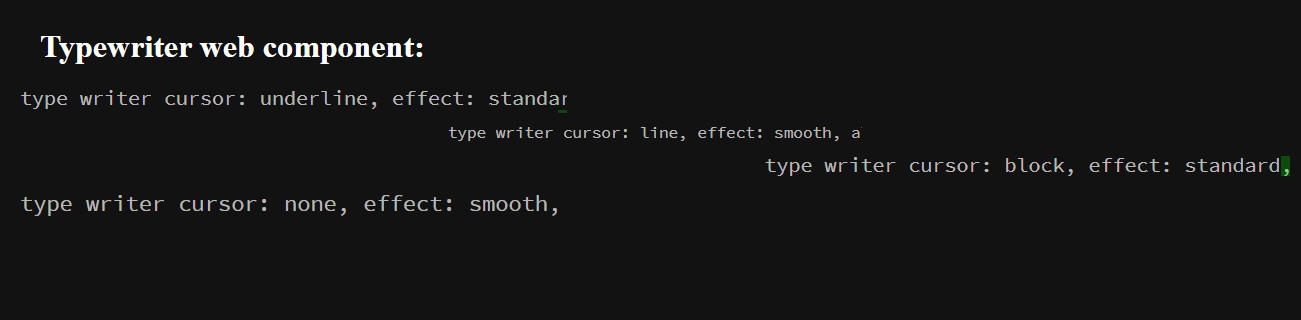
type-writer is a text effect web component (block element). Whatever you put in the innerText will look like its being type out. There are four types of cursors that can be set and two types of typing effects. You can set the font-size but at the moment it only uses the Source Code Pro font but in the future I will add support whatever font a user would like to use.

How to use it?
It is quite easy to use it on your webpage. Just follow the below steps:
- Include the link to the script file that holds the this custom web component (reveal-box.js) near the bottom of the body section of your webpage. See below
<script src="./typewriter.js"></script>
- Then use the custom element tags on your webpage.
<type-writer cursor="underline" effect="standard" align="left" fontsize="28px">
This is a typewriter effect
</type-writer>
Note: That is all you have to do to use this custom element. There is an example HTML page (acronym.html) that shows how to use it.
<!DOCTYPE html>
<html>
<head>
<title>Typewriter Web Component</title>
<style>
body {
padding: 40px;
background-color: #121212;
color: white;
}
</style>
</head>
<body>
<h1 style="padding: 10px, 0px, 0px, 25px; margin: 20px">Typewriter web component:</h1>
<type-writer cursor="underline" effect="standard" align="left" fontsize="28px">
This is a test.
</type-writer>
<script src="./typewriter.js"></script>
</body>
</html>
There are only four properties that you can use to customize this element.
There are six attributes that you can set:
- cursor - the type of cursor that will be used for the typing effect
- effect - the type of typing effect that will be used
- align - is used to set how the text will be aligned in the DIV tag
- fontsize - The font-size that the text will take
- textcolor - The color of the text
- cursorcolor - the color of the cursor
Note: The inner text within the type-writer tag will be the text used for the typing effect
Type of Cursor (There are four types):
- line
- underline
- block
- none
Type of effect (There are two):
- standard - the cursor would jump in steps to make it look like the text is being typed
- smooth - the cursor would travel smoothly across the screen without jumping.
Types of aligment:
- left
- right
- center
To Do:
- Add support for more fonts families
Note: The default attributes are (cursor: line, effect: standard. align: left and font-size: 28px)
